本記事では、canvaを使ってフレームから一部分だけを飛び出させるようなデザインについて紹介しています。
本記事はこんな方におすすめ
- canvaを使い始めたばかりの初心者向け
- canvaでちょっとこだわったデザインを作りたい
- 説明分だけじゃ分かりにくいから動画で詳しく説明して欲しい
canvaのフレームから人の頭だけを出すデザインテクニック
canvaのフレームから一部分だけを飛び出させるためには以下のような手順になります。
- フレームを設置
- 人物を設置(人物Aとする)
- 人物をコピー(人物Bとする)
- 人物Aをフレームの中に入れる
- フレームにロックをかける
- 人物Bの大きさを調整してフレームの上に重ねる
- 不要な部分を切り取る
canvaのフレームから人の頭だけを出すための具体的な方法
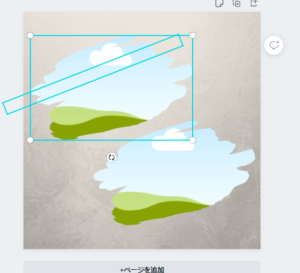
動画ではまずフレームを2つ用意しました。
なぜかと言うと、1つのフレームには1つの要素しか入れれないため、背景用フレームと人物用フレームを作るためです。
背景用フレームがいらない場合にはフレームは1つだけで大丈夫です。
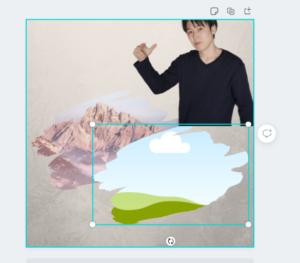
背景用フレームに適当な背景をいれました。
同時に人物も一緒に配置します。
背景フレームと何も入っていないフレームを重ねます。
背景フレームは何も入っていないフレームの後ろに設置します。
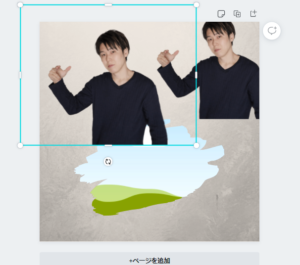
人物もコピーしておきます。
人物を1つフレームの中にいれました。
人物を上に重ねてあったフレームに入れると人物の入った所以外は透過されて後ろに配置した背景が表示されるようになります。
このまま入れてしまうとコピーしてあった人物を重ねた時にフレームの中に配置してあった人物に上書きされてしまいます。
なので、フレームはロックして動かないようにしてからコピーした人物を上に重ねます。
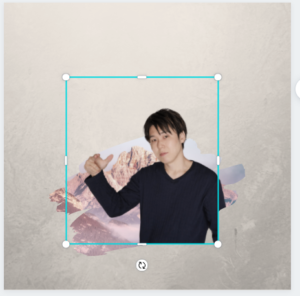
大体重なったら不要な所を消すために表示されている青い線を小さくして必要な所だけを表示させるようにします。
このときに大きさや位置などを再度調整すれば完成です。
canvaのフレームから人の頭だけを出すデザインテクニックまとめ
canvaで人物の頭や手などの一部分だけを表示したい場合には
- フレームを設置
- 人物を設置(人物Aとする)
- 人物をコピー(人物Bとする)
- 人物Aをフレームの中に入れる
- フレームにロックをかける
- 人物Bの大きさを調整してフレームの上に重ねる
- 不要な部分を切り取る
の順番で作業をすると簡単に一部分だけフレームの外に出す事が出来ます。
簡単なわりに使い勝手が良いのでcanvaを使う時には便利なテクニックの1つです。
canvaは42万点以上のテンプレートがあるので、他にもいろいろとデザイン性の高い画像を簡単に作る事が出来ます。
canvaをもっと有効に使いたい場合にはCanva Proで背景透過や多彩なフォントを活用してみてください。![]()
おすすめ記事