本記事では、このような悩みを解決します。
本記事はこんな方におすすめ
- Affnity Designer初心者向け
- Affinity Desginerを使ってデザインしたいデザイナー向け
- Affinity Designerで円弧を作り方を知りたい人向け
Affinity Designerで円弧を作る方法
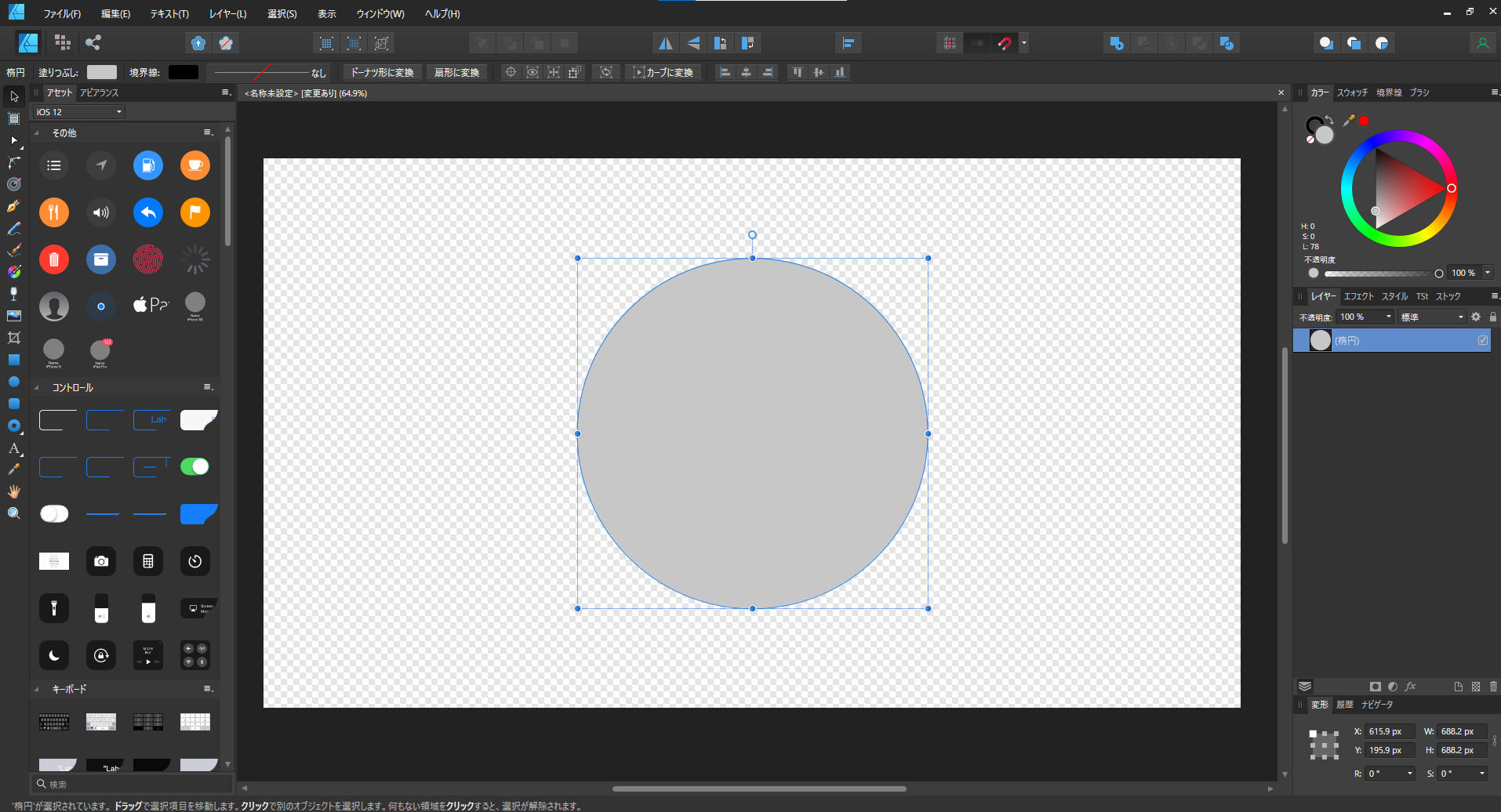
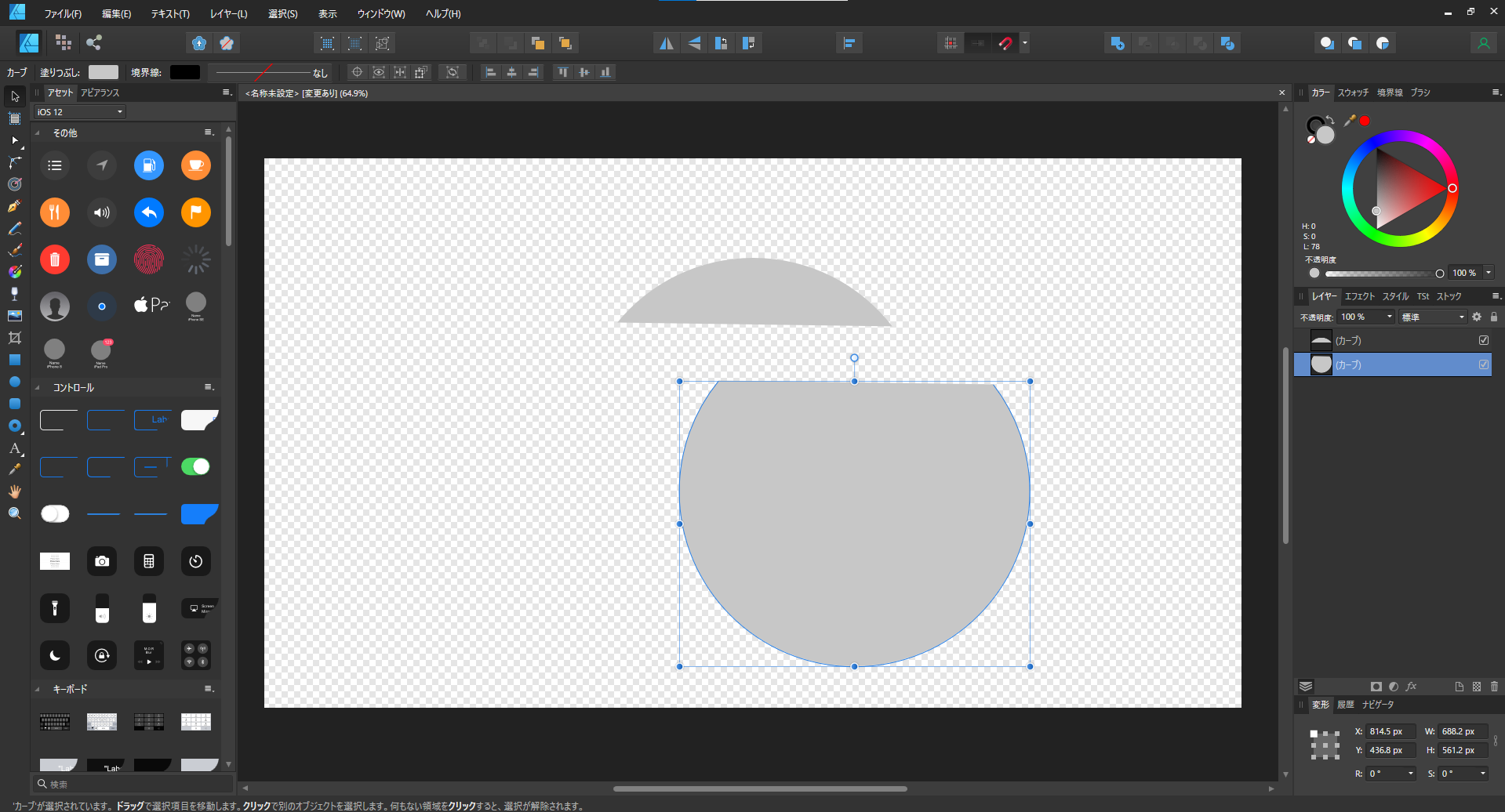
