本記事ではこのような悩みを解決します。
本記事はこんな方におすすめ
- Affinity Designer初心者向け
- Affinity Designerで行間調整したい人向け
- Affinity Designerのショートカットキーを知りたい人向け
Affinity Designerで文字の行間を調整する方法【タイポグラフィ】
この章ではAffinity Designerの文字行間の調整方法を紹介します。
動画で見たい方はこちらをご覧ください。
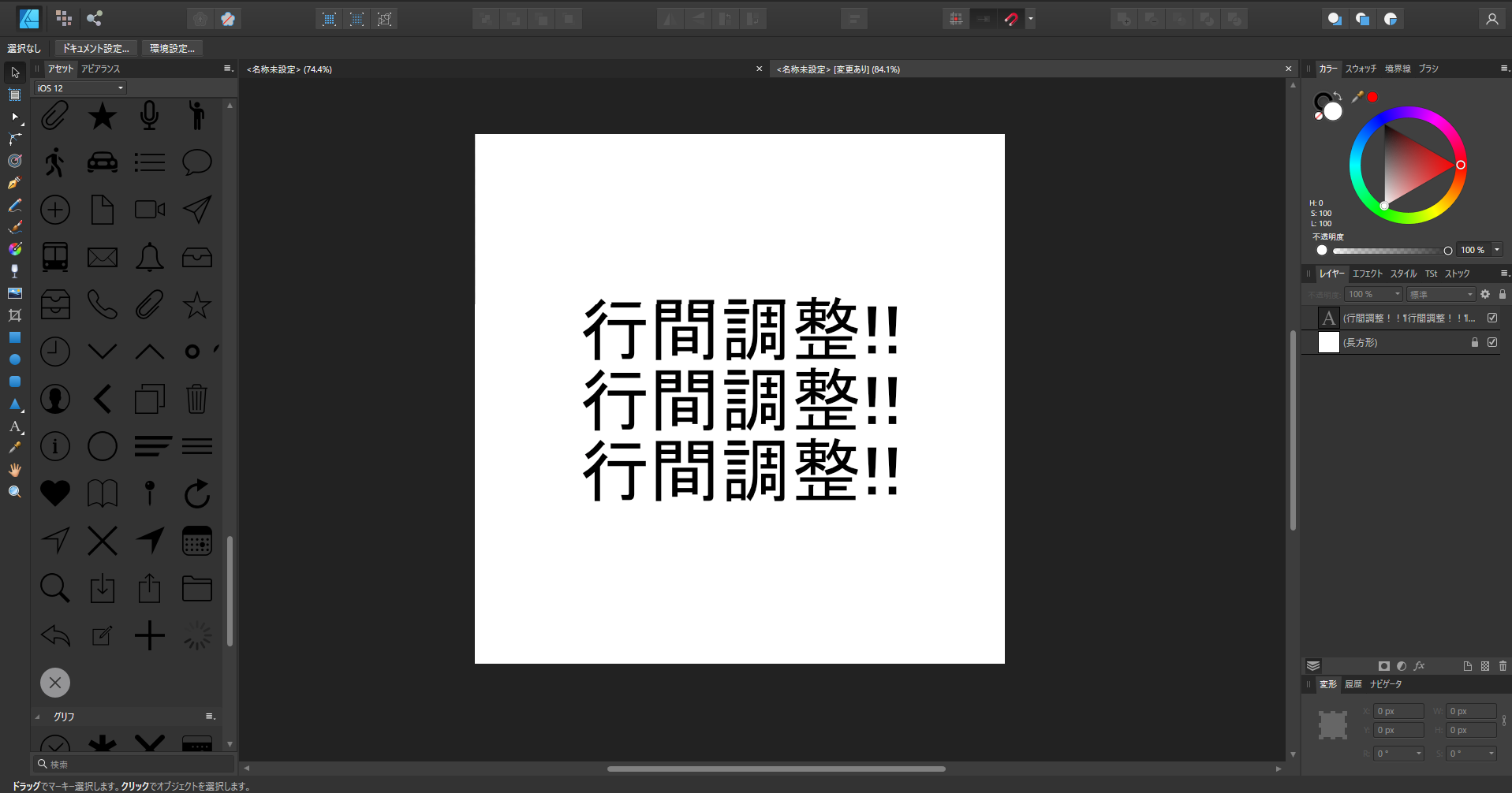
サンプルテキストとして『行間調整!!』って言う文字を作ってみました。
『!』の部分の行間が空きすぎてて違和感を感じますね。
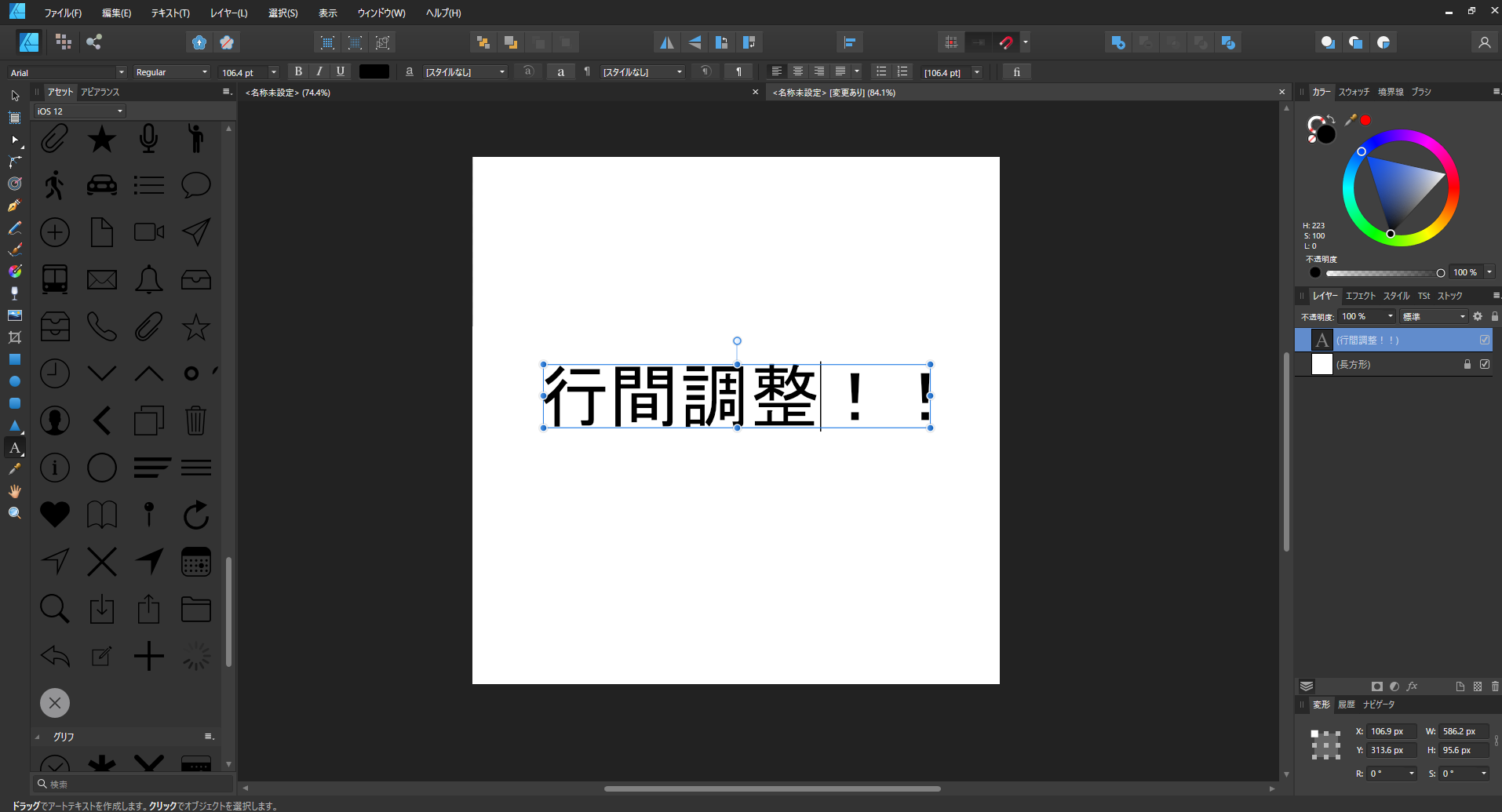
