この記事ではそんな悩みを解決します。
本記事はこんな方におすすめ
- Affnity Designer初心者向け
- Affinity Desginerを使ってデザインしたいデザイナー向け
- Affinity Designerのスポイトツールについて使い方を知りたい人向け
Affinity Designerのスポイトツールの使い方解説
動画での解説を見たい方はこちらをどうぞ。
ここからは動画で説明した内容を元に画像とテキスト形式でスポイトツールの使い方を紹介しますね。
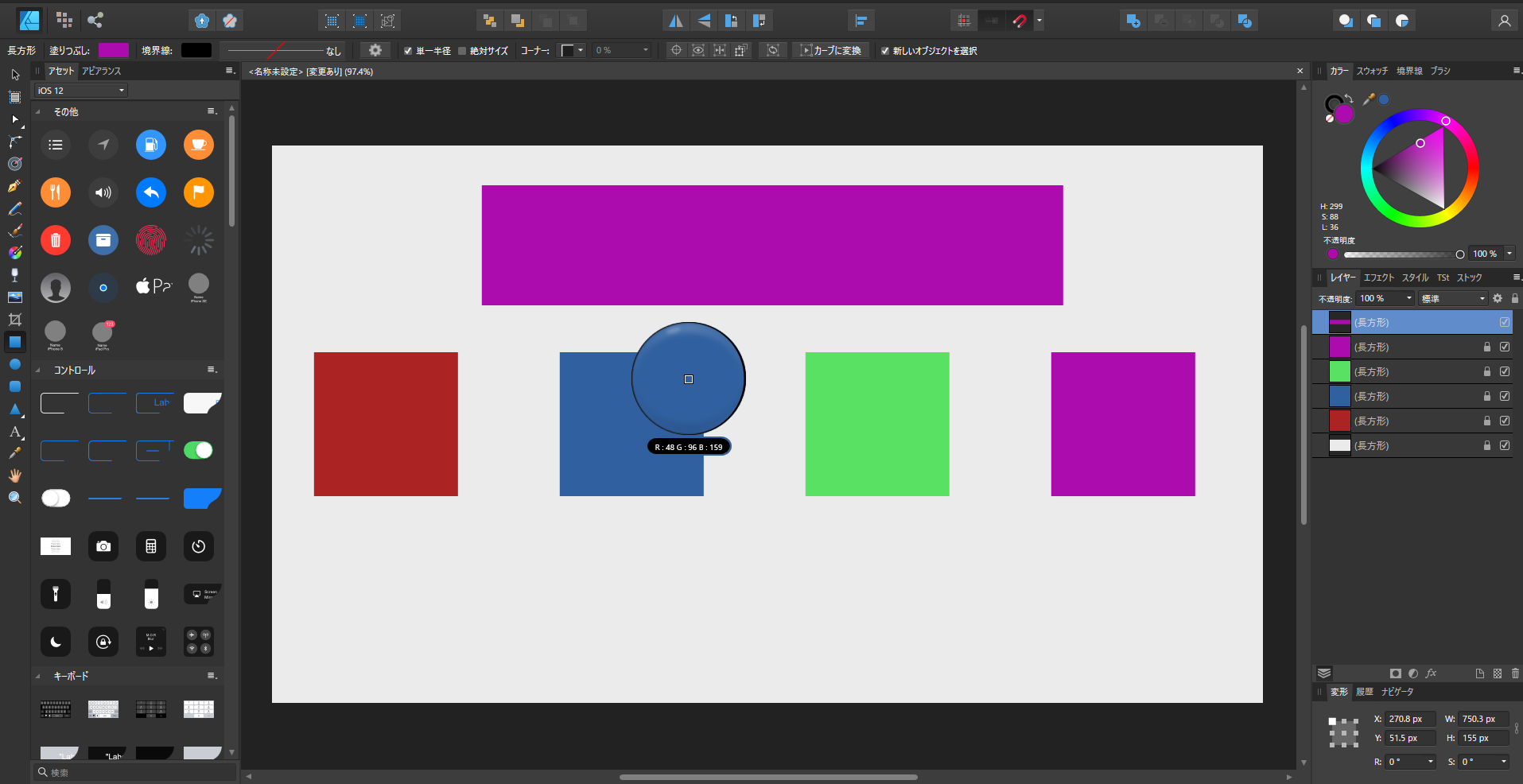
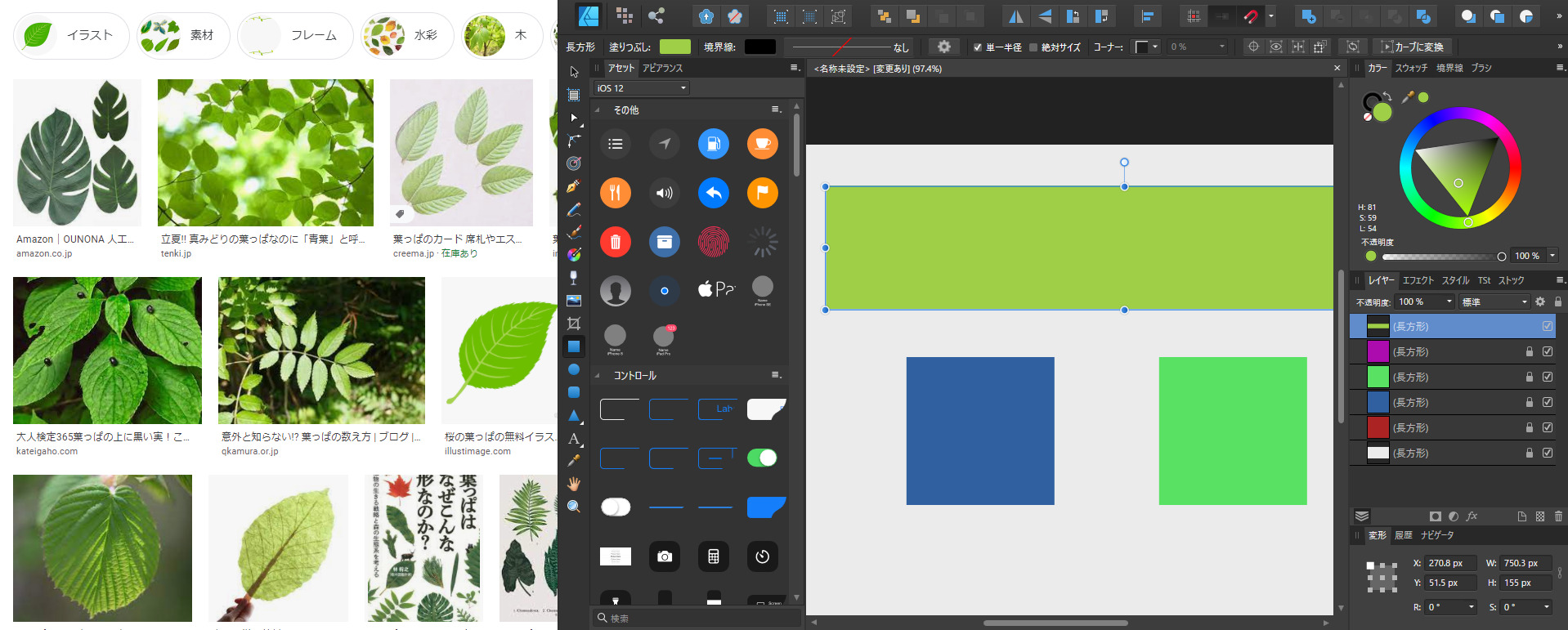
