本記事はこんな方におすすめ
- YOUTUBE用の派手なサムネイルが作りたい人向け
- アウトラインを何重にも重ねてみたい人向け
- Affinity Designerを使っている人向け
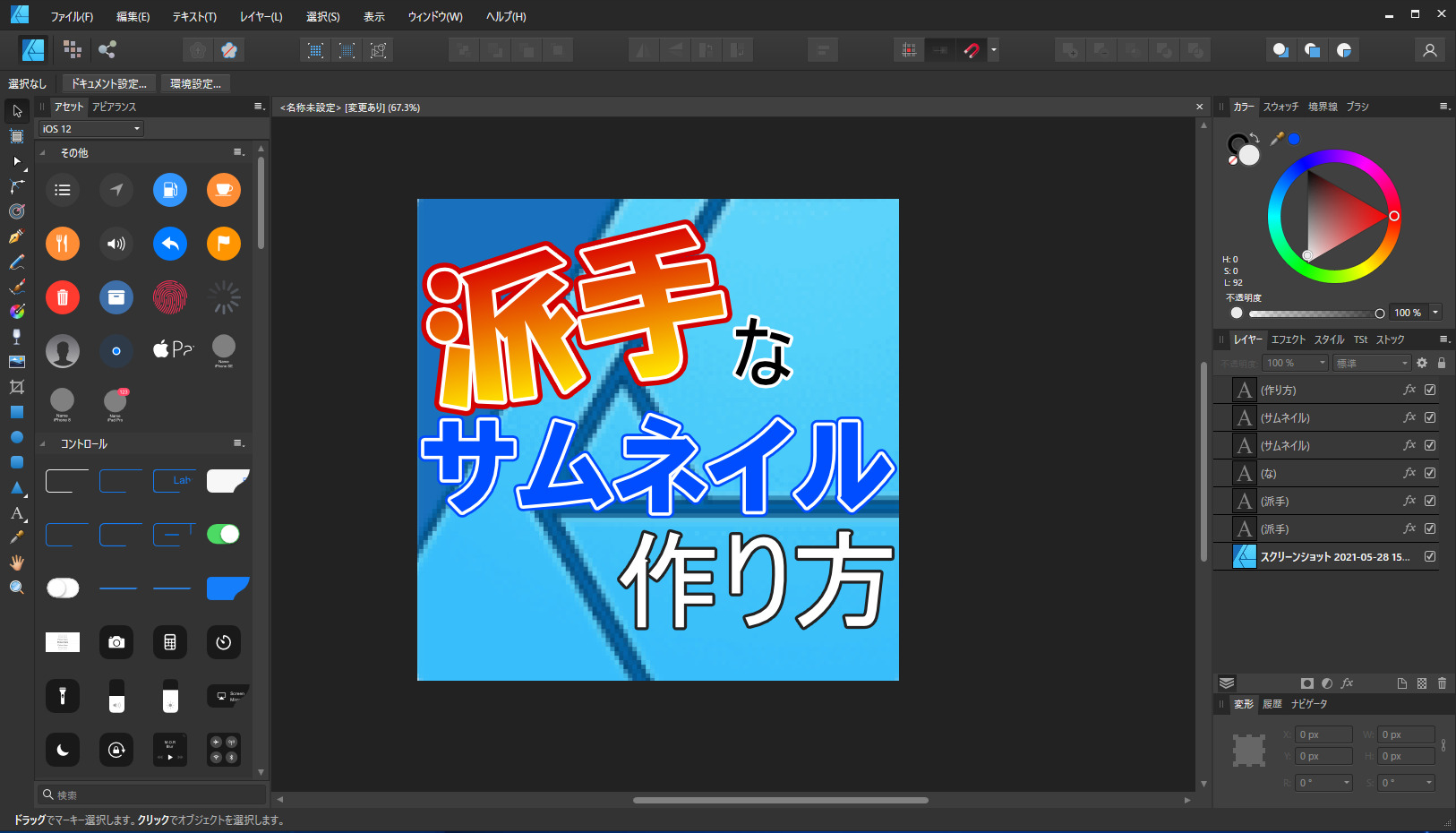
