本記事ではこのような悩みを解決します。
本記事はこんな方におすすめ
- Affinity Designer初心者向け
- Affinity Designerのペンツールの使い方を知りたい人向け
- Affinity Designerでどんな事が出来るのか知りたい人向け
ベジェ曲線とは?
ベジェ曲線って言うのは、『計算して表示された線』の事です。
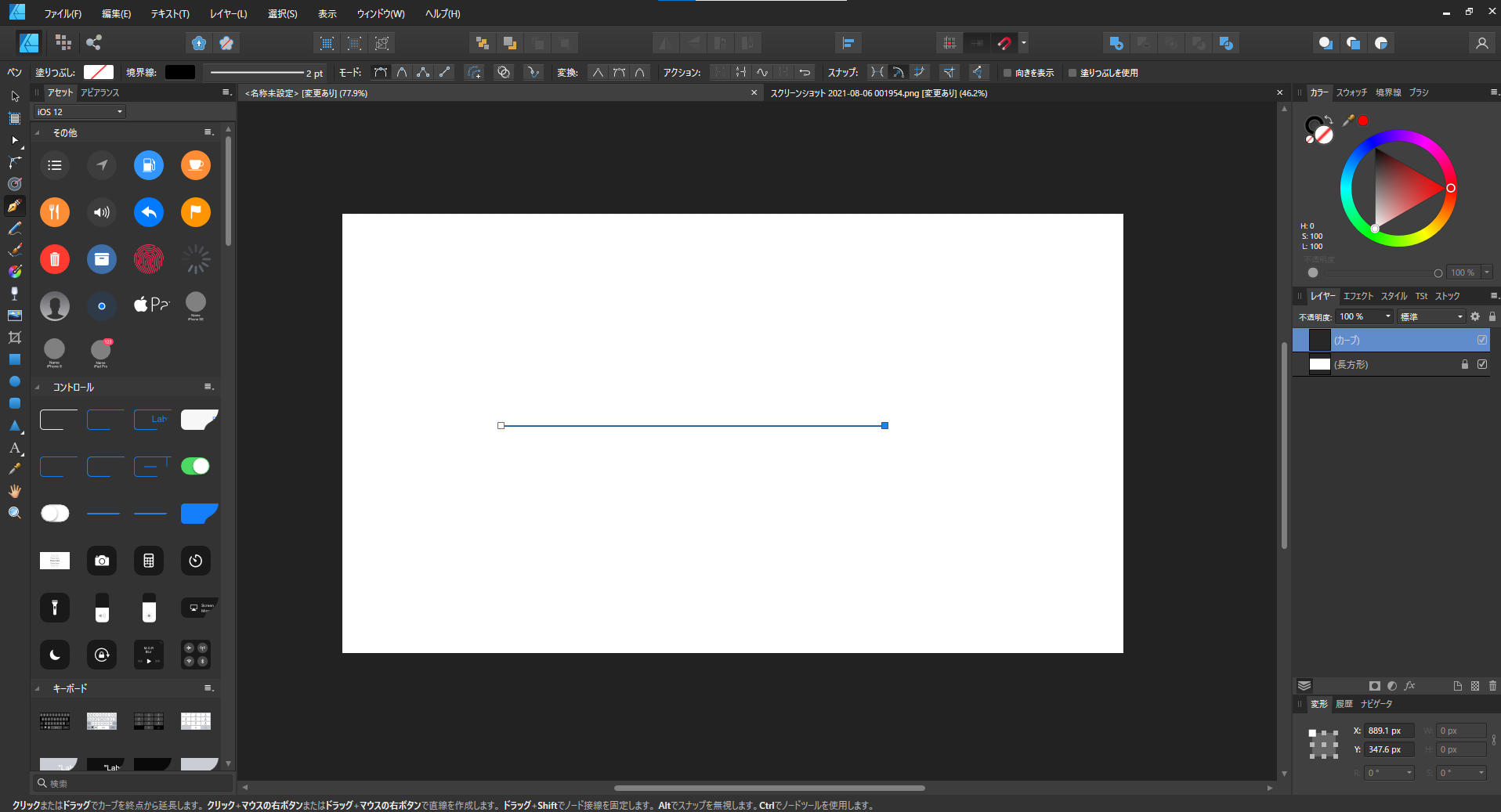
『計算して表示された線』だけだと分かりにくいと思うので、実物を見てもらいましょう。
上の画像で書いた線がベジェ曲線です。
ベジェ曲線で書かれた線は計算式によって表示されてるので、アップにしてもキレイな状態で表示されます。
上の画像が実際にベジェ曲線で書いた線をアップにした物です。
アップにしても黒一色でキレイに表示されてますね。