サンプルとして4色の色をつけたオブジェクトを配置しました。
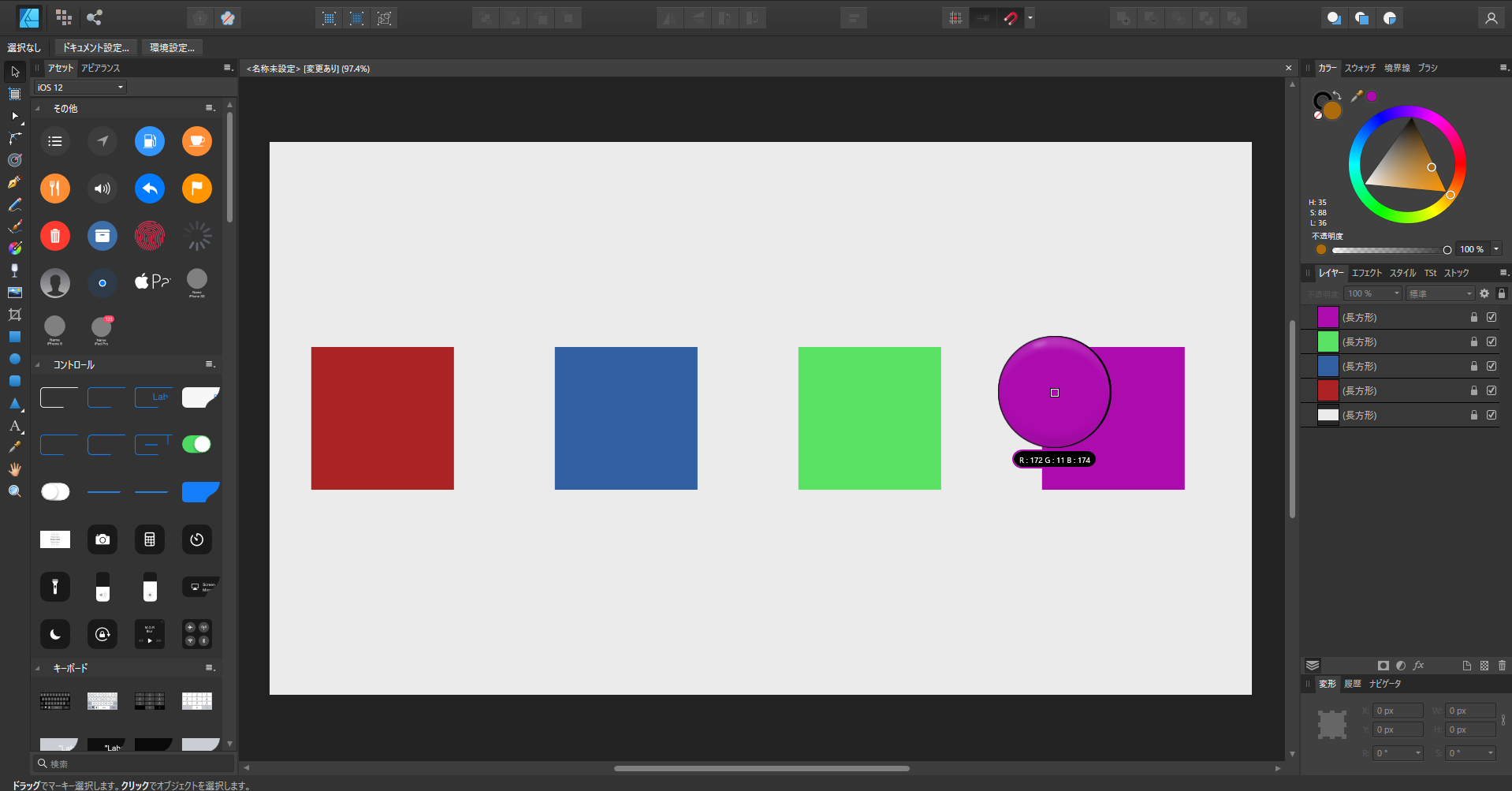
ここからカラーの中にあるスポイトをクリックした状態で、画像の中にある4色から必要な色を吸ってみますね。
