本記事では、このような悩みを解決します。
【こんな症状を解決!】画像の周辺だけをぼかしたいのに画像全体がぼやけてしまう時
affinity designer、affinity photoで『画像の周辺だけ』をぼかしたのに、ガウスぼかしを使うと画像全体がぼやけてしまう。
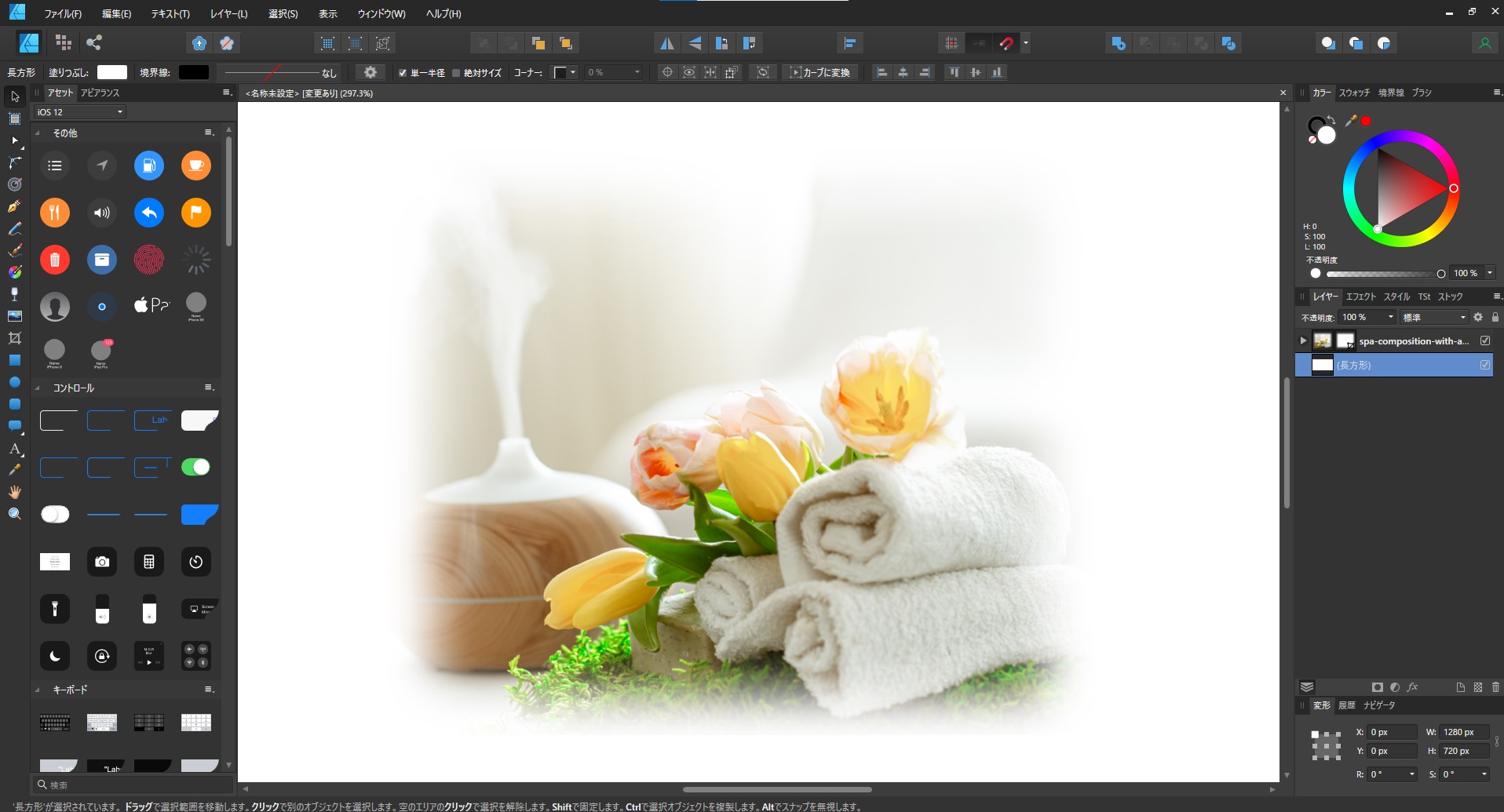
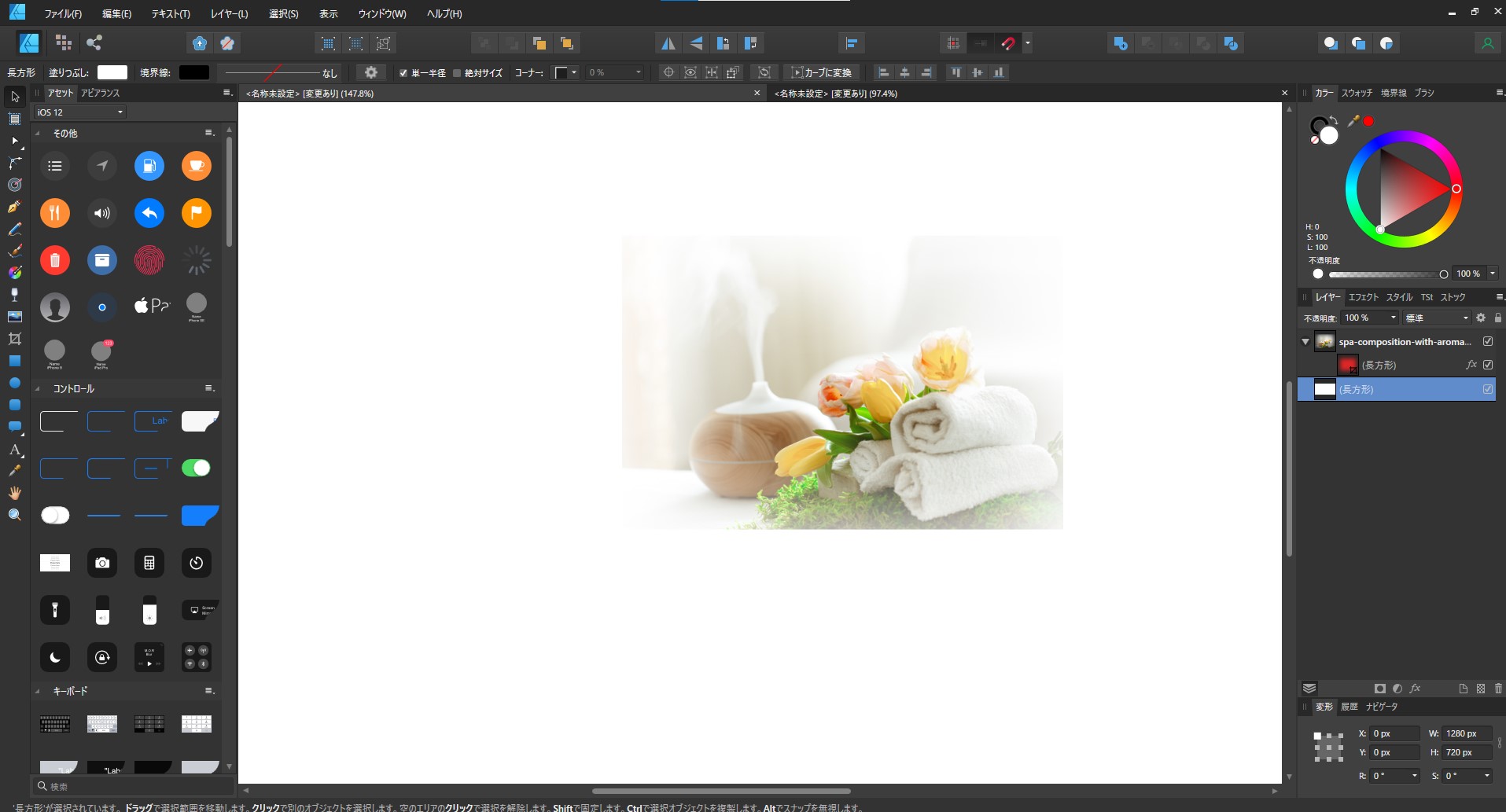
理想は、
⇧の画像のように画像の周辺だけをぼかしたい。
次の章では、このような症状を解決する方法を紹介します。