上の画像はドットで作られた線です。
ベジェ曲線とどう違うのか分かりにくいと思うので、アップにしますね。
線の上下が少し薄くなってるのが分かるでしょうか。
ドットで作られた線は作られた状態を維持してしまうのでアップにすると端がギザギザになったり薄くぼやけた表示になります。
どういう時にベジェ曲線とドット線を使うのかと言うと、
- ベジェ曲線・・・ロゴやプリントなどデザインの大きさを後から変更する必要がある物。
- ドット線・・・写真など色々な色が複数存在していて、なじませる必要がある物。
だいたい上のような解釈でOK。
Affinity Designerはイラストツールなので、ロゴやプリントに使うデザインを使う時に多用されます。
そのため、Affinity Designerではベジェ曲線がデフォルトとなっています。
ちなみに、Affinity Photoは写真加工を得意としてるのでドット線しか使えない仕様になっています。
Affinity Designerのペンツールの使い方
Affinity Designerのペンツールの使い方を紹介しますね。
ペンモードについて
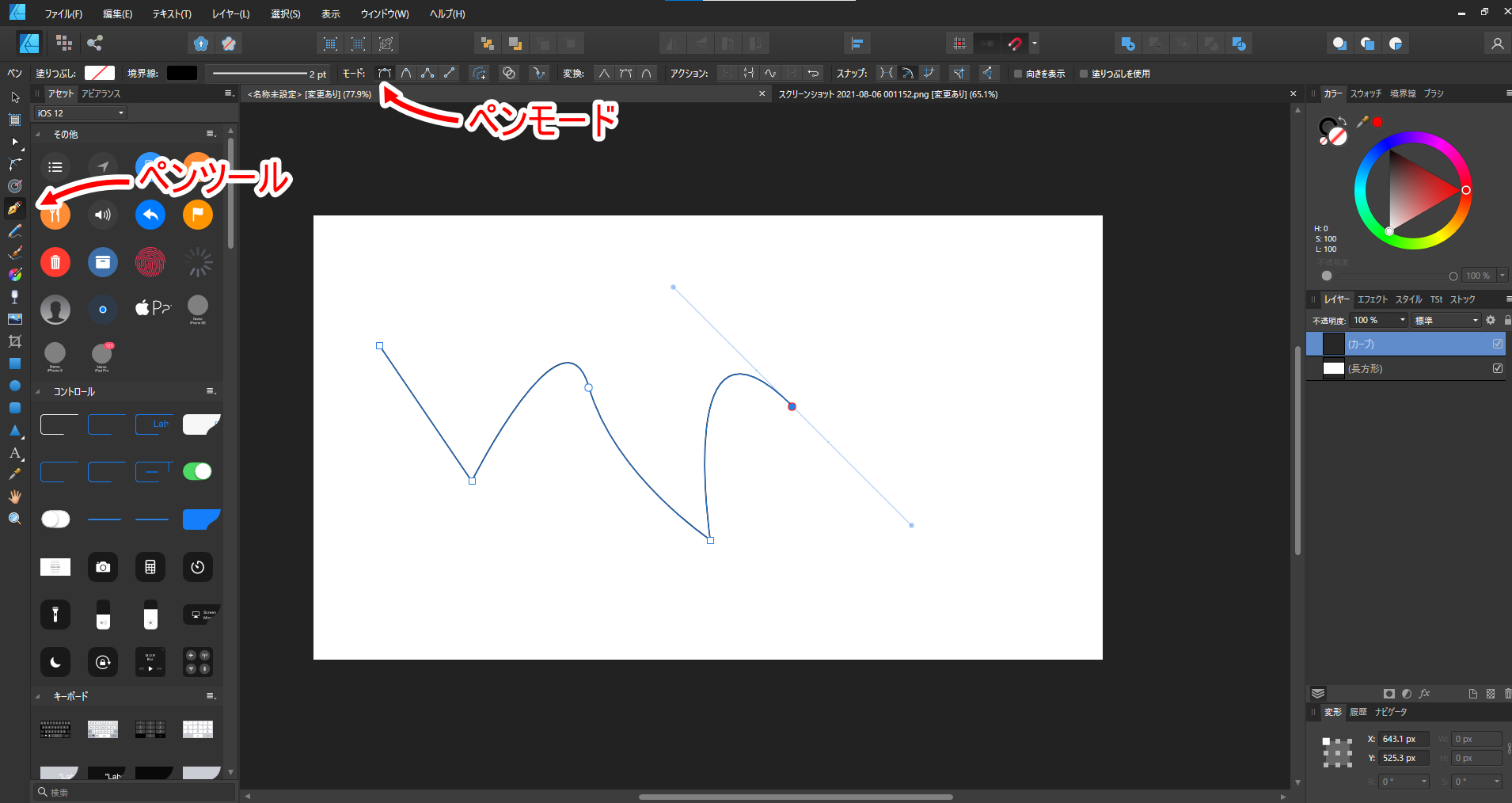
サイドバーにある『ペンツール』をクリックすると、上のバーのモードアイコンがデフォルトで『ペンモード』なっています。
『ペンモード』の時には、直線や曲線を自由に設定しながら線を引く事が出来ます。
特に理由がなければ『ペンモード』から変更する事は無いでしょう。
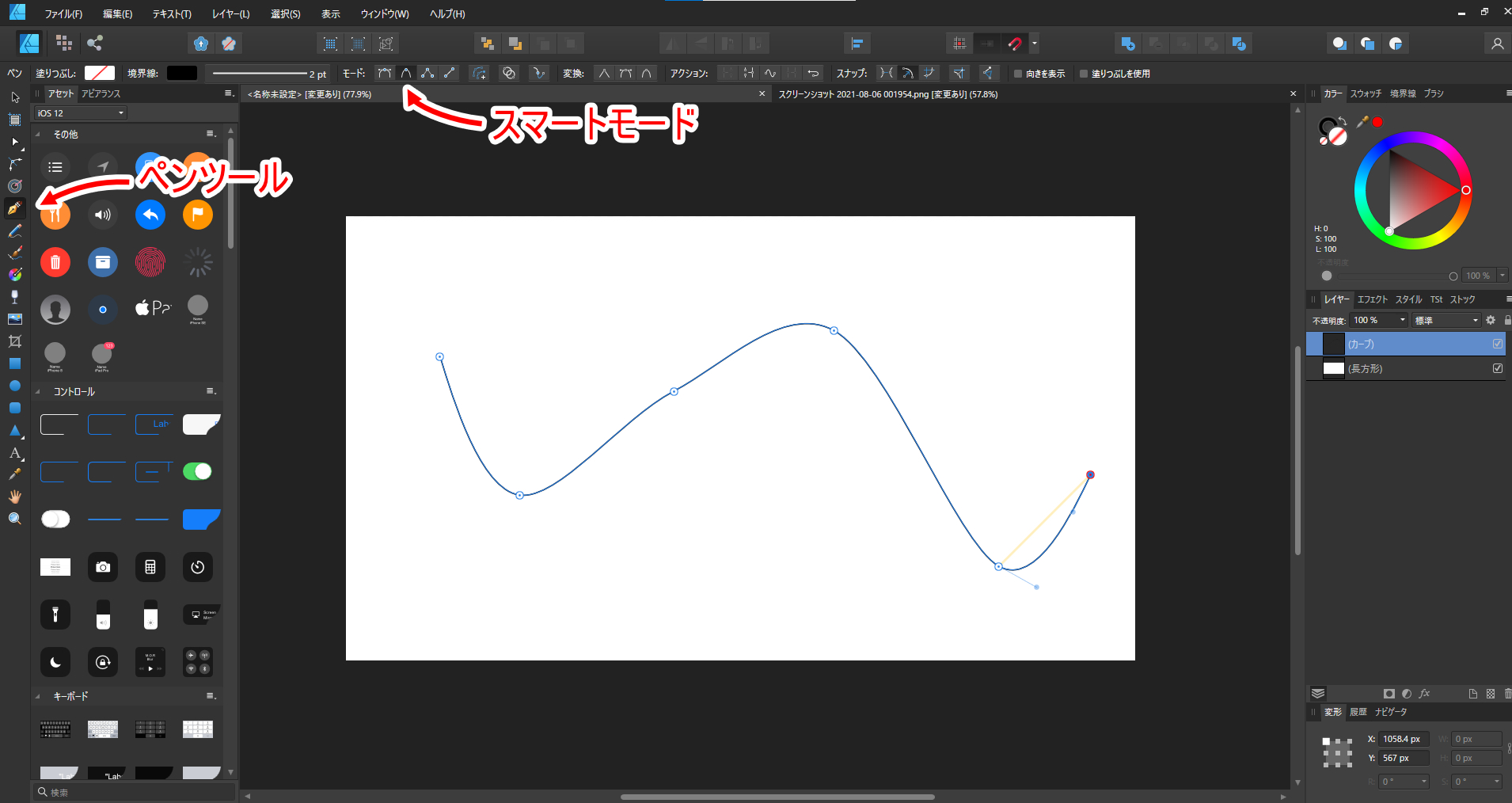
スマートモード
『スマートモード』のアイコンをクリックする事で『曲線』だけのモードに変更できます。