【サムネイル作成向け】Affinity Designerで文字のアウトラインを2重にする方法
動画での解説が見たい方はこちら
動画で紹介した多重アウトラインエフェクトの技術を使ってサムネイルを作っていきますね。
画像メインでやり方を知りたい方はこちらをどうぞ
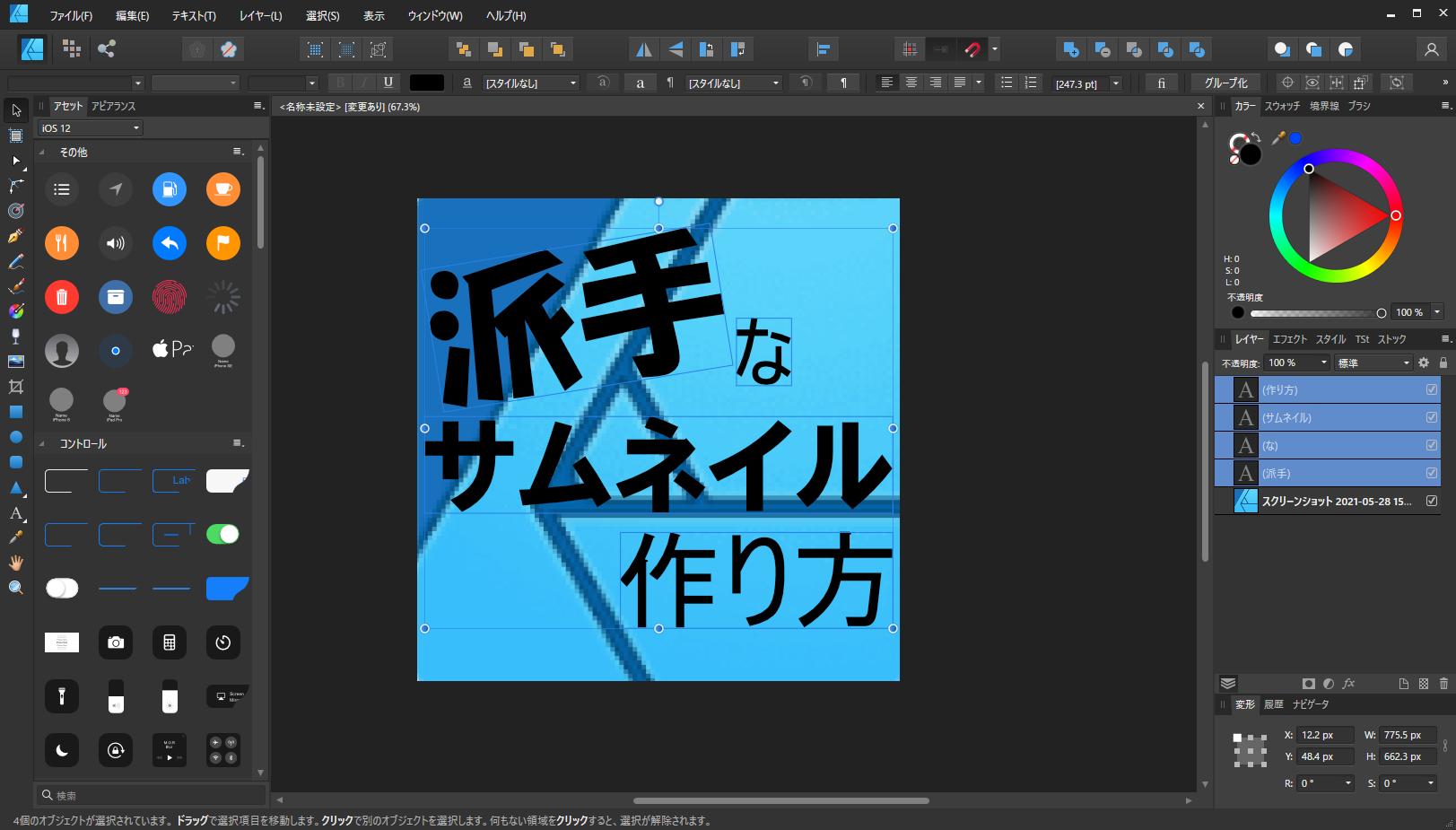