affinity designer、affinity photoで画像の周りだけを『ぼかす』方法
※affinity designer、affinity photoは両方ともやり方が同じです。今回はaffinity designerを使って紹介します。
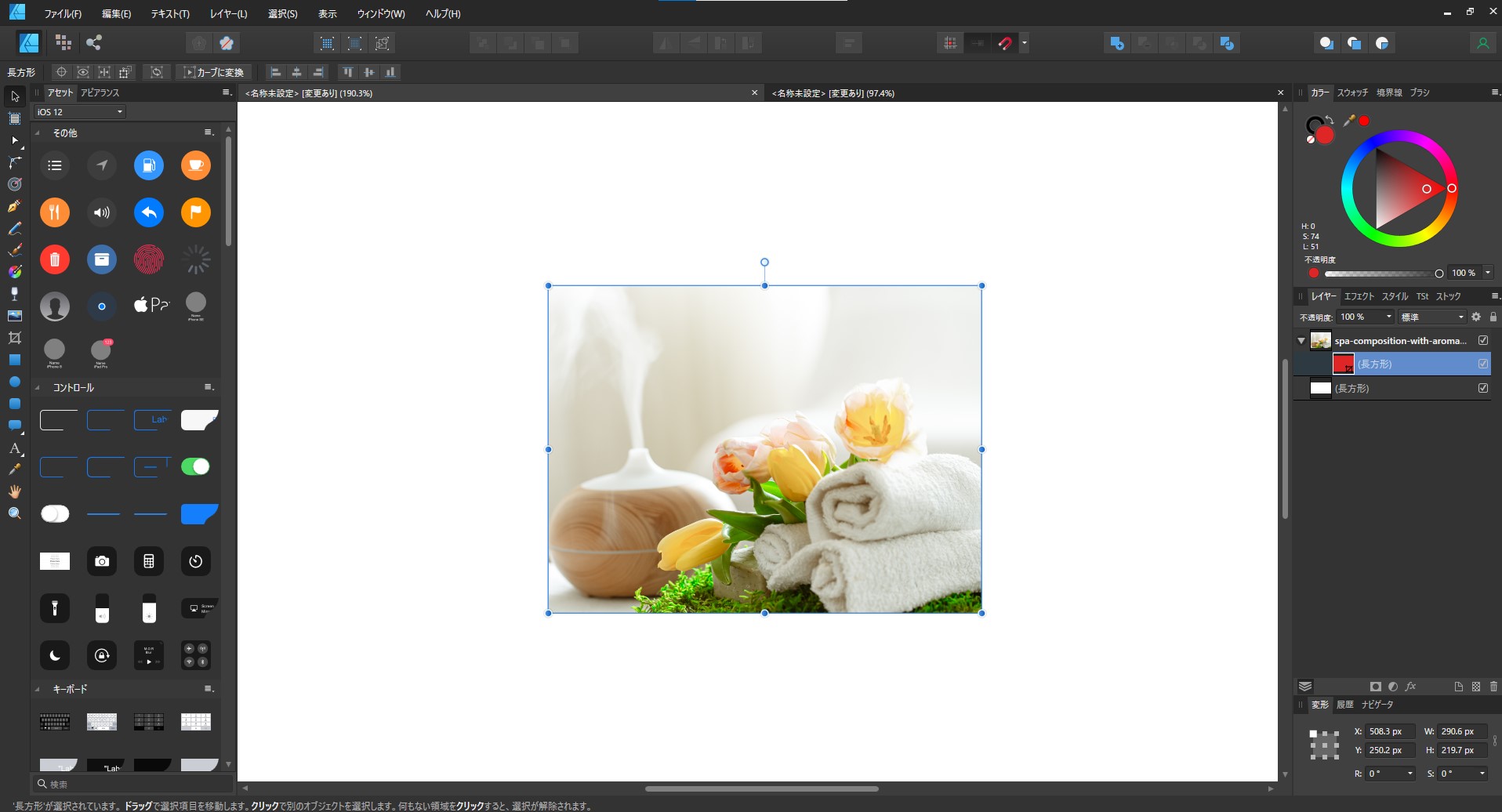