まずはaffinity designerの左側にあるバーから円を選択して円形シェイプを作ります。
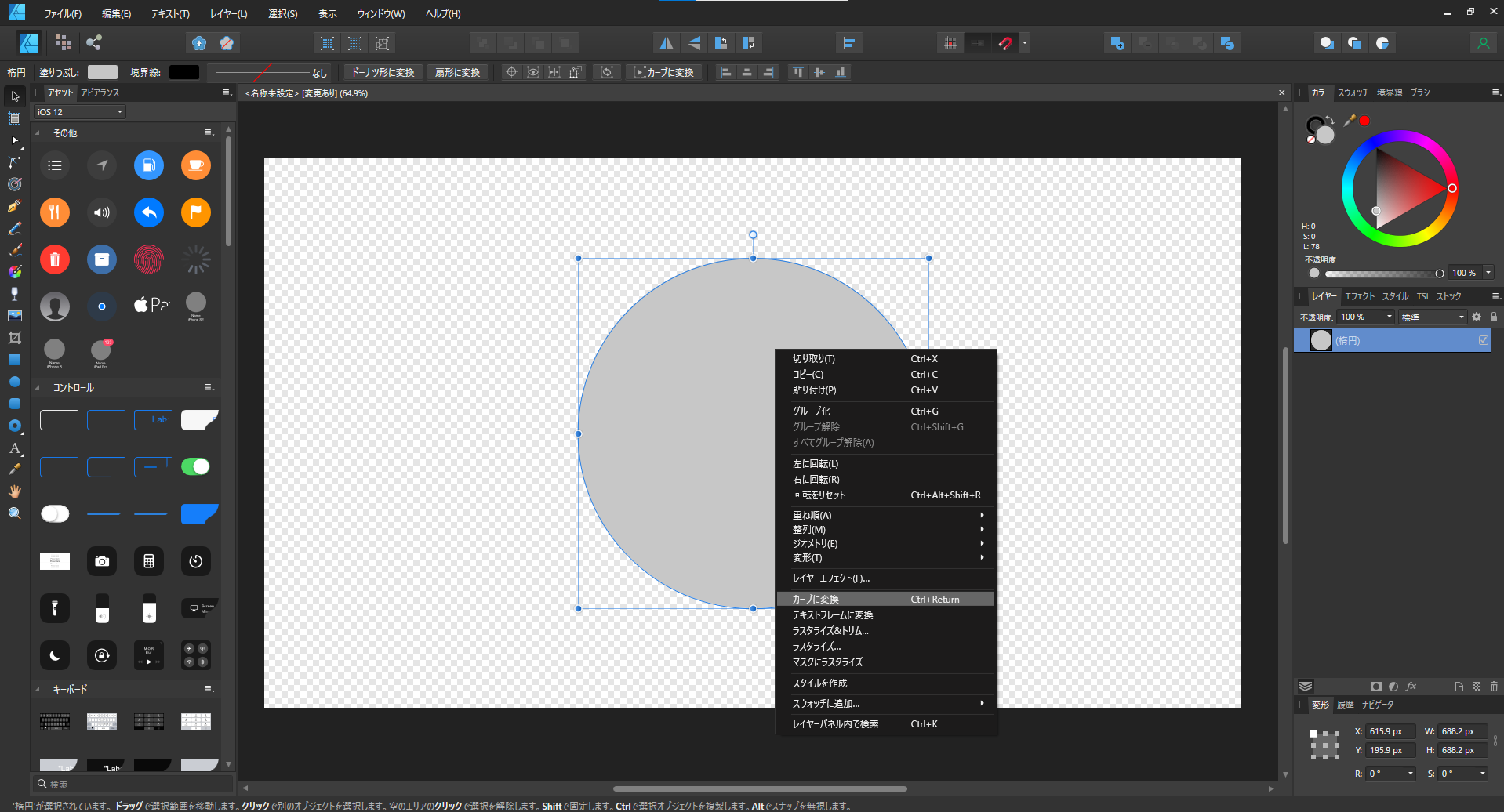
シェイプのままだと外側の線が弄れないので、円形シェイプを右クリックして『カーブに変換』でカーブにします。
