学生時代に美術は最低評価1、ファッションセンスも壊滅的でデザインセンスもまったく無し!さらに年齢も30を超えて新しい技術なんて習得出来るの?
そんな状況から必死に勉強してなんとなくデザインが出来るようになったので、今回は私自信の経験から得たデザインの勉強法をお伝えします。
関連記事

てっとり速くデザインを習得するには?
これもう方法はただ一つ!ひたすらにマネて作る事です。
ひねりも何もない方法ではありますが、でも実際にデザインが出来ない時って理論だけ勉強して結局作らないって事の方が多いんですよね。
実際、私も本とかは読んで勉強するけれど苦手意識から実践は避けてました。
だっておもしろく無いし正解が分からないんです。
いまでも正解は分かりませんけどね。
ただ、そうこう言ってても技術は上がらないので、比較的自分の好きな事を絡めてデザインを作るようになりました。
それが、Youtubeへの動画投稿です。
Youtubeってかならずサムネイル必要だし、目立ったサムネイルじゃないとクリックされないので自然とデザインツール開いてサムネイルを作るようになりました。
「好きこそ物の上手なれ」とはよく言ったもので、普通だと絶対にデザインツールなんか開く事は無いんですけど、「再生数を上げたい!」って気持ちの方が勝って気づいたらサムネ作るのが日課になっちゃったんですよね。
なので、もしデザインを苦痛に感じているのならば自分の好きな事と絡めていくとすんなり出来ちゃうかもしれません。
デザインカラーの選び方について
目立ったサムネイルを作りたい!けど、色って難しくない?
色選びに関しても勉強している内に分かった事があります。

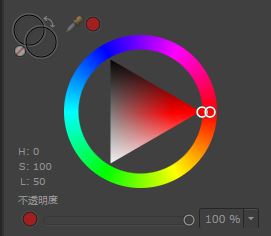
カラーパレットとか見ると大体こんな色のついた円に明るさ調整が出来る項目ってないですか?
知らない時は何も思わなかったのですが、実はこれバランスの取れる色を教えてくれてるんです。
いま三角は「赤、青、緑」を指してますよね?
そして現在選択している色は「赤」です。
赤とバランスのいい色はなんでしょう?
答えは三角が示す通り、「青」と「緑」になります。
本当にそれが正解なのかは私自信にも分かりませんが、一般的に相性がいいと言われているのであれば自分のセンス無い考えよりも一般論の方が正しいと思います。
他にも正反対の色、例えば「赤、水色」なんかだとコントラストが高いためすごい目立つようです。
メインの色が決まらない
色の相性は色々な本に書いてあるので迷う必要は無いと思います。
しかし、実際に使うメインの色。
これは自分で選ぶ必要がありますよね?
そんな時はどうすればいいでしょう?
とあるデザイナーに会った時にこう言われました。
「デザインに正解は無いので好きに使えばいい。受け入れられたらそれが正解だし、受け入れられなければ間違いだ」
「ああ、そうなんだ。何使ってもいいんだ。」って思いましたね。
それからと言う物、基本的には直感と好みで色は決めてます。
サムネで使った時にクリックの反応が良ければ「目立ったんだな。」って思うし、あんまりクリックされなかったと思えば「この色違うな」って感じです。
なんか正解を求めすぎて肩に力が入っていたのかもしれません。
色とかもっと気楽に適当でいいんだと思い知らされました。
そもそも、ド素人が色云々とか思い上がりもいいところでしたね。
知らないんだからどんどん使って失敗していけばいいんです。
フォントの選び方
フォントもこれまた沢山ありますね。
どれ使えばいいんだろうって迷っちゃいません?
「プロからすればもっと色々とあるんだ!」っと怒られそうですが、私は大雑把に「高級感は細くてすらっと書いた文字」「安く見せたい時は太くてがっしりした文字」「目立たせたい時はユニークな文字」で選んでます。
あとは漫画をイメージしつつ、この文字が漫画で出てきた時はどんな感じなるだろう?って思いながら選んでますね。
フォントを選択する時ってサムネイルやバナーなどが多いと思うので、画像のイメージを壊さなければどれを選んでも大丈夫だと思います。
イメージを崩さないって言う判断は引き出しの多さが重要なので色々と見て、マネて覚えていく作業になりますが。
配置について
文字や画像の配置は人の目線で決めれば大丈夫です。
F目線とかZ目線とか言われていて、人の視線は左上から右上、左下、最後に右下に移動します。
F目線

Z目線

重要な事は右上へ、サブ情報とかは右下へ。
お店のPOPや商品バナーなどでも商品のキャッチコピーを左上、真ん中に商品画像、値段は右下って構成ですね。
購入意欲を上げてから見せないと買ってくれないですしね。
では逆に値段を一番目立たせてい場合には左上に置けばいいのでしょうか?
値段を左上って違和感ないですか?
これはすでに人の中に「値段は大体右下にあるもの!」ってイメージがあるので、それから外れると違和感を感じるのです。
この違和感も強烈に記憶に残る技術としてあるので、わざと「左上に使って印象を残す」事も出来たりしますけどね。
まとめ
デザインは細かく言うと文字の配列方法や色の選び方など色々ありますが、一番大事なのは楽しんで出来る環境を作る事だと思います。
私の場合で言うならば、Youtube動画のサムネ作りでした。
「どうやってクリック率を上げるか?」「他の人はどうやっているのか?」って言うのが気になって自然と他の人の作品を見てマネて苦手を克服出来ました。
まず、自分の好きな事と絡める。そしてマネる。
この2つを繰り返す事で自分の引き出しも増え、デザイン技術も自然と上がっていきます。
デザインセンス0でデザインに苦手意識のある状態のまま勉強するのは時間の無駄だと思っています。
まずは楽しめる環境を作りましょう。
「好きこそ物の上手なれ」です。
おすすめ記事