ぼかしたい画像を用意したら、ぼかしたい形を配置します。
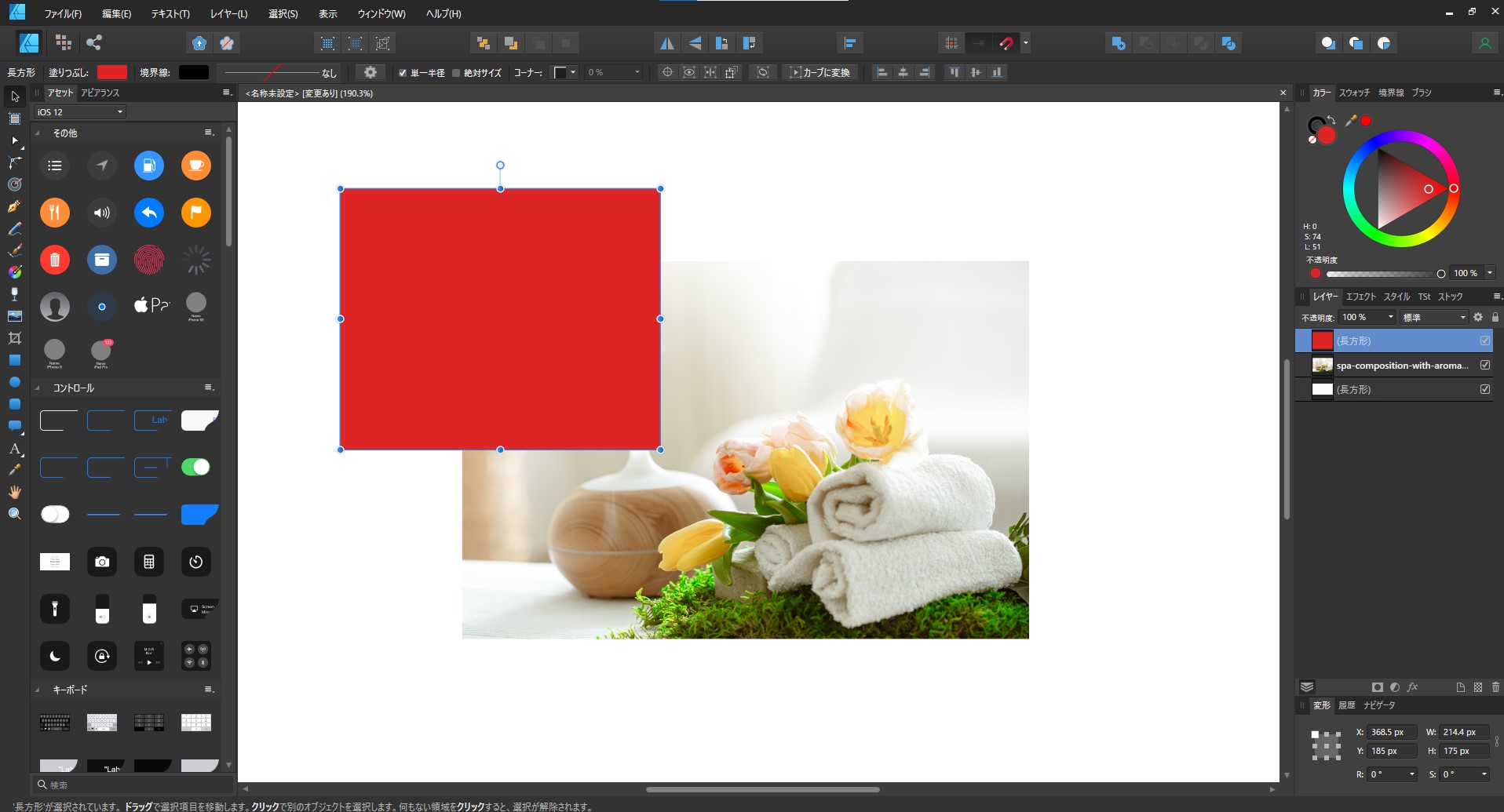
今回は四角に切り取ってぼかしたいので、四角の長方形を用意。
分かりやすいように赤色にしてますが、何色でもOK!