画像右上の『カラー』からスポイトアイコンをクリックしながら移動していくと丸い円が出てきます。
この丸い円を移動させて吸いたい色の上に持っていくとスポイトアイコンの横にある小さな丸の中の色が変わります。
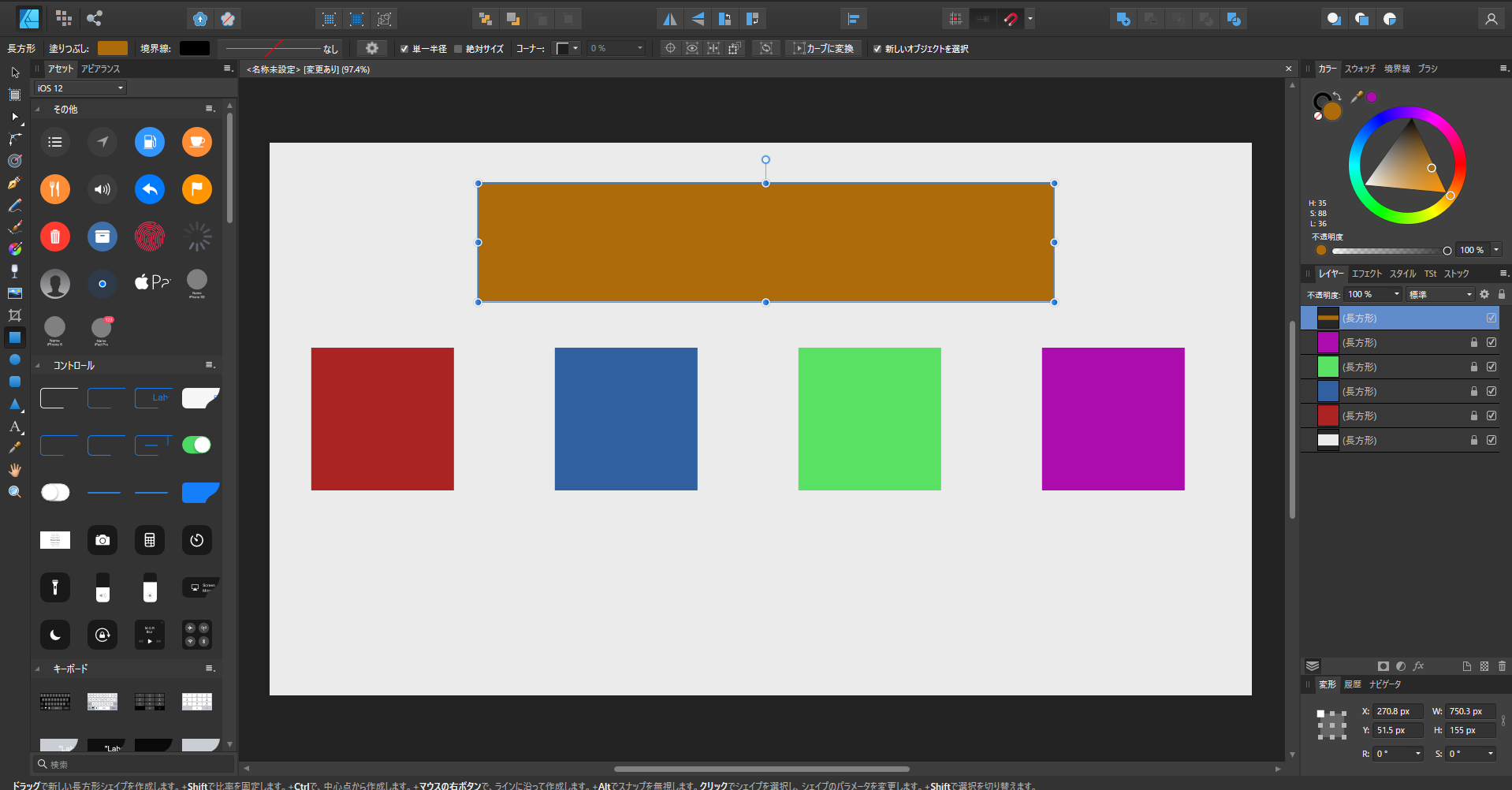
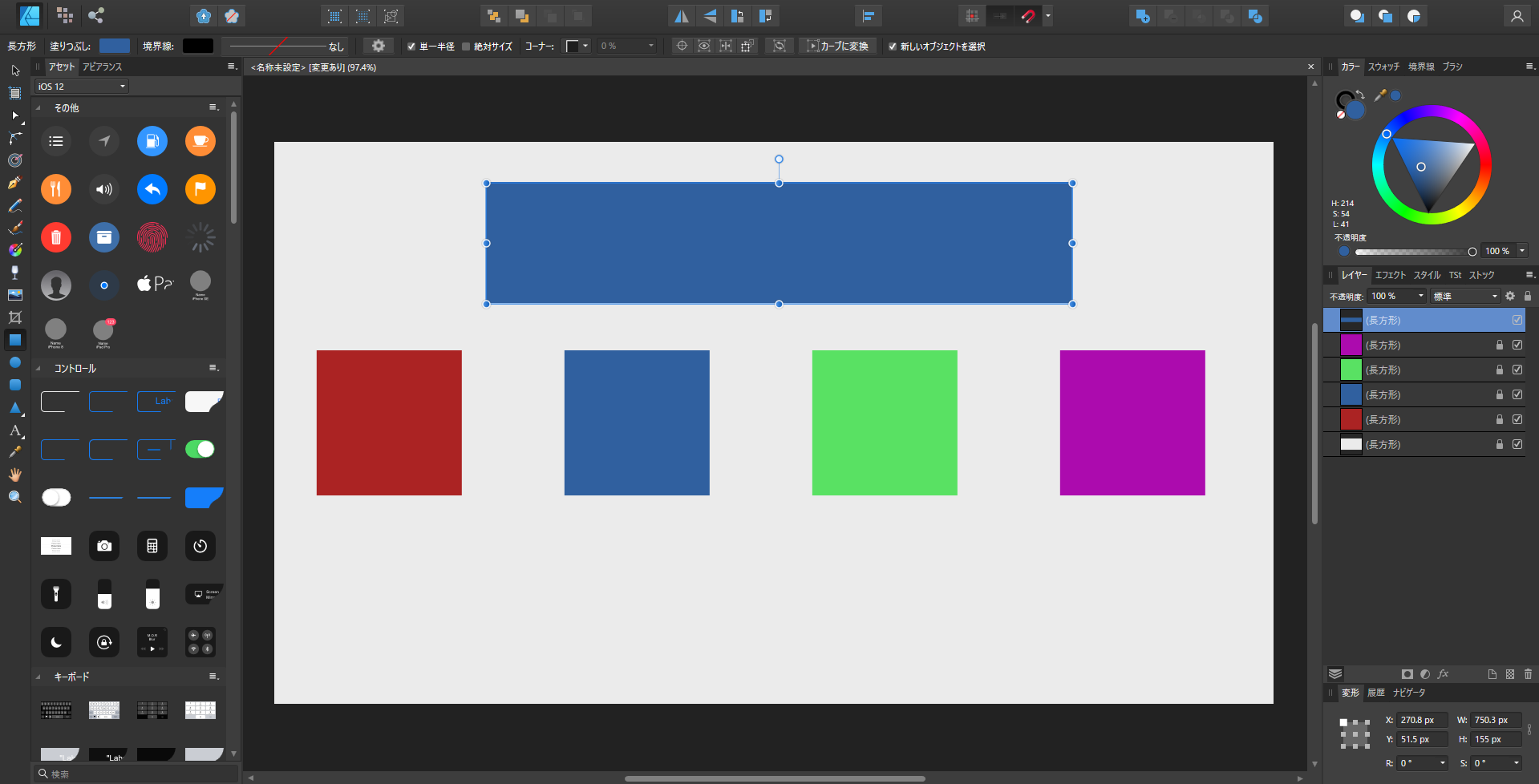