『!』部分の空白を調整していきます。
空間を調整したい文字の手前にカーソルを合わせて
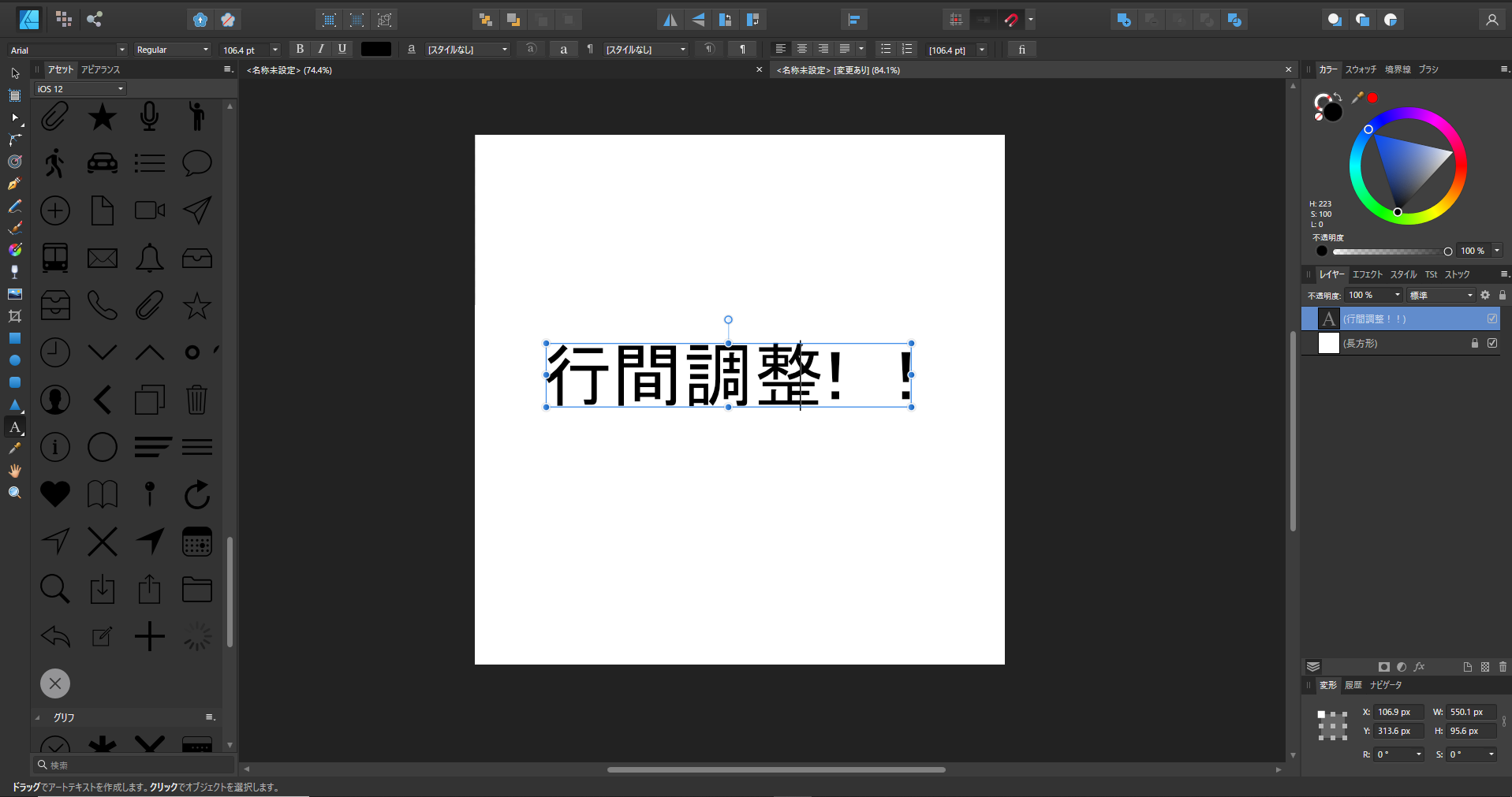
Windowsなら『Ctrl + 矢印の左』、Macなら『command + 矢印の左』で文字を詰める事が出来ます。
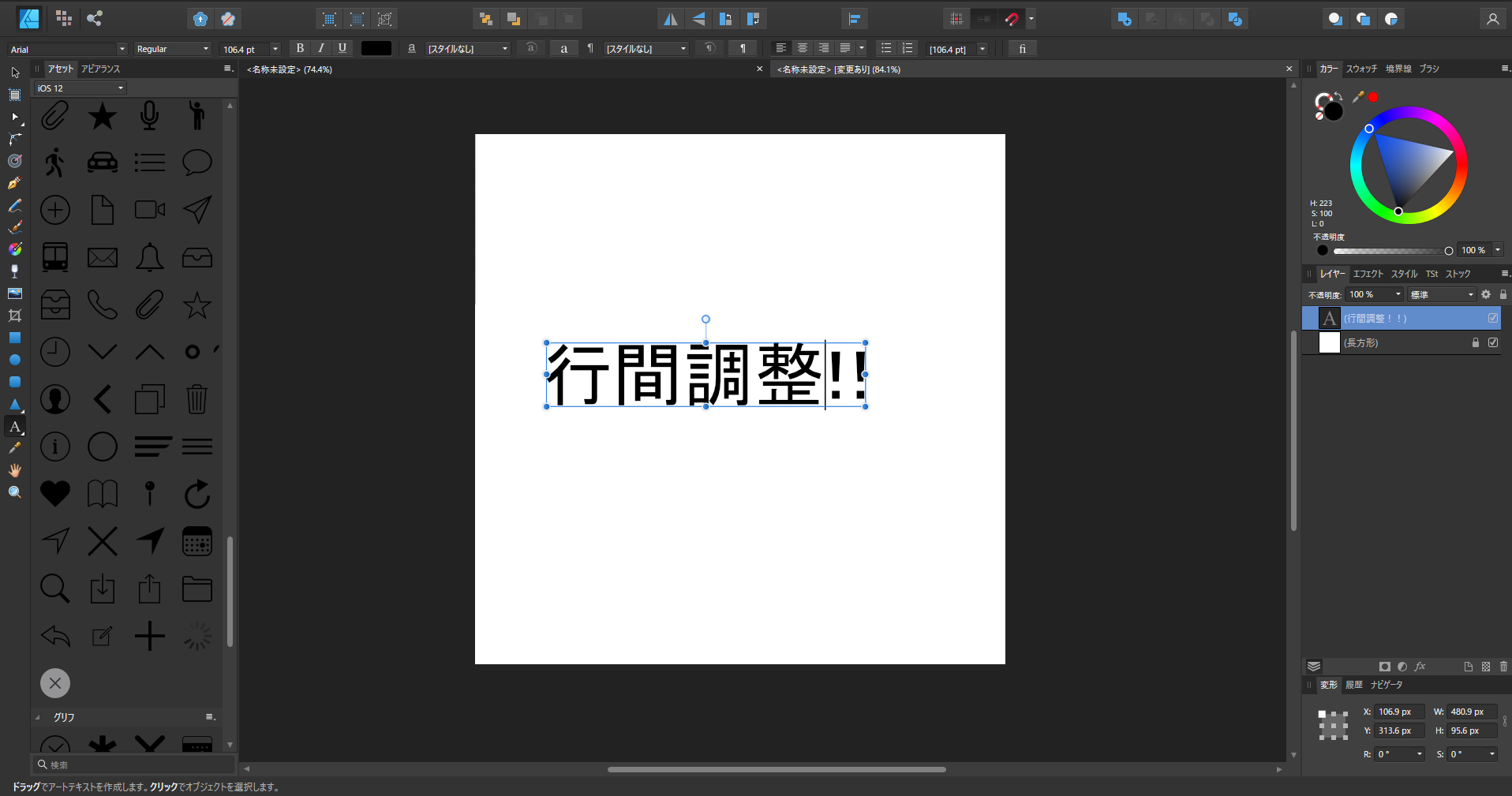