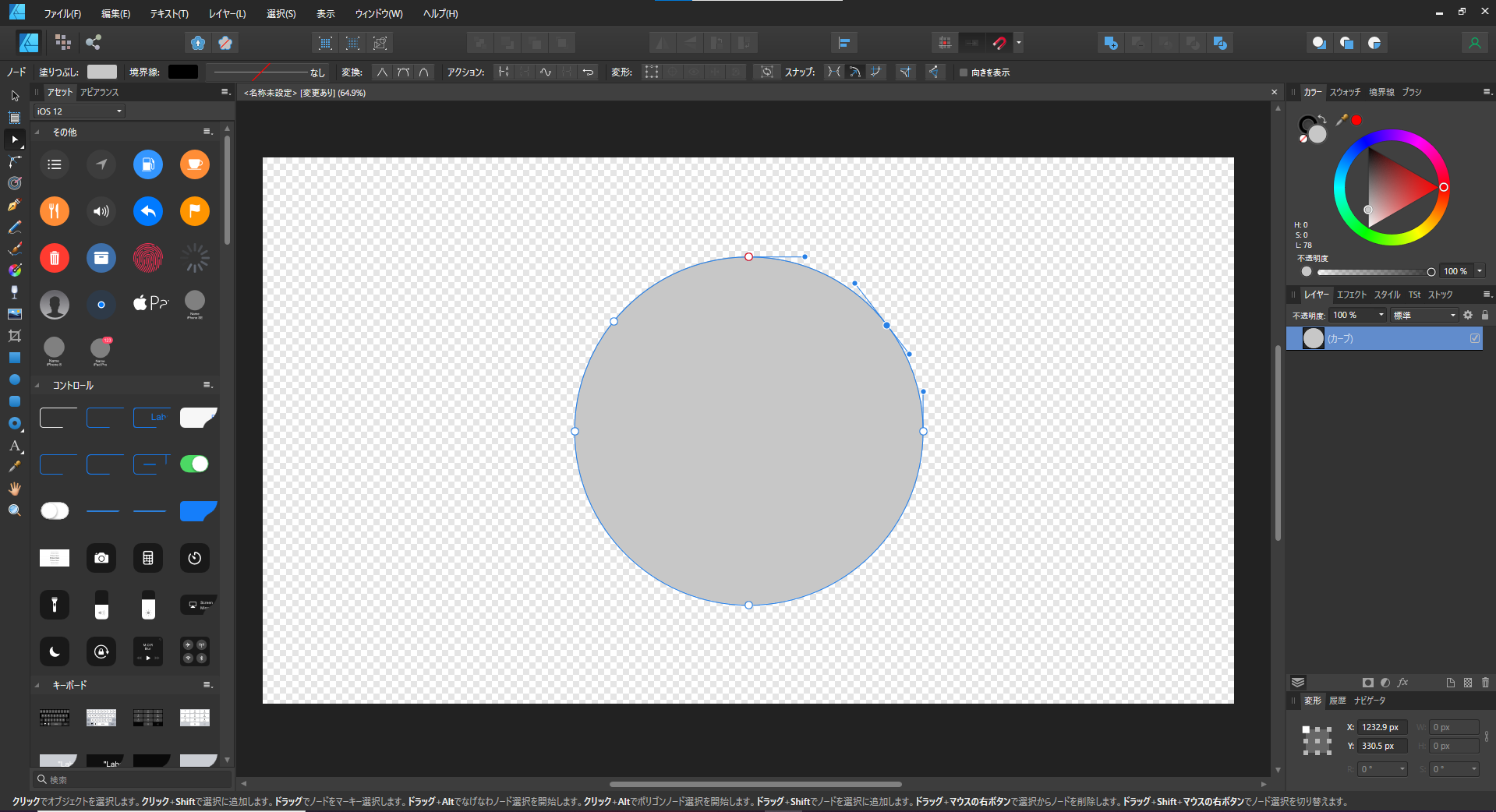
カーブに変換する事で外側の線をノードツールで選択できるようになるので、
円弧に必要な大きさになるようノードツールで点を打ちます。