後から画像が入り込むでの色は消えてなくります。
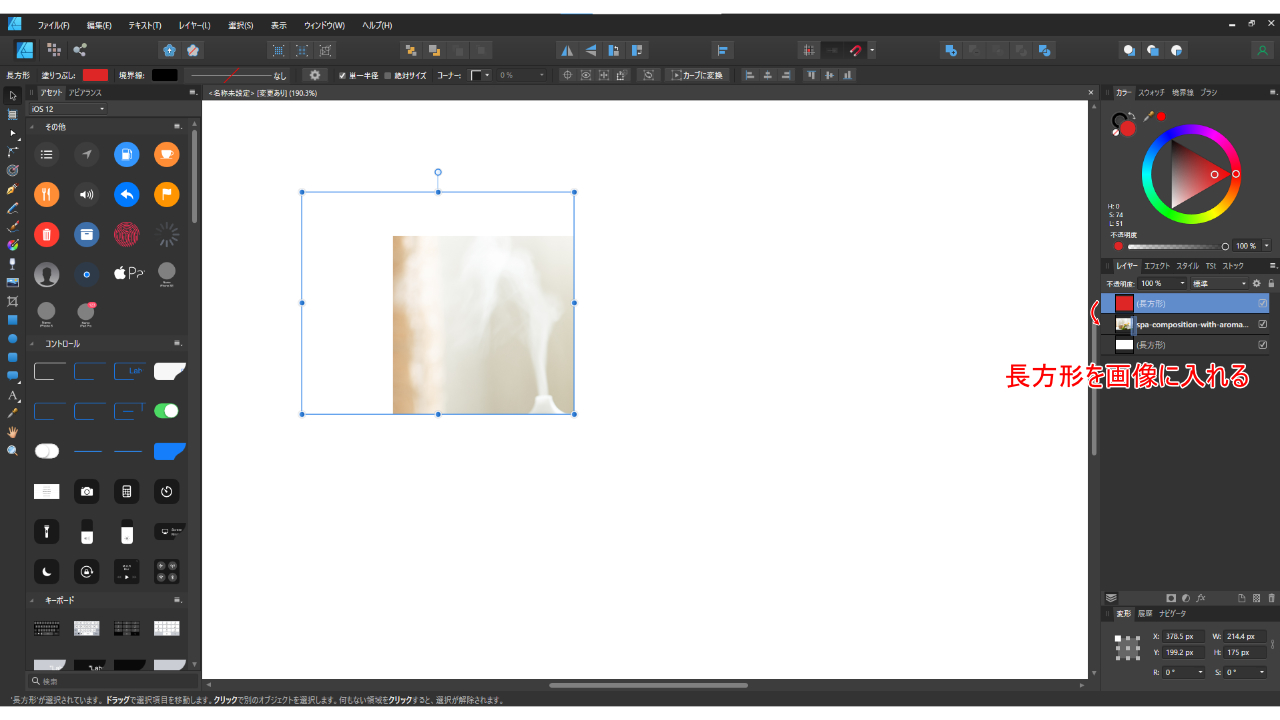
レイヤーにある長方形を、ぼかしたい画像の上に持ってきます。
レイヤーにある画像の右側に青い縦線が見えたらOK!