『!』を2つとも調整すると画像みたいな感じで文字の中にあった余分な空間を消す事が出来ました。
フォントによっては、記号以外でも特定の文字に空間が空きすぎてる現象が見られますので、空間を調整する事で文字のバランスを取る事が出来ます。
逆に『Ctrl + 矢印の右』とかを押すと文字の隙間がどんどん増えていきます。
文字の行間を調整したい場合についても紹介しますね。
まずは適当な文字をサンプルのため並べてみました。
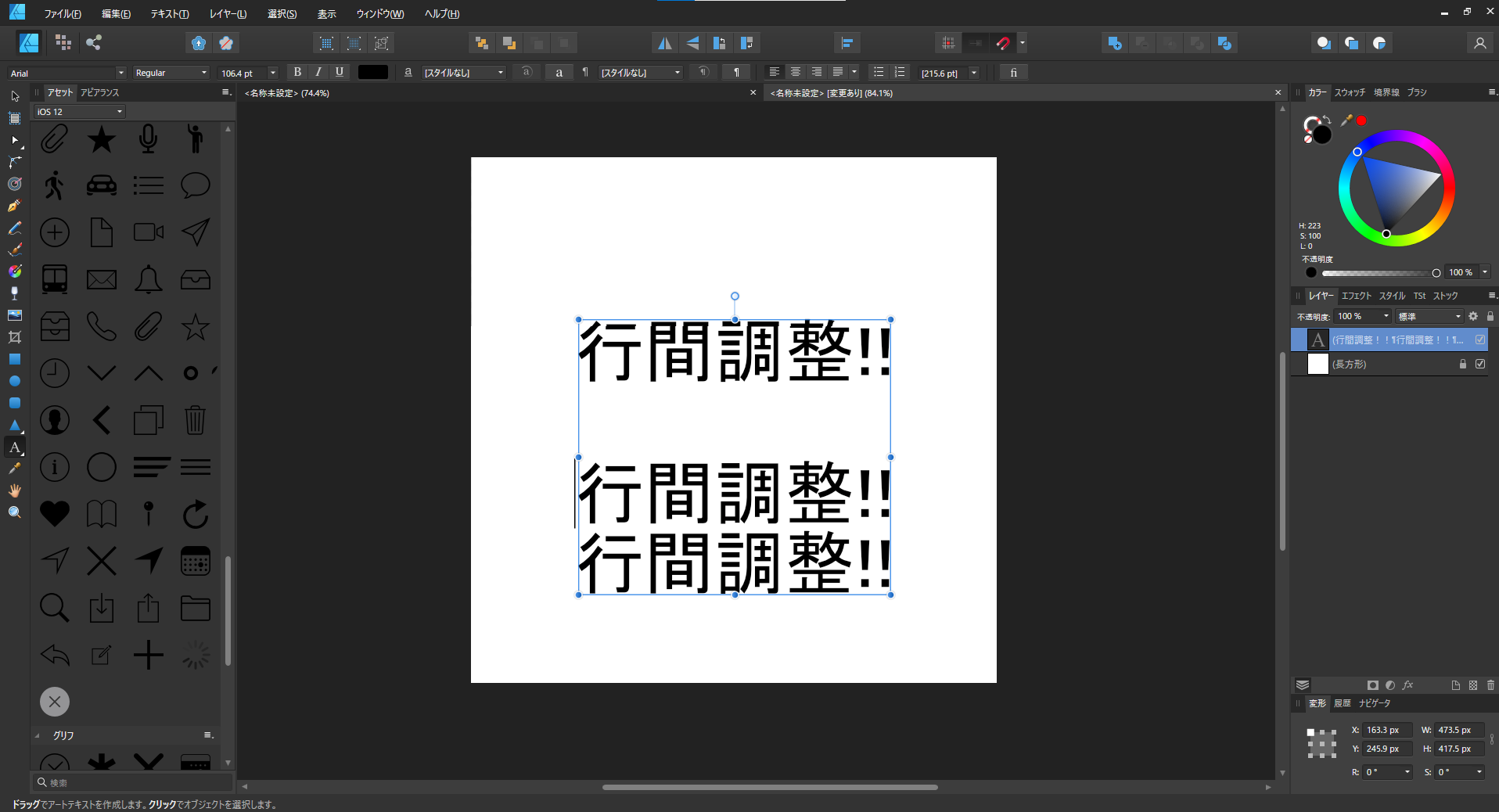
行間を開けたい行の先頭にカーソルを合わせたら『Ctrl + 矢印の下』、Macの場合は『Command + 矢印の下』を押す事で行間が下に広がっていきます。