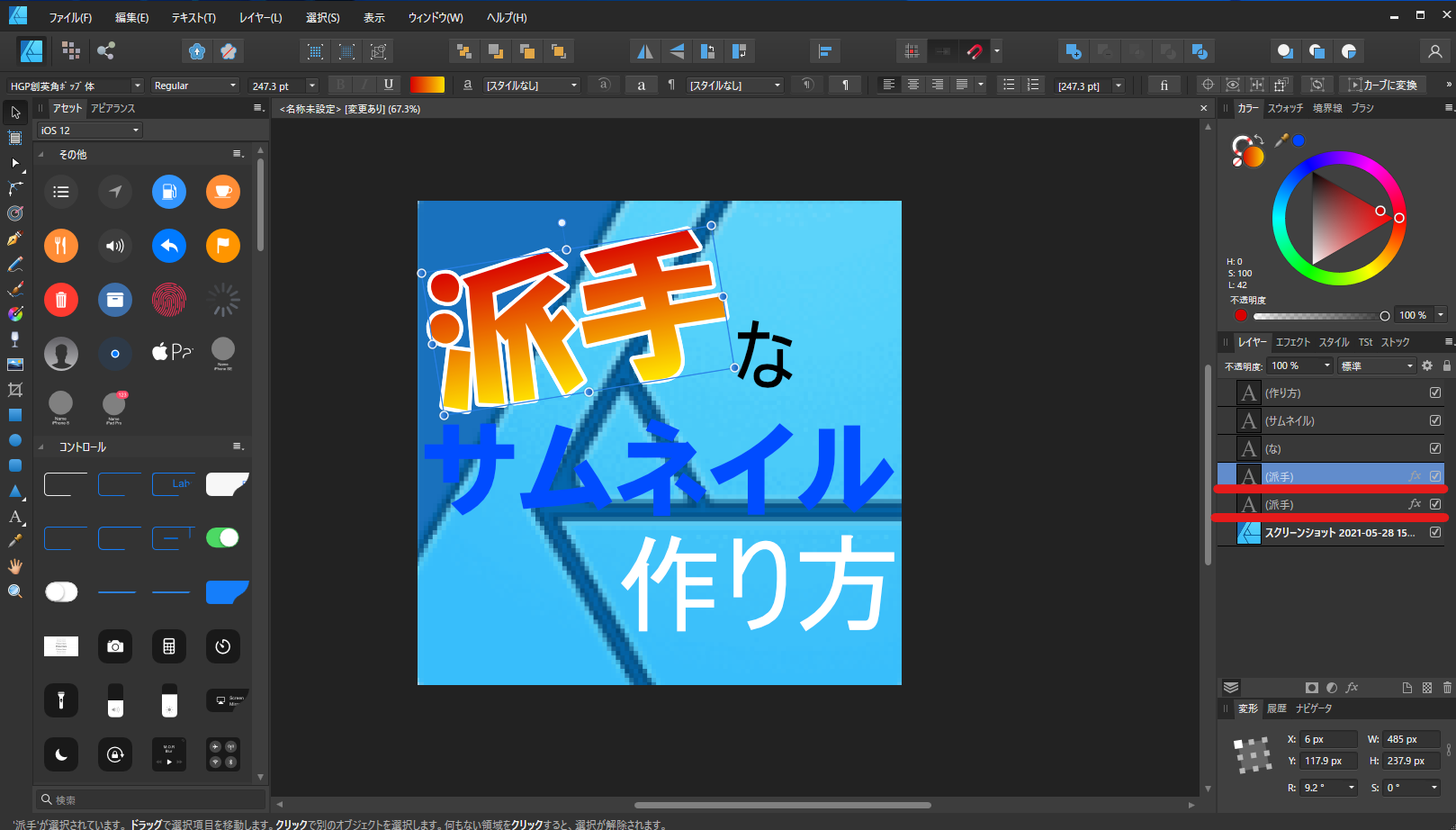
まずはアウトラインエフェクトを付けたいテキストを配置します。
今回はYOUTUBEみたいな派手なサムネイルを作ろうと思ったので、グラデーションを使って目立つようなカラーを設定。
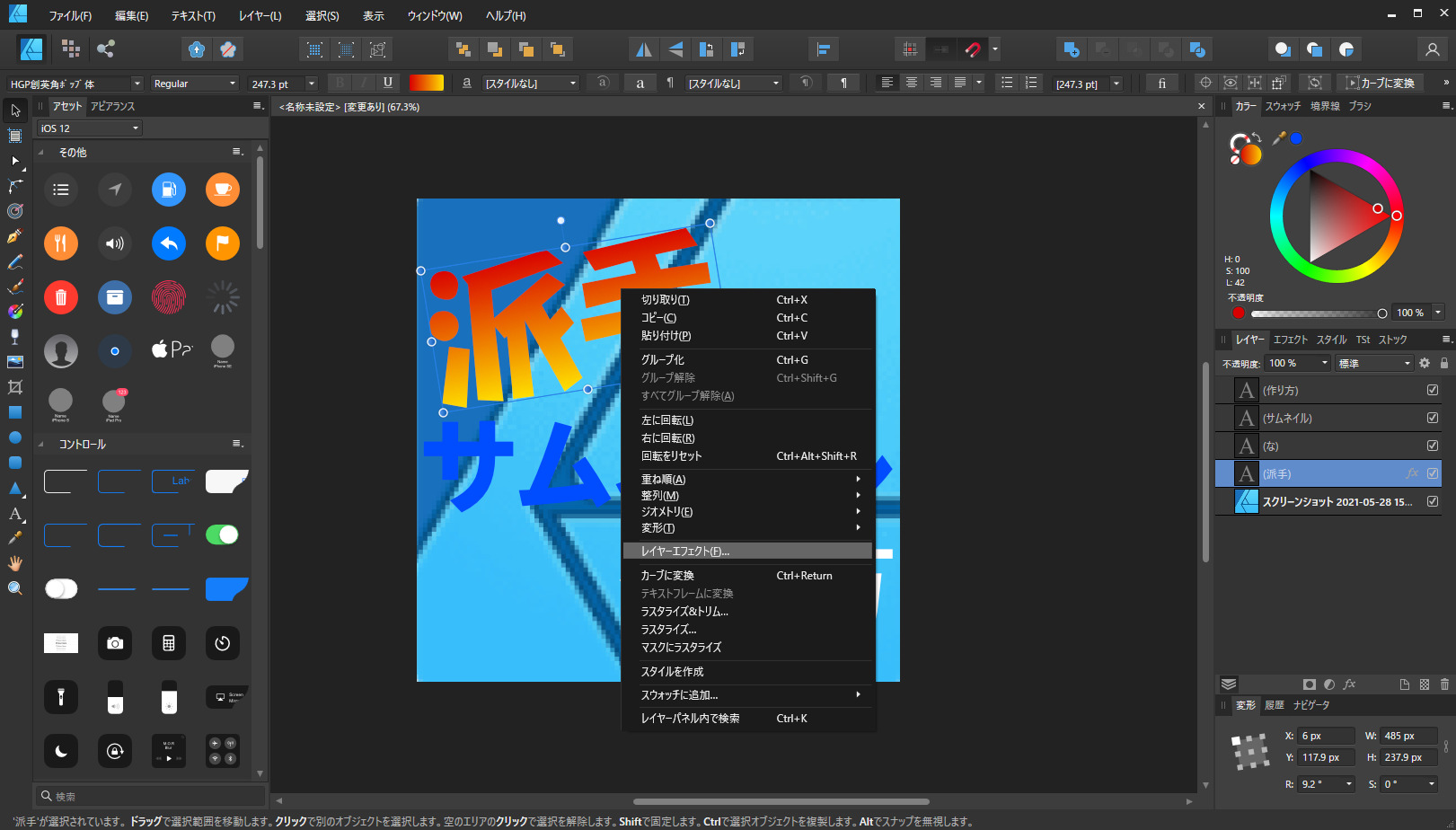