直線がいらない曲線だけを書きたい時に使います。
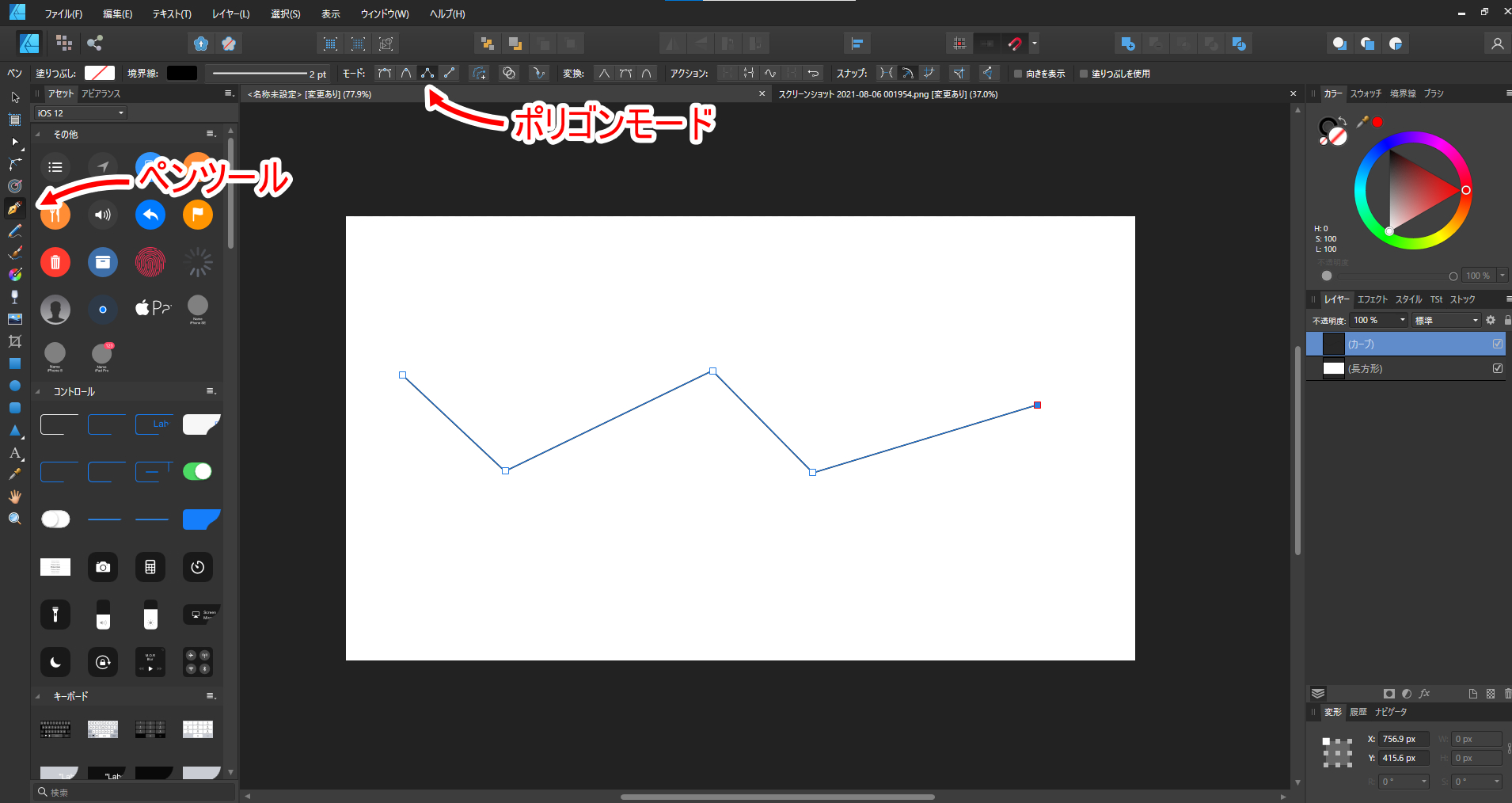
ポリゴンモード
『ポリゴンモード』のアイコンをクリックする事で『直線』だけのモードに変更できます。
曲線がいらない直線だけの時に使います。
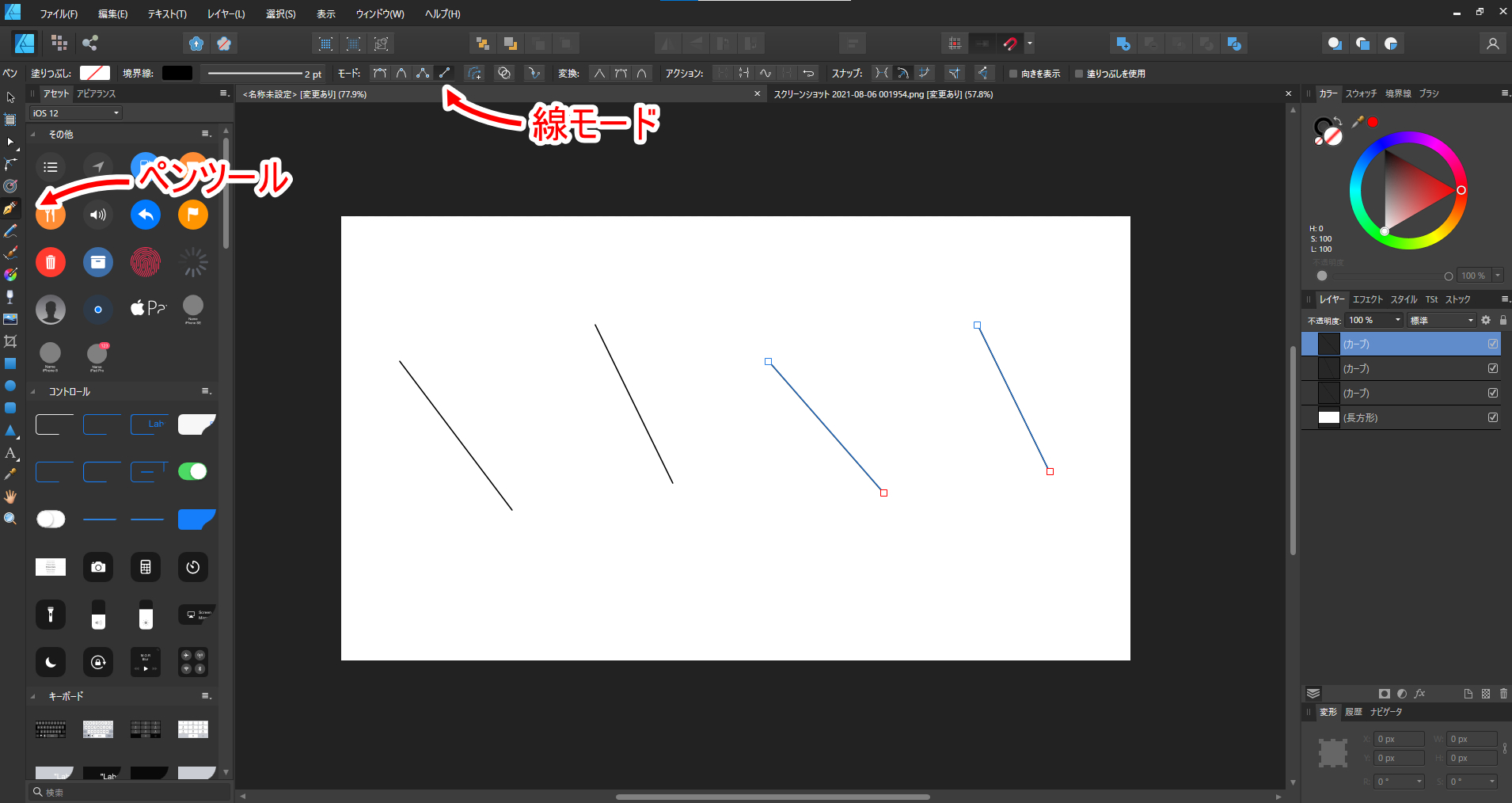
線モード
『線モード』のアイコンをクリックする事で2点を繋げた線を書く事が出来ます。
単発の線はデザインでもロゴやアイコン作りでも使う事があるので、覚えていて損は無い機能ですね。
Affinity Designerのノードツールの使い方
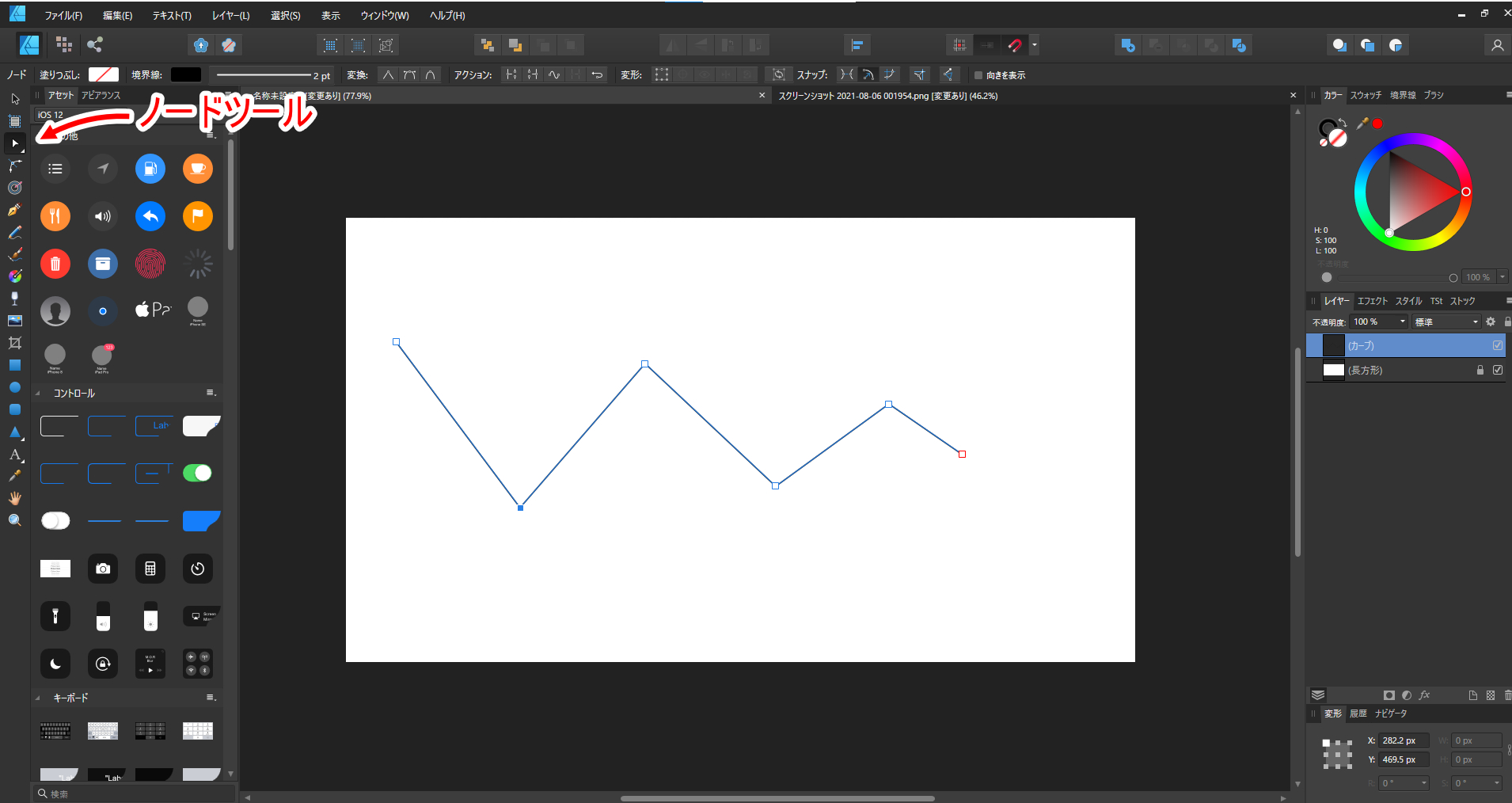
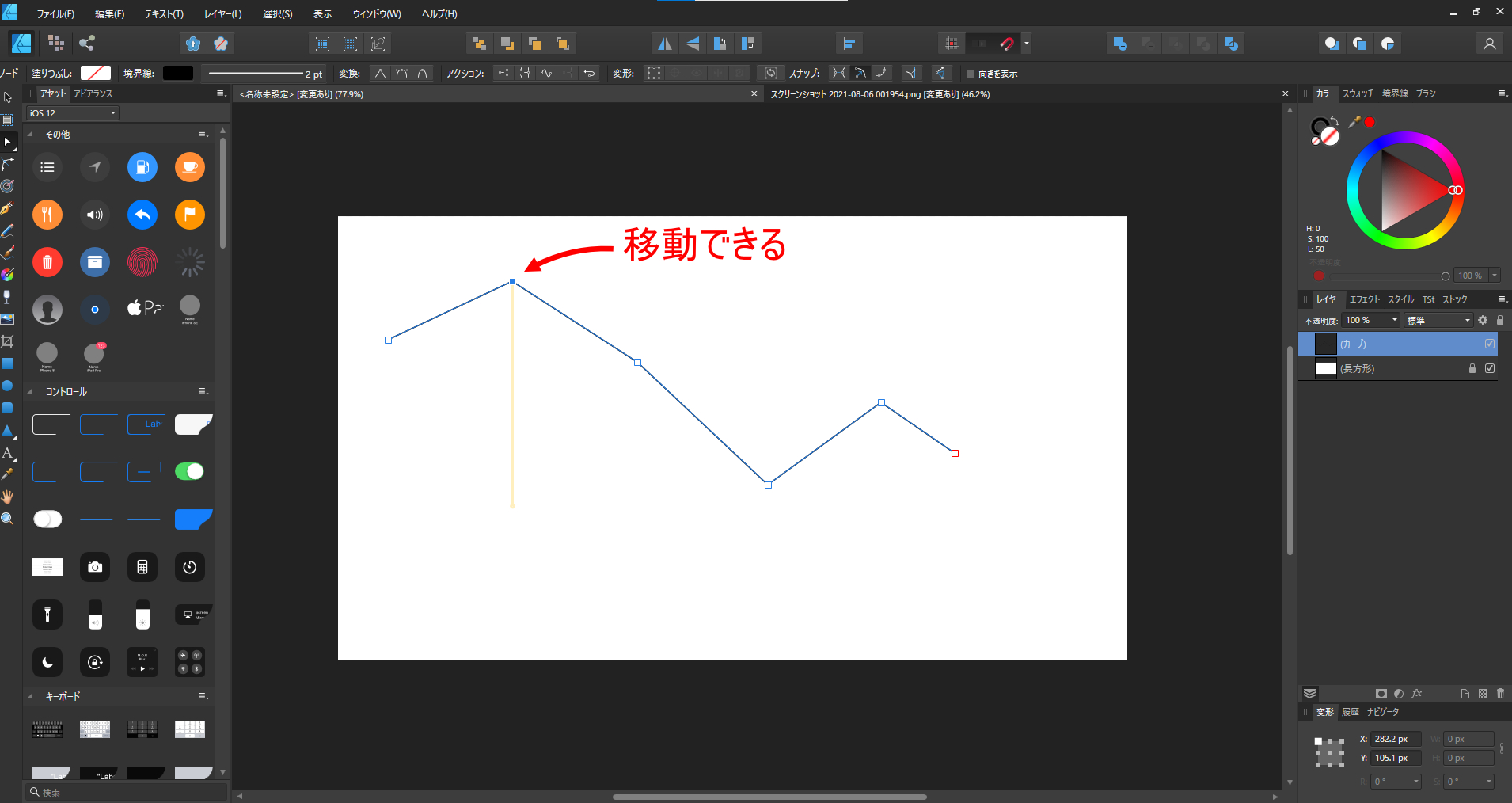