すると⇧の画像のような状態になります。
ぼかしたい画像の上に四角いレイヤーでマスクしてるような感じですね。
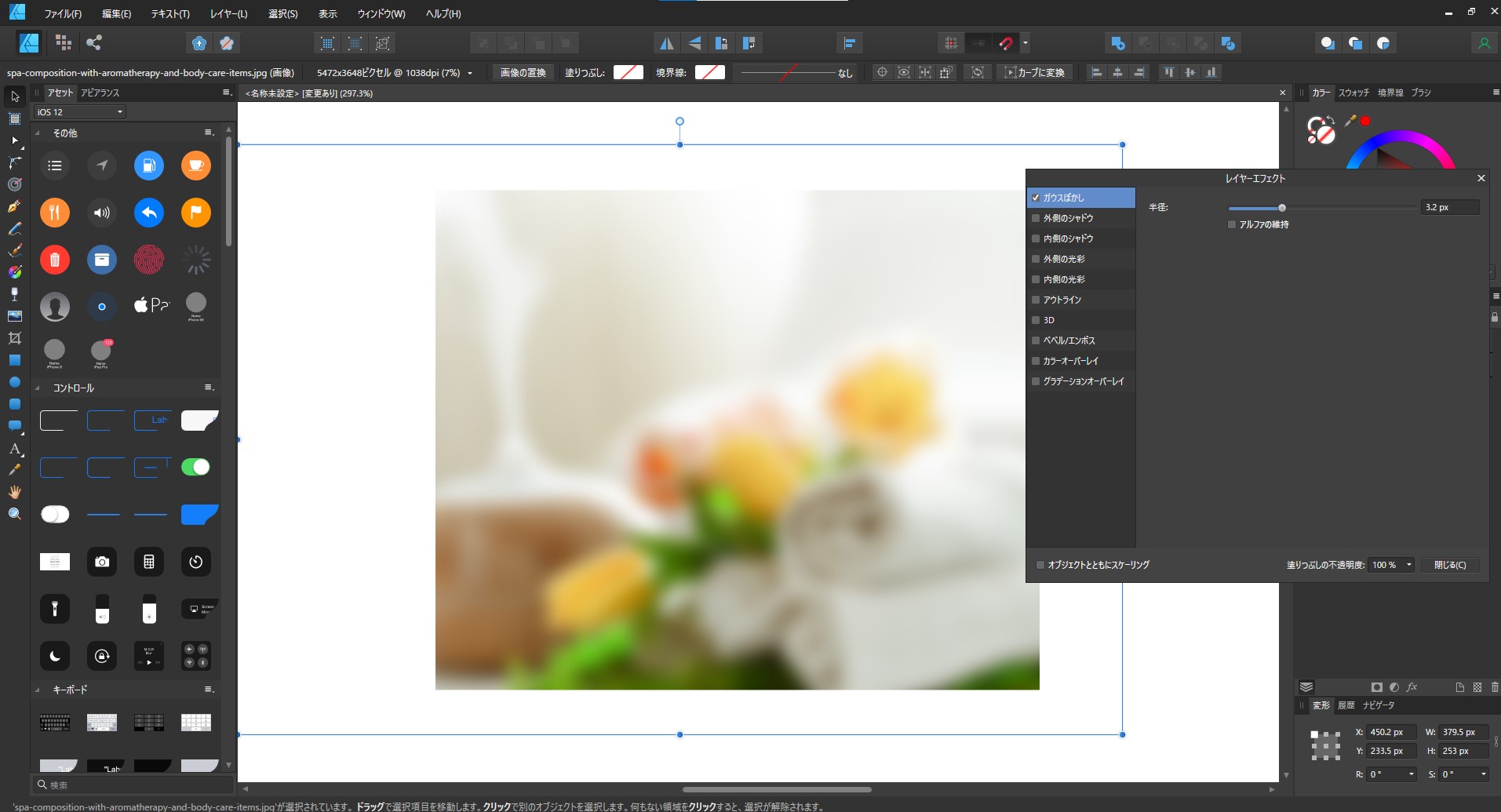
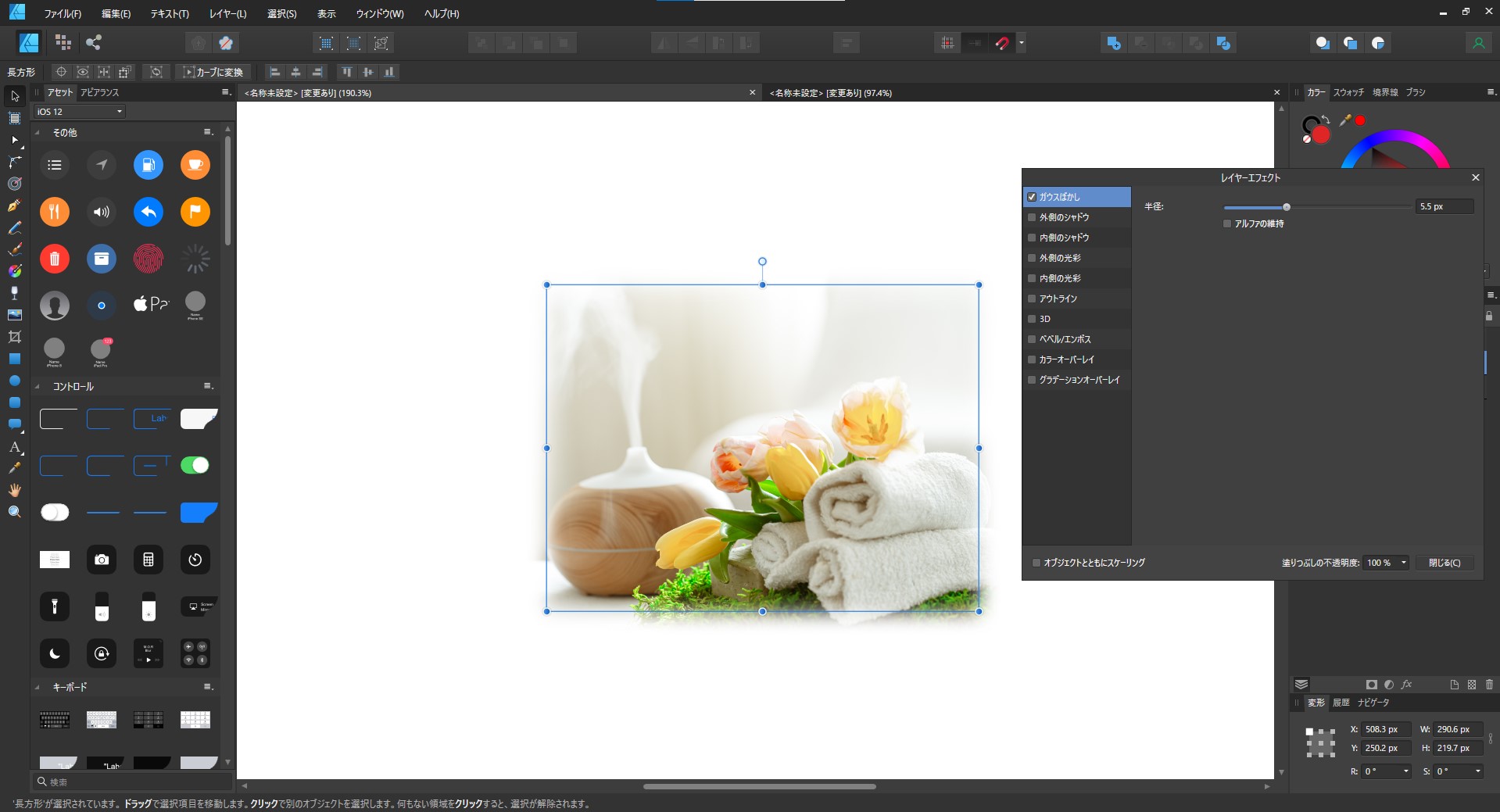
あとはマウスを右クリックして表示される『レイヤーエフェクト』から『ガウスぼかし』を選択。
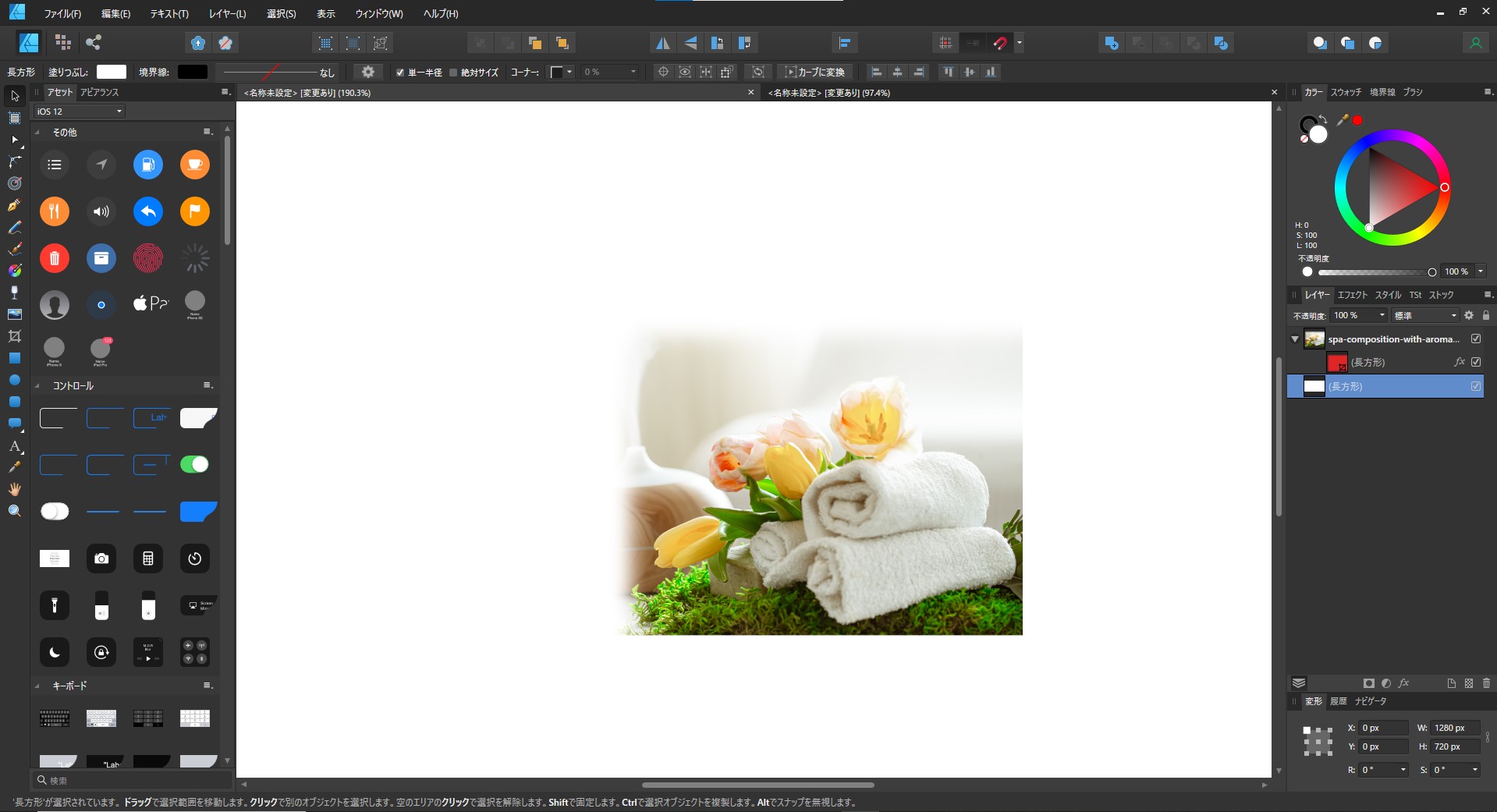
ガウスぼかしの数値を上げていくと、画像の端だけがぼやけていきます。
動画での解説も作ったので、分かりにくい時にはこちらも参考にしてみてください⇩
affinity designer、affinity photoで画像の周りだけを『ぼかす』時の注意点