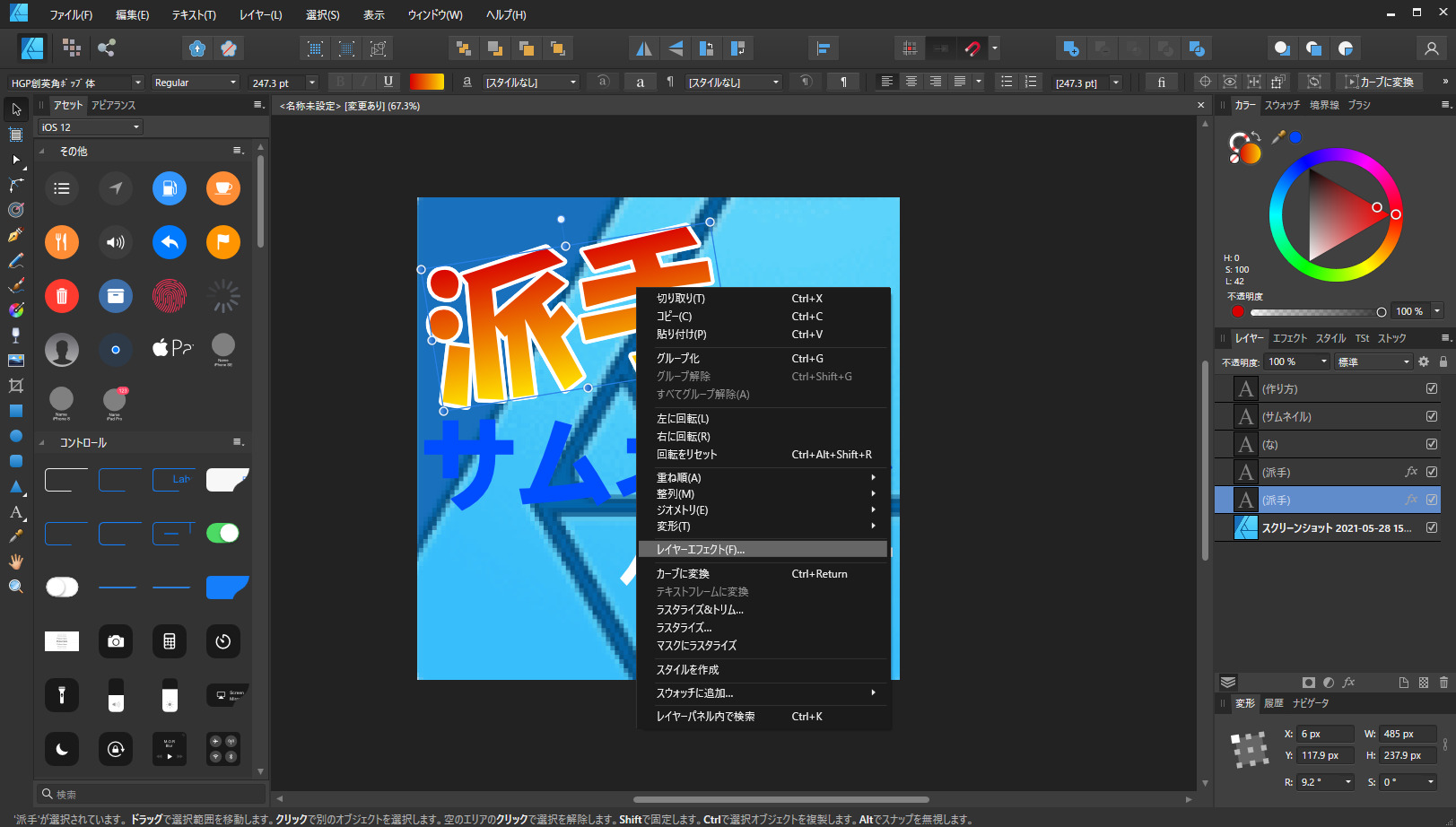
アウトラインのエフェクトを付けるために右クリックしてレイヤーエフェクトを選択。
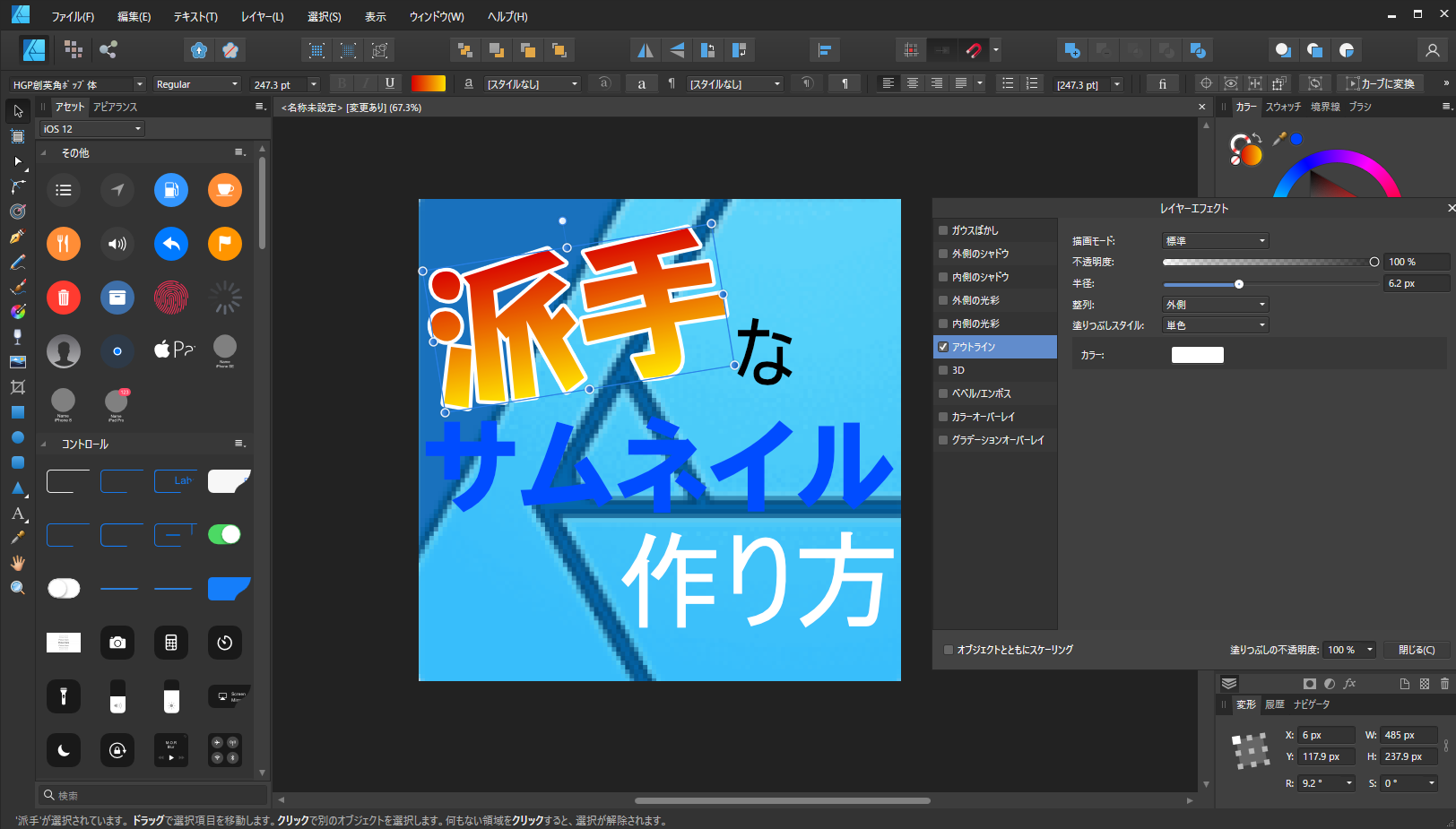