ノードツールはサイドバーにある白い矢印アイコンで、ペンツールで書いた点を移動させる事が出来ます。
ペンツールで書いた線や図形を編集したり、調整したりするのに便利な機能ですね。
文字なども『カーブに変更』する事で形を変えたりする事も出来ますよ。
ノードの変換機能
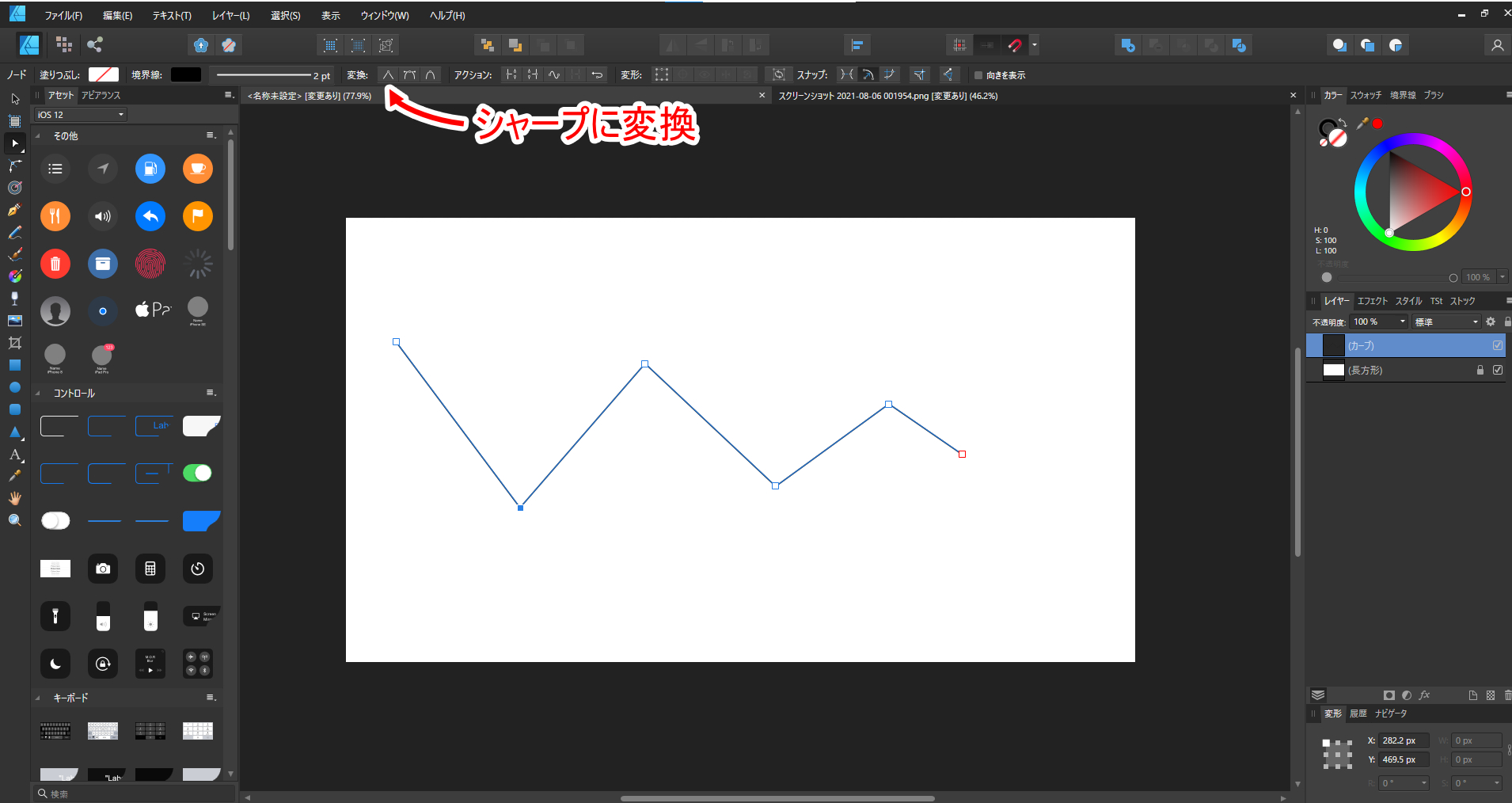
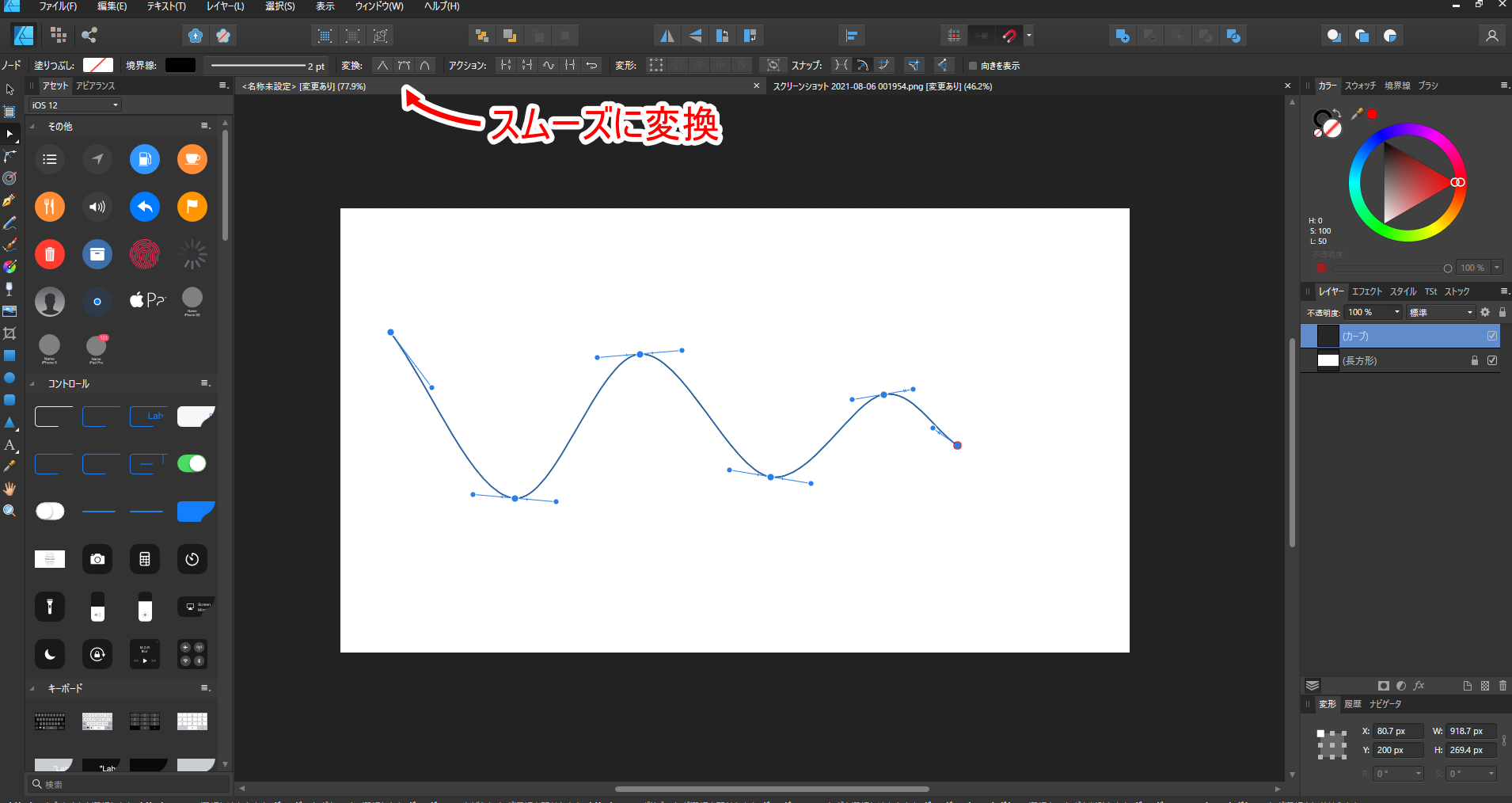
ノードでは指定した点を『シャープ』『スムーズ』『スマート』の3種類に変更する事が出来ます。
シャープの場合にはポリゴンのようなカクカクした形状に変更。
シャープモードがデフォルトモードです。
スムーズモードでは始点と終点以外が曲線に変更されます。
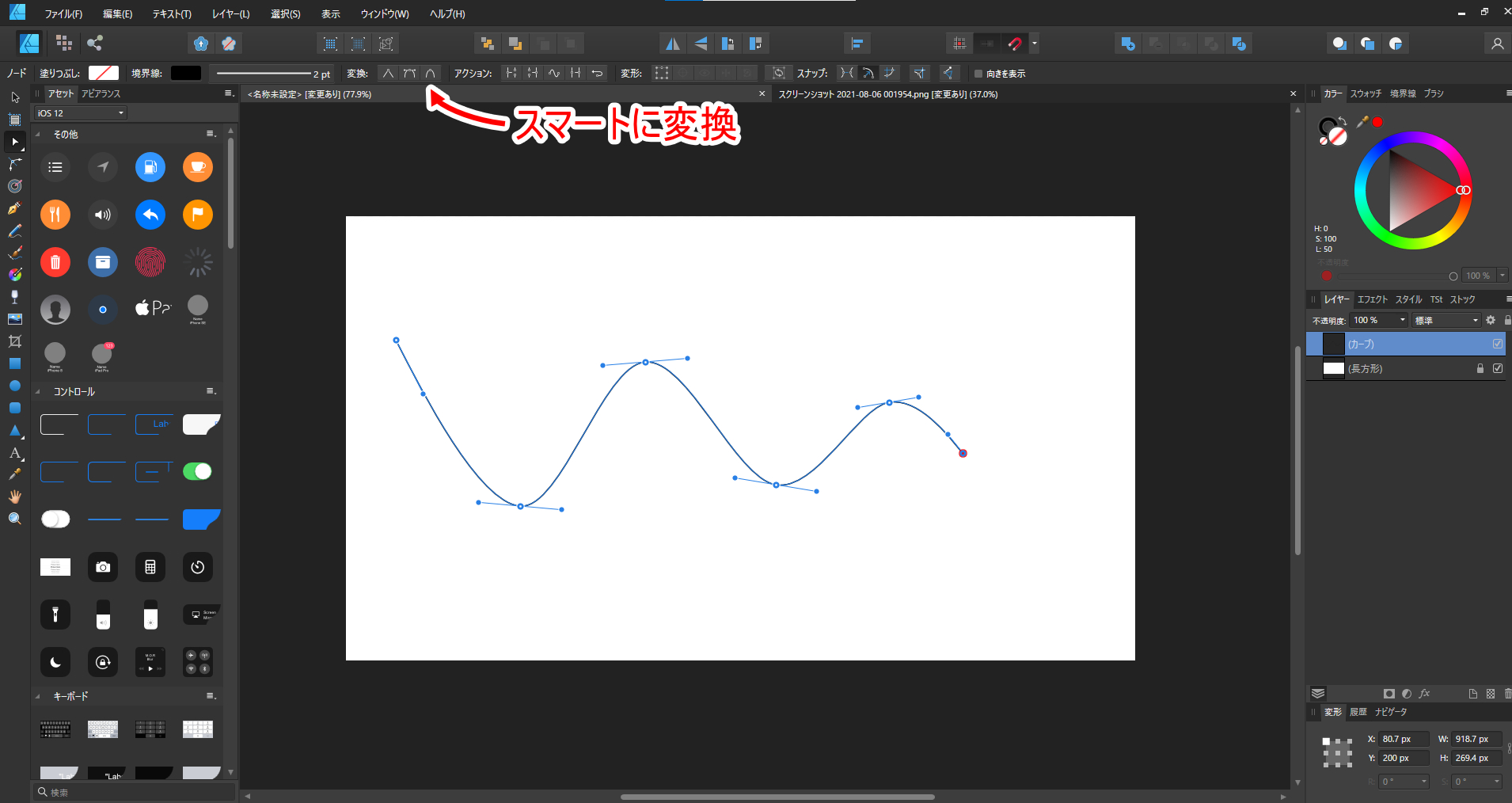