実際に色を使う所を再現したいので、4色の四角の上に長方形の四角を作りました。
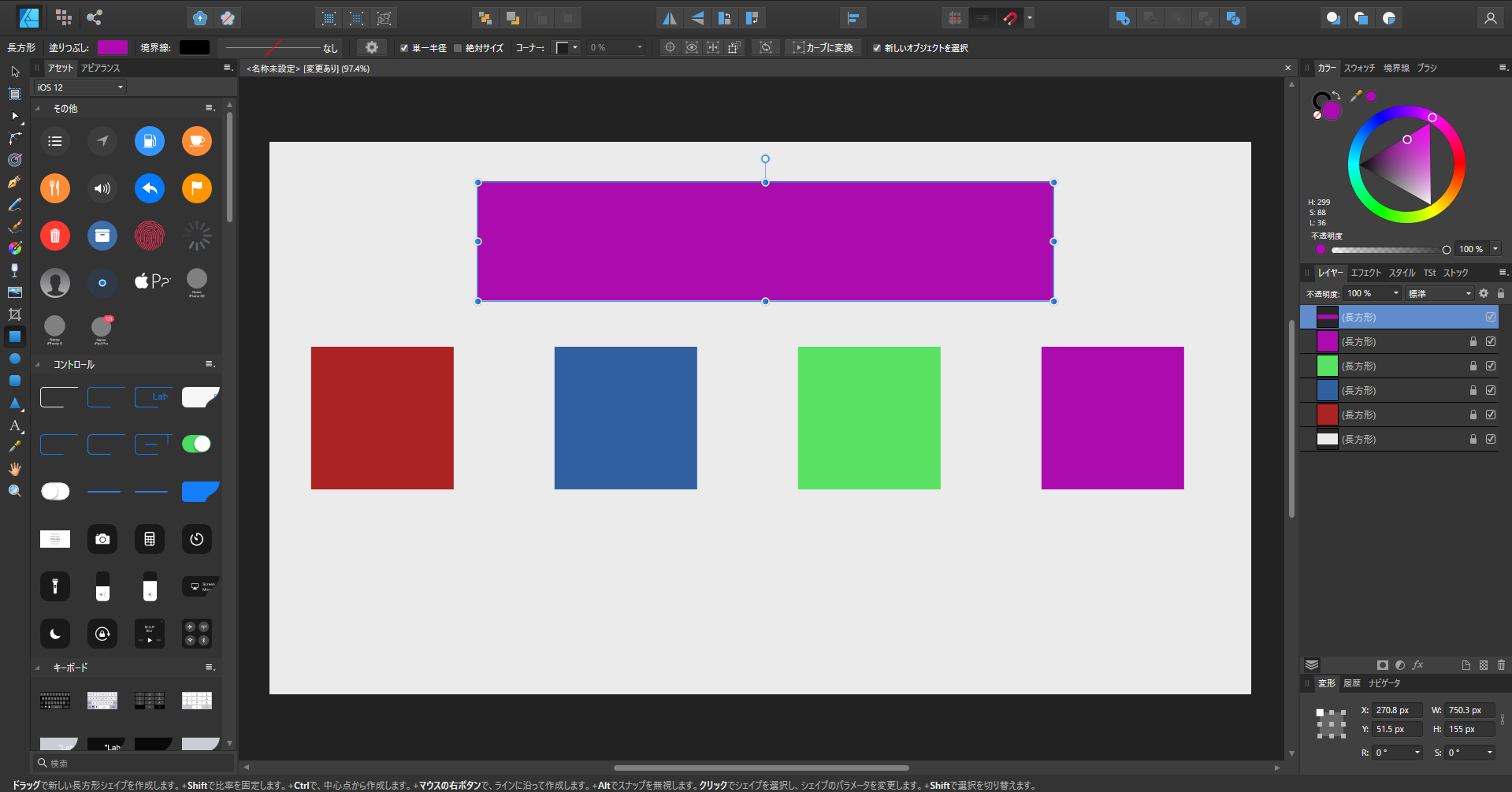
長方形の四角を選択した状態でスポイトの横にある色のついた丸をクリックすると、さきほど手に入れた紫色が長方形の四角に適用されます。