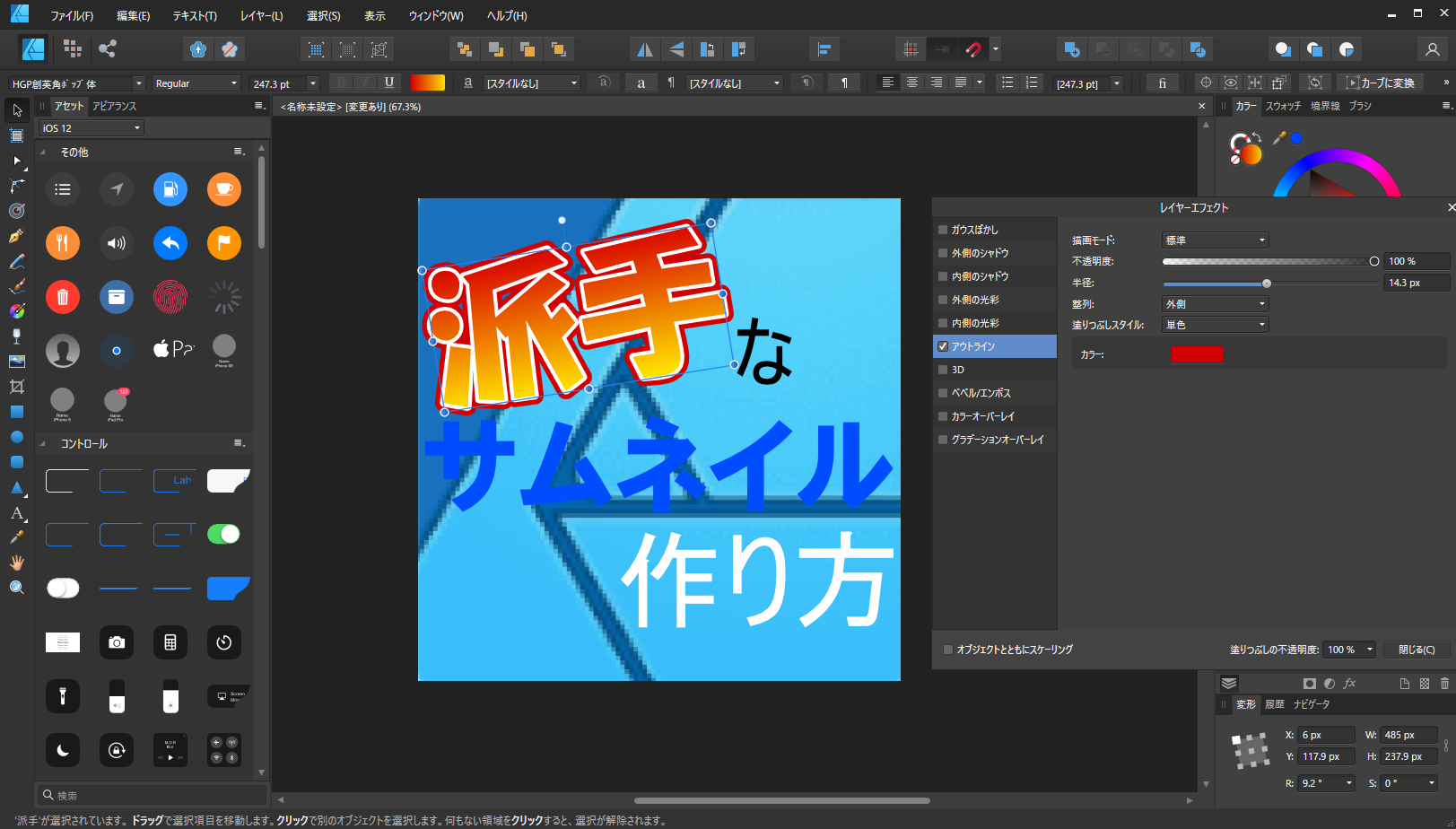
真ん中あたりにアウトラインエフェクトがあるので、カラーを決めたら半径を設定します。
すると画像の中の『派手』って言う文字の外側に白いアウトラインエフェクトが付きましたね。
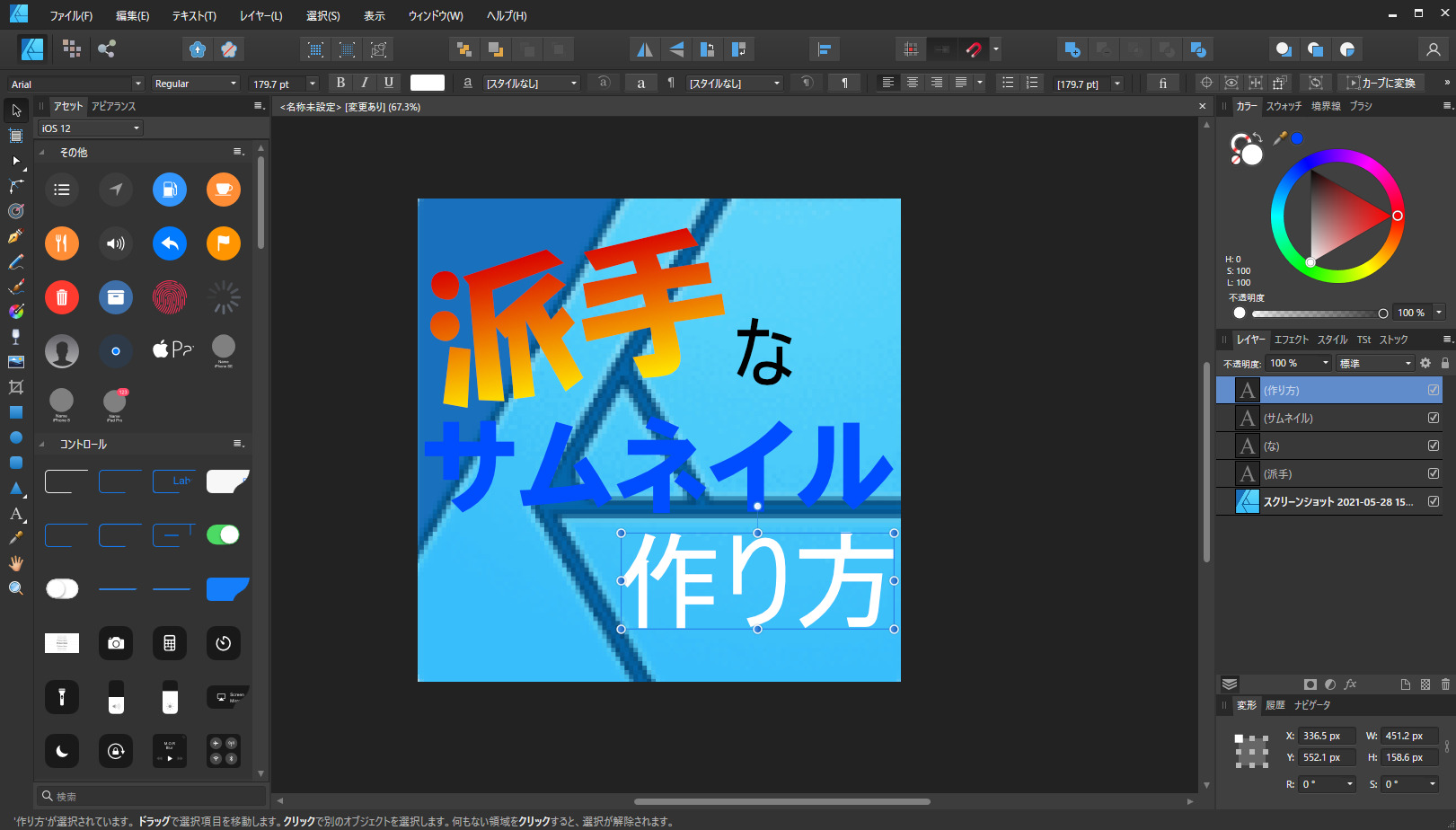