スマートモードでは始点と終点含めて全て曲線に変更されます。
ノードのアクション機能
ノードのアクション機能には『カーブの切断』『カーブを閉じる』『カーブを滑らかにする』『カーブの結合』『カーブの反転』の5つがあります。
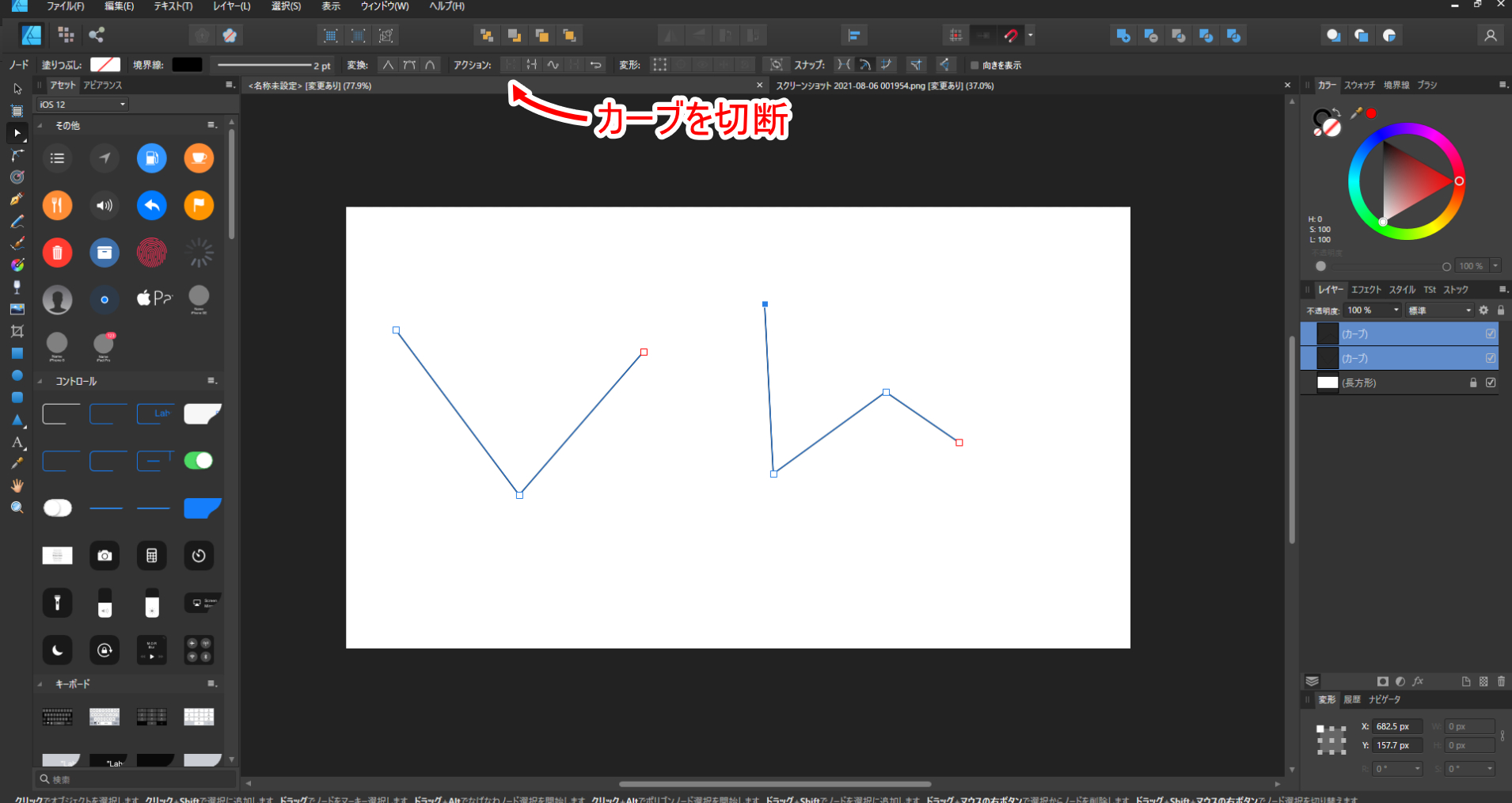
指定した点に『カーブの切断』を使うと点を切り離す事が出来ます。
ペンツールで作った線を切り離して大きく形を変える時に使います。
『カーブを結合』では、『カーブの切断』などで切り離された点同士をくっつける事が出来ます。
くっつけたい点同士を2点指定するだけで簡単につなげる事が出来ます。
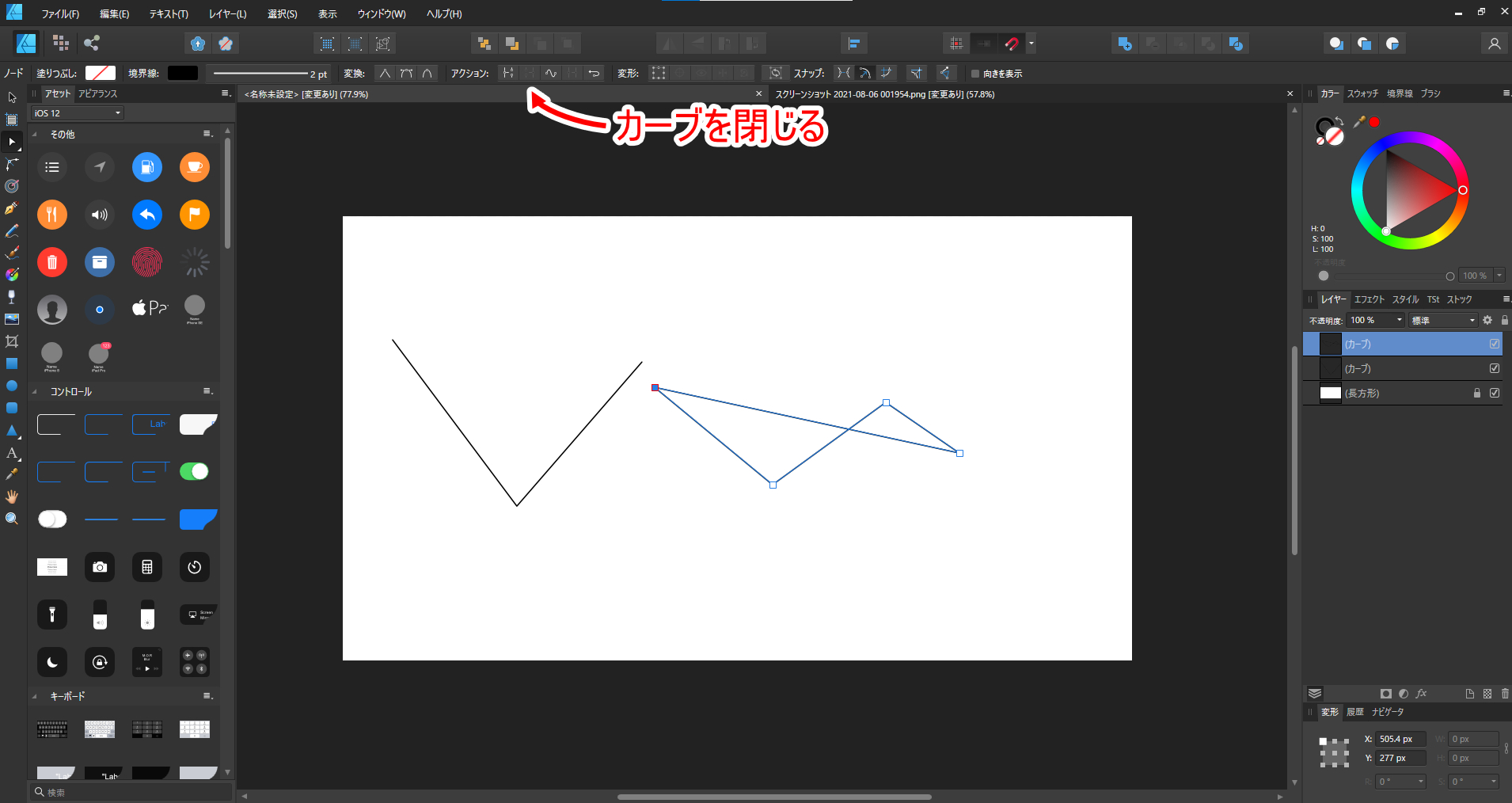
『カーブを閉じる』では、始点と終点をくっつける事が出来ます。
線を面にしたい時に便利ですね。