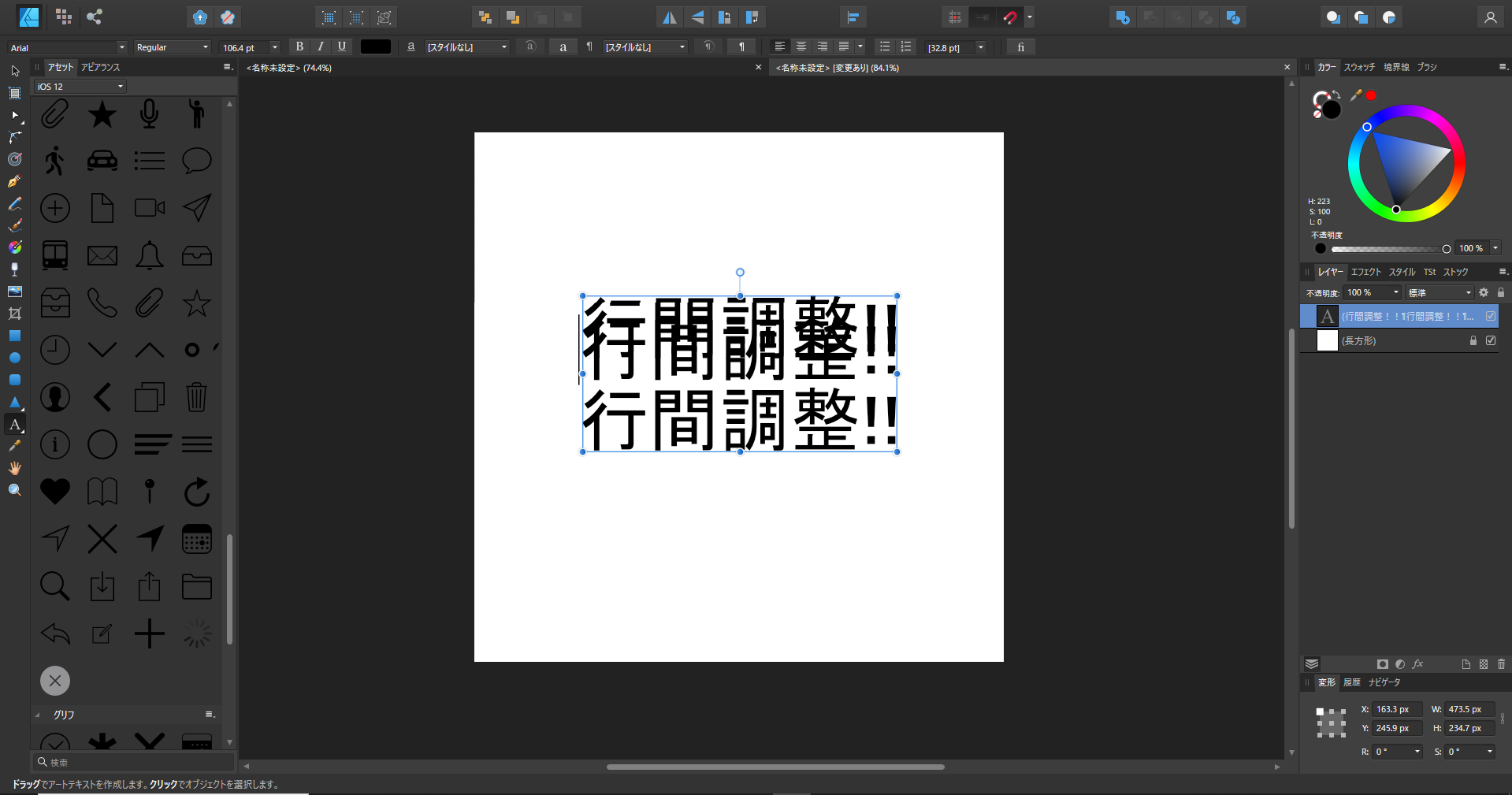
逆に『Ctrl + 矢印の上』、Macなら『Command + 矢印の上』を押すと文字の行間が縮まって上の文字に重なるような感じになりました。
基本的にはキーボードの矢印通りに動いてくれるので分かりやすいかと思います。
文字のタイポグラフィを調整する時に活躍するので、ぜひ試してみてください。
おすすめ記事