やっぱり青にしたいなって時には、長方形の四角を選択した状態で、再びスポイトをクリックしながら大きな丸を青に合わせます。
スポイトの横の丸が青になったので、色のついた丸をクリックすると、長方形の四角も青になりました。
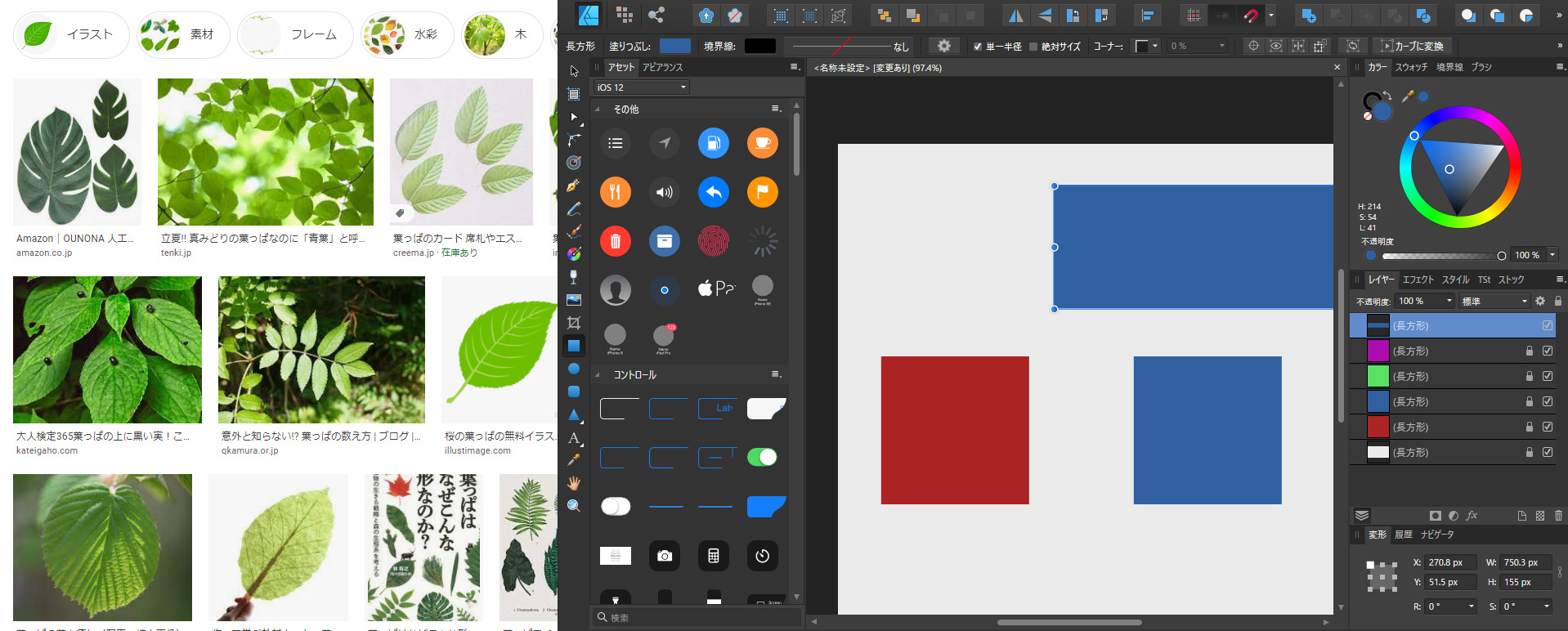