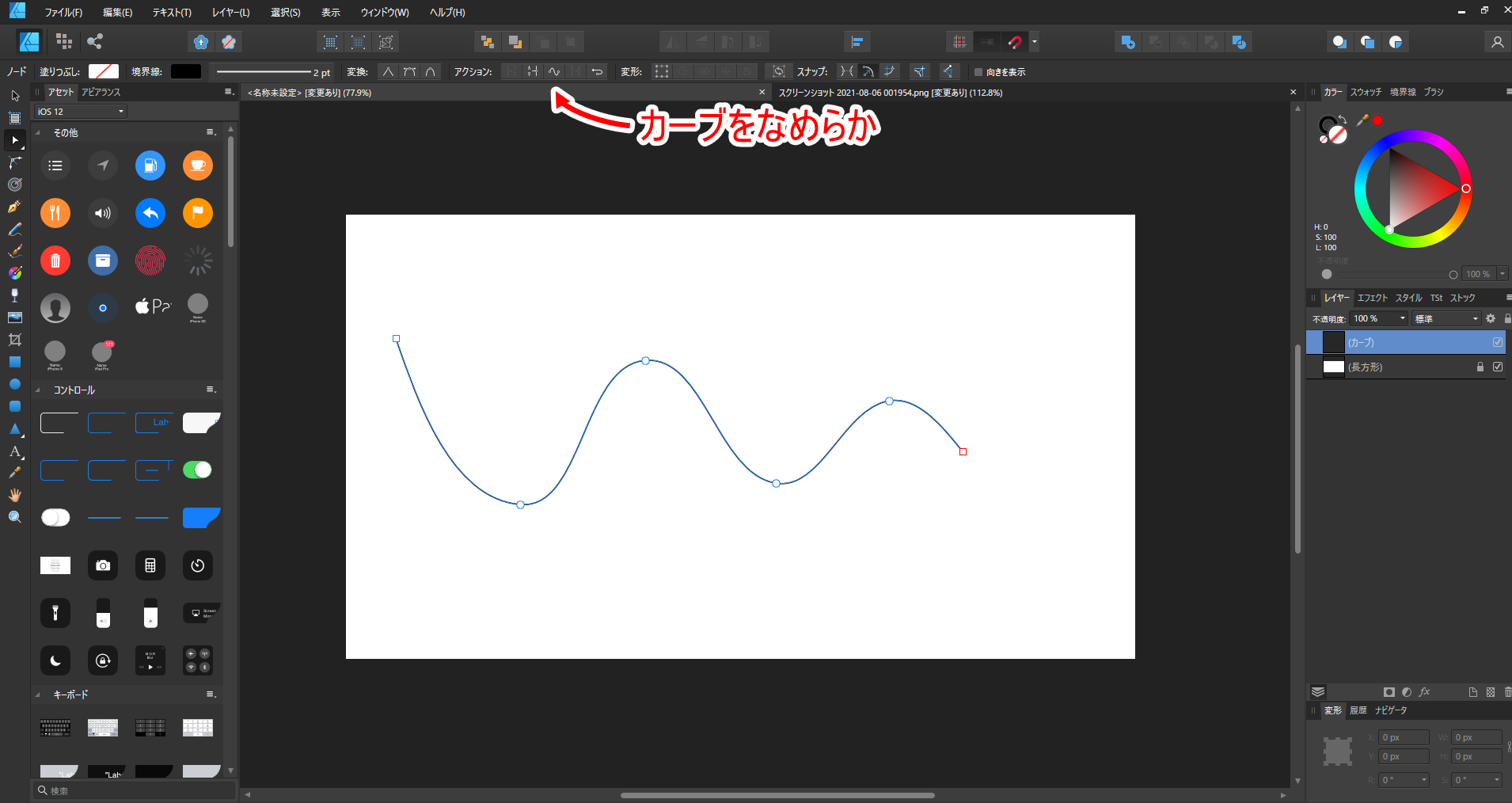
『カーブを滑らかにする』では、指定した点を丸みのある曲線に変更できます。
滑らかな曲線を作る時に便利ですね。
最後に『カーブの反転』は指定したカーブの位置を反転させる事が出来ます。
ミラーとか左右対称とか作る時に使えますね。
Affinity Designerのペンツールを使って矢印を作る方法
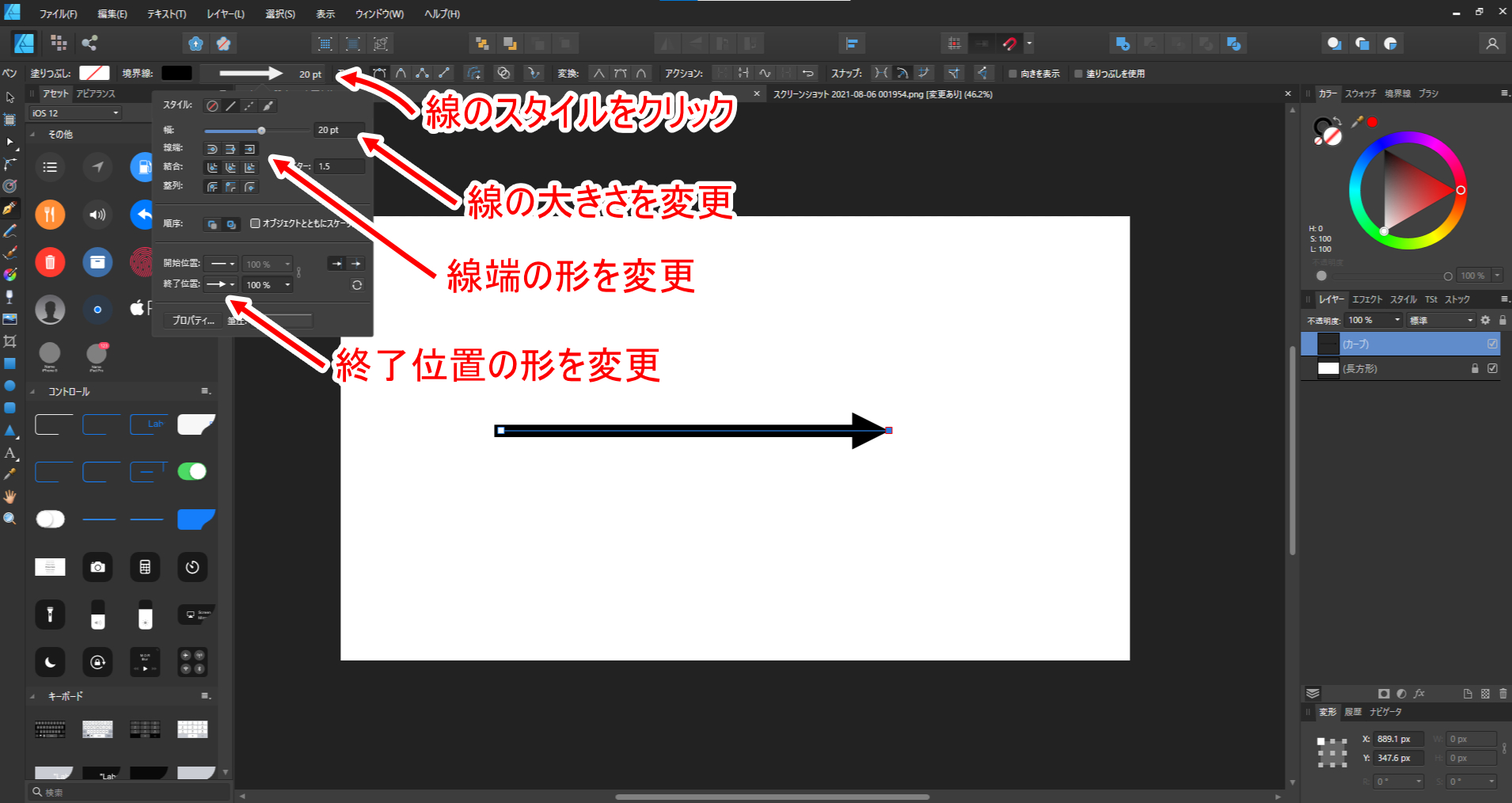
図解や解説などによく使う『矢印』もAffinity Designerのペンツールを使うと簡単に作る事が出来ます。
まずはペンツールを使って線を作ります。
左上にある『線のスタイル』から『幅』『線端』『終了位置』を好みの矢印の形になるように変更。
丸みのある矢印にしたい場合にはノードツールを使って曲線にすると動きのある矢印を作る事が出来ます。