アウトラインエフェクトをつけた『派手』テキストをコピー&ペースト。
Windowsなら『派手』をクリックした後に『Ctrl+C』、次に『Ctrl+V』を押す事でコピーしたレイヤーが新しく作られます。
下にある『派手』レイヤーを選択してから右クリックでレイヤーエフェクトを選択。
アウトラインエフェクトの半径を広くする事でYOUTUBEサムネイルのような目立つ文字になりました。
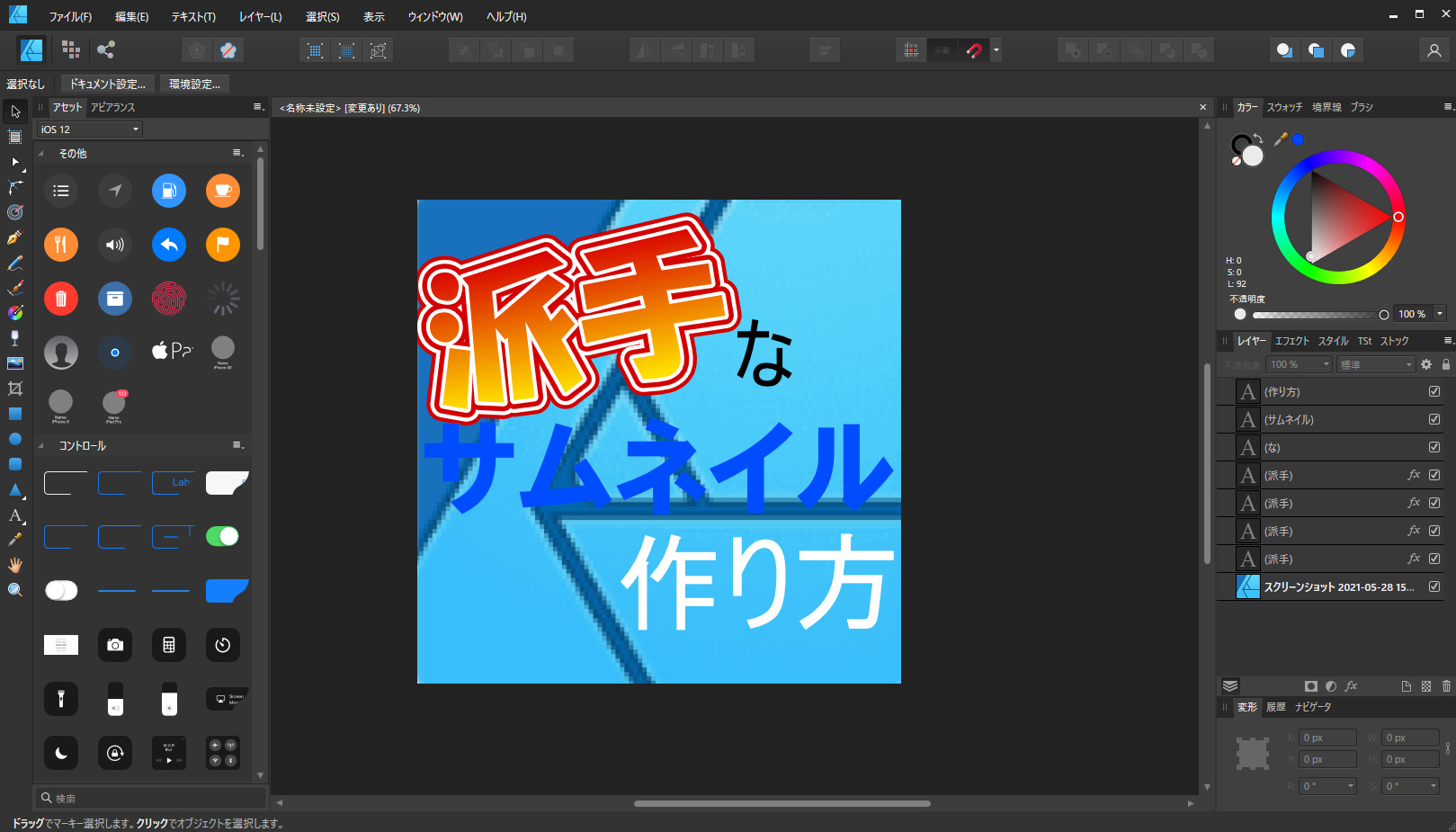
アウトラインエフェクトのかかったレイヤーを増やせば増やすほど、何重にもアウトラインエフェクトをつける事が出来ますよ。
かなり主張の激しい文字になりましたね~。
他のテキストにもアウトラインエフェクトをつければサムネイルの完成です。
コピペしてアウトラインエフェクトを付けるだけで簡単に出来るので、慣れれば5秒もあれば余裕で作れちゃいますね。
今回はアウトラインを何重にかもかける方法を紹介しました。
派手なサムネイルを作りたいって時にぜひとも使ってみてください。
おすすめ記事