Affinity Designerの中以外からも色を使いたい時もあると思います。
例えば、ブラウザ検索して出てきた画像の中の色を使いたい時には
スポイトをそのままブラウザの方へ移動させます。
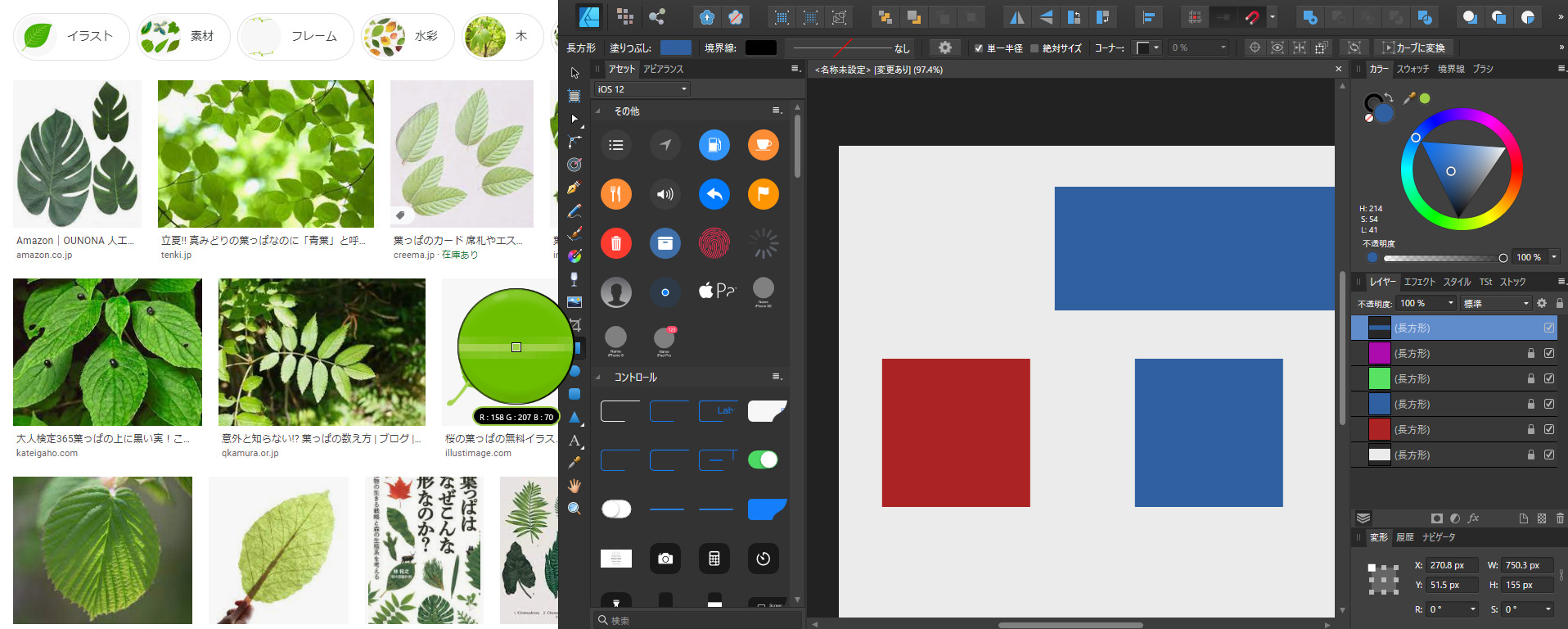
すると葉っぱの色を吸う事が出来ました。
Affinity DesignerのスポイトツールはAffinit Designerの中以外にもブラウザやデスクトップ背景や動画の中の色まで何でも吸う事が出来ます。
かなり便利な機能なので、Affinity Designerを愛用している方は活用してみてください。
おすすめ記事