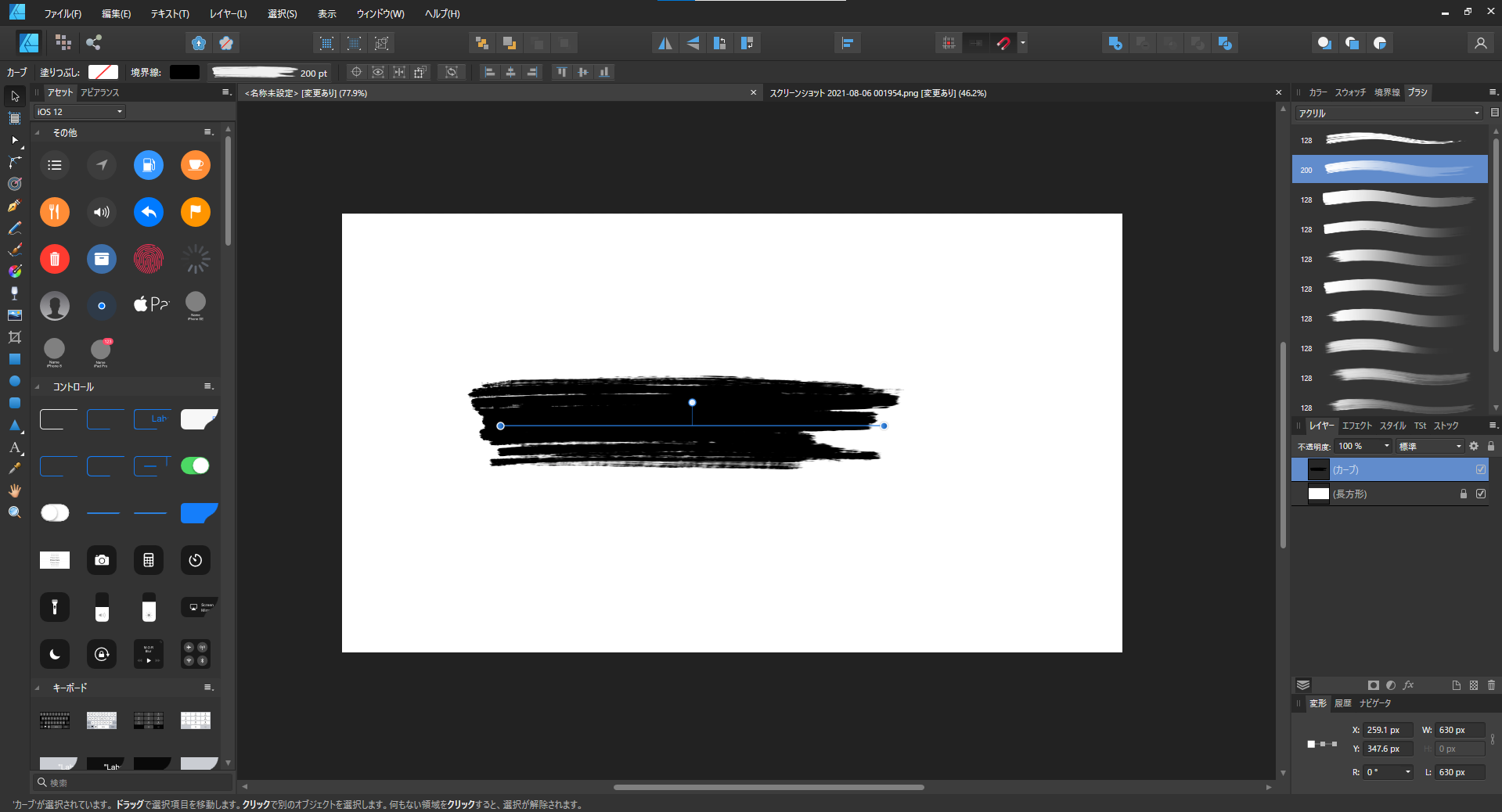
Affinity Designerのペンツールを使ってブラシで書いたような線を引く方法
Affinity Designerのペンツールを使えば線をブラシ線に変更する事が出来ます。
ペンツールで線を作った後に右サイドバーにある『ブラシ』を選択。
色々なブラシの形があるので、好きなブラシを選ぶと簡単にブラシ線が出来上がります。
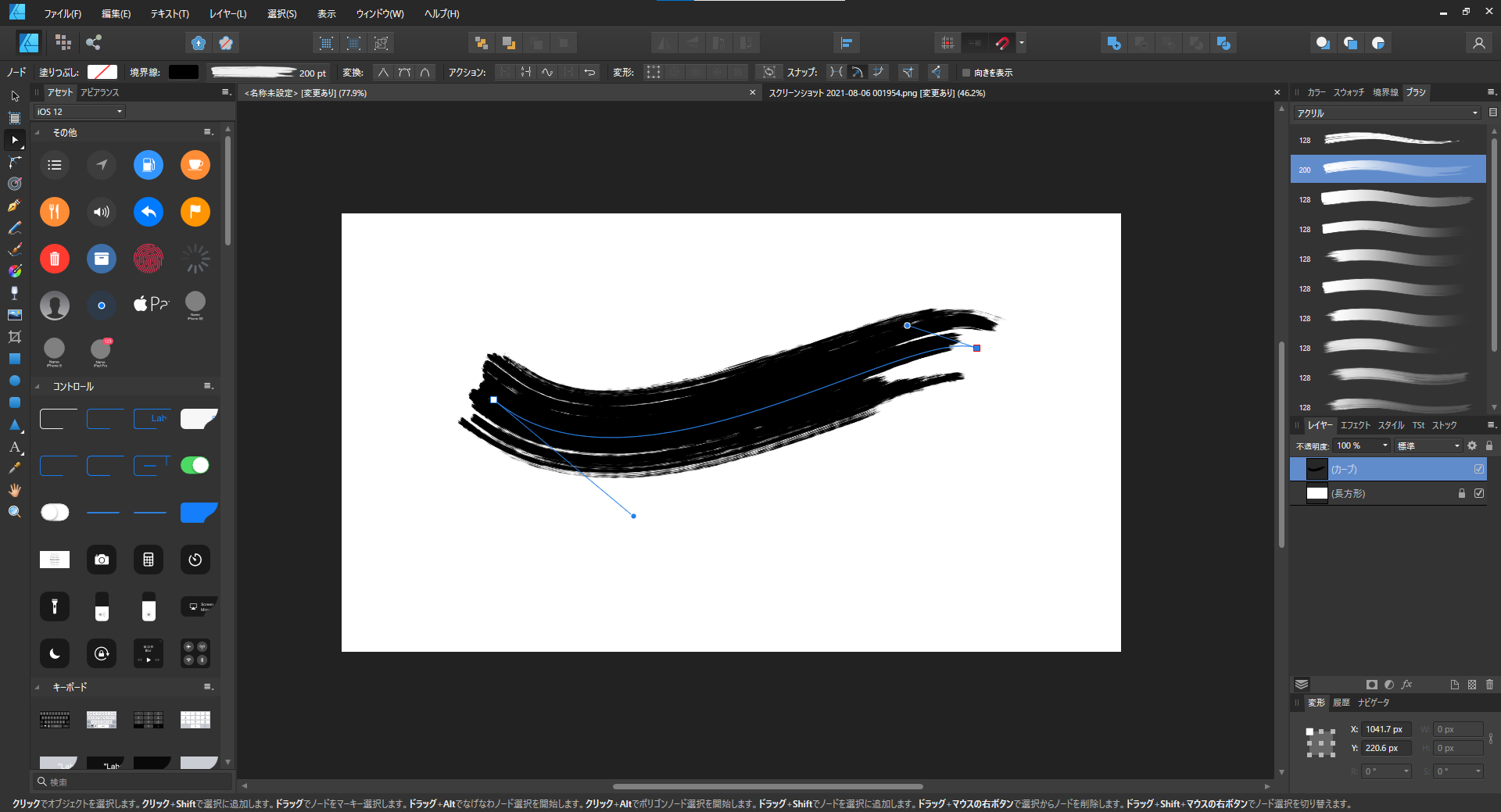
完成したブラシ線をノードツールで変更すると曲線など動きのあるブラシにする事も出来ますよ。
今回紹介したペンツールとノードツールの使い方を動画でも解説しています。
文章や画像だけだと分かりにくいなって時にはこちらも参考にしてみてください。
おすすめ記事