4月になって春の陽気に眠くなりながらも、ネットショップの更新作業に大忙しの店長兼デザイナーブロガーの井川です。
デザイナーとは言え新米のデザインに苦手意識のあるなんちゃってデザイナーです。
そこまで質の高い作品をまだ作る事は出来ませんが、今回、私がネットショップ用に作った春用のクーポン券バナーのデザインの作り方を紹介していきます。
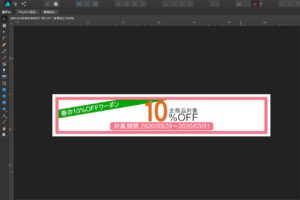
手始めに下の画像をご覧ください。
全体的な色合いは桜をイメージして柔らかい印象になるよう作ってみました。
この記事では、今回作った春用「春の10%OFFクーポン」を作っている時の手順や考え方などをご紹介いたします。
バナーの作り方
今回作るのは春用商品のクーポン券へ誘導するバナーです。
シンプルな感じに仕上げたかったので春の爽やかさと軽い感じを出せるよう作りました。
それでは、実際の工程をご覧ください。
大きさを決める。
まずは設置するバナーの大きさですが、横800pxの高さ160pxで設定しています。
なぜかと言うと楽天用のバナーで楽天の商品ページの横幅が800pxなので横幅は800pxに、そして楽天のデザインは「8ポイント方眼デザイン」を使っているので高さは8でキレイに割り切れる160pxにしてみました。
フレームを決める
本来ならテキストを最初に配置すべきなのでしょうが、最初の段階でピンクのフレームをバナーの中に入れてその中にテキストを収めたいと決めていたので、テキストよりも先に置いています。
このフレームの大きさは特に何も考えず感性で設定しています。
いま測った所、幅が8.6pxだったので「8ポイント方眼デザイン」を参考に8pxにした方が良かったかもしれません。
ちょっと雑だったと後悔。
文章を決める
バナーに入れるテキストは「伝えたい事」と「期間」なので最初は「10%OFF」と「2020/03/29~2020/03/31」のみを入れていました。
「10%OFF」だけだと何の商品が10%OFFなのかが分からないので「全商品対象」と追加
日付だけでも良かったのですが、日付だけだと「10%OFF」とのバランスが合わないので「対象期間」を追加。
デザインでキレイに見せる三角デザイン(三角形の中にテキストを収める)のためにちょっと文字数が足りなかったんです。
フォントの色の設定方法として、「10%OFF」の数字「10」の部分は目立たせたかったので明るめの色にしよう。
ただ、赤までいくと数字の色が強すぎるのとピンクと色が被るのでちょっと黄色よりにして黒交じりのオレンジで暖かさを感じさせる色合いに。
「全商品対象」と「%OFF」の色は背景が白な事を考えると無難に黒っぽい色がいいかな?
完全な真っ黒にすると色合いがきつすぎるので軽くグレーよりにしよう。
などと考えつつ全体的にどぎつい原色系の色を出さないよう調整してフォントの色合いを決めていきました。
アクセントをつける
バックのカラーに植物系の緑を配置してキャッチコピー「春の10%OFFクーポン」を背景の緑に埋もれない白色で載せました。
バナーの真ん中にも「10%OFF」って記載があるので、わざわざアクセント部分でも使う必要はなかったかも。
もっと「春のパン祭り」みたいなイメージ文章の方がまとまりがいいかもしれません。
バックカラーの緑の線をピンクのフレーム内に収めたのは、外まで緑を出すと緑の割合が多すぎてアクセントが強すぎると思ったので必要最小限に抑えるようにしました。
基本的には桜のピンク色を全面に出していきたいのでピンクより目立つのは個人的にNGです。
背景をつける
色合いは桜ですが、色合いだけだと分かってもらえないと思ったので背景にも桜のイラストを配置。
左上と真ん中に空白があって桜の花びらが舞っているようなイラストがあればいいなと思って
イラストAC
でイメージに合う物を探しました。
背景で妥協するといままで作った物も全て無駄になるので、自分の理想に限りなく近い物を徹底的に洗い出す作業です。
「桜」で検索するとかなり大量の桜のイラストが出てくるので1つ1つ探した所、6ページ目くらいでイメージに近い物があったのでそれを使う事にしました。
さすがに800pxの160pxなんて画像は無いので引き延ばして使用します。
違和感なくぴったり合えば問題なし、違和感があったら再度背景イラストを探していきます。
今回は結構ぴったり合ったのでそのまま使用。
最終調整をする
最後は最終調整です。
フレームがピンクだけだと背景の桜と色合いが違いすぎて主張が強すぎます。
春だし、入学式や入社式などのおめでたい時期なのでフレームにパステルカラーっぽい明るいピンクを紅白幕のような柄になるよう配置します。
多少は背景の桜との違和感がなくなりました。
反省点
今回は結構行き当たりばったりで作っているのでフォントの大きさや細かい部分が雑な作りになっています。
最初の時点でしっかり下準備して完成図が頭の中にないと修正ばかりで無駄に手間が増えるなぁっと
「デザインは論理で成り立っている」との言葉もあるので次回はもっとちゃんと理論的にバナーを作っていきます。
まとめ
今回は桜をイメージした「春の10%OFFクーポン誘導バナー」を作ってみました。
桜の色合いを再現しつつ明るく柔らかいバナーが作れたのではないかと思います。
問題はクリック率。
実際にこのバナーを設置してクーポン券の使用率を解析した所、使用率0%でした!
目立つように商品ページ上部に設置したにも関わらず何故か誰も使わないと言う結果に!?
パステルカラーすぎて目立たたないのか、原因追及にデータ収集が必要なバナーでした。
今回利用した素材サイト
無料イラストなら「イラストAC」様のサイトはこちら
公式サイト:
イラストAC
無料で色々なイラスト背景やアイコンなどが使えるのでデザイン素材として便利なサイトです。
おすすめ記事