画像をぼかす事が出来るのは、四角のレイヤーの大きさの範囲内です。
なので、元の画像より外側になるとぼかす事が出来ません。
他にも、ガウスぼかしの数値を高くしすぎると、画像の端っこが表示されてキレイなぼかしになりません。
元の画像を直接ぼかしているわけではないので、端っこには注意が必要です。
affinity designer、affinity photoで画像の周りだけを『ぼかす』方法まとめ
affinity designer、affinity photoで画像の周りだけぼかす手順は以下の通り。
- ぼかしたい画像を用意する
- ぼかしたい形(丸・四角・星形など)を用意する
- レイヤーにある、ぼかしたい形レイヤーを画像の上に移動させる
- レイヤーエフェクトでガウスぼかしを使ってぼかす
affinityシリーズで写真の端っこをぼかしたい時には、今回紹介した方法を活用してみてください。
本記事を最後まで読んでくれた人に特別プレゼント!
ネットショップ運営で最強のリピーター対策をこっそり教えちゃいます!
その効果はなんと!メルマガの5倍以上になる事も!?
いま人気絶頂のリピーター対策はこちら
▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
-

-
Lステップで顧客育成!公式LINEを自動化させて売上を爆上げする方法
結論!Lステップを公式LINEに導入してファン化させましょう! なぜLステップを導入すると売上が上がるのか詳しく解説していきますね。 本記事はこんな方におすすめ お客様との関係性構築が出 ...
続きを見る
おすすめ記事