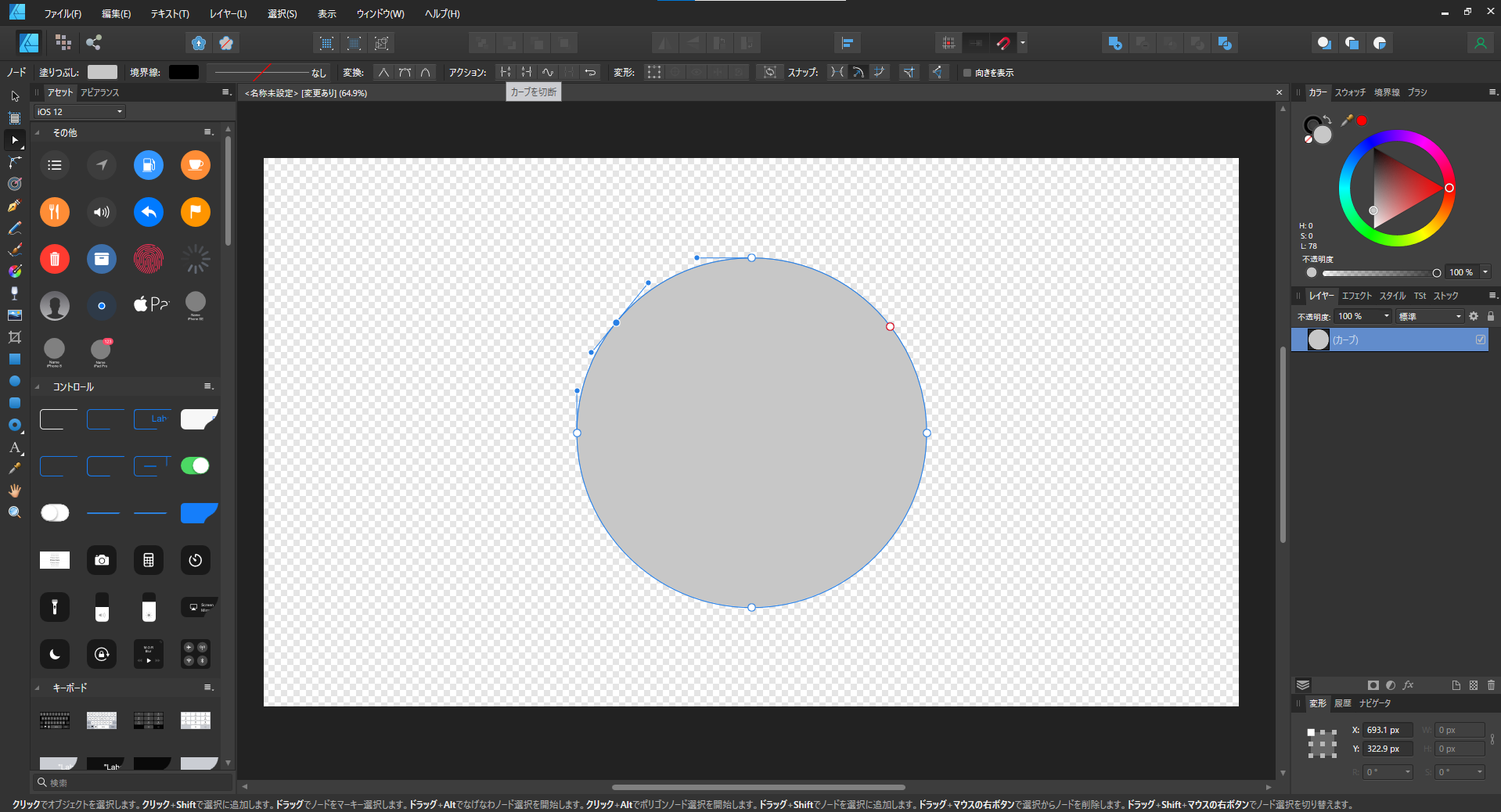
点を打った所を選択した状態で、affinity designerの上にあるメニューバーから『カーブを切断』をクリック。
カーブを切断すると上の画像のように切断した部分で円を分ける事が出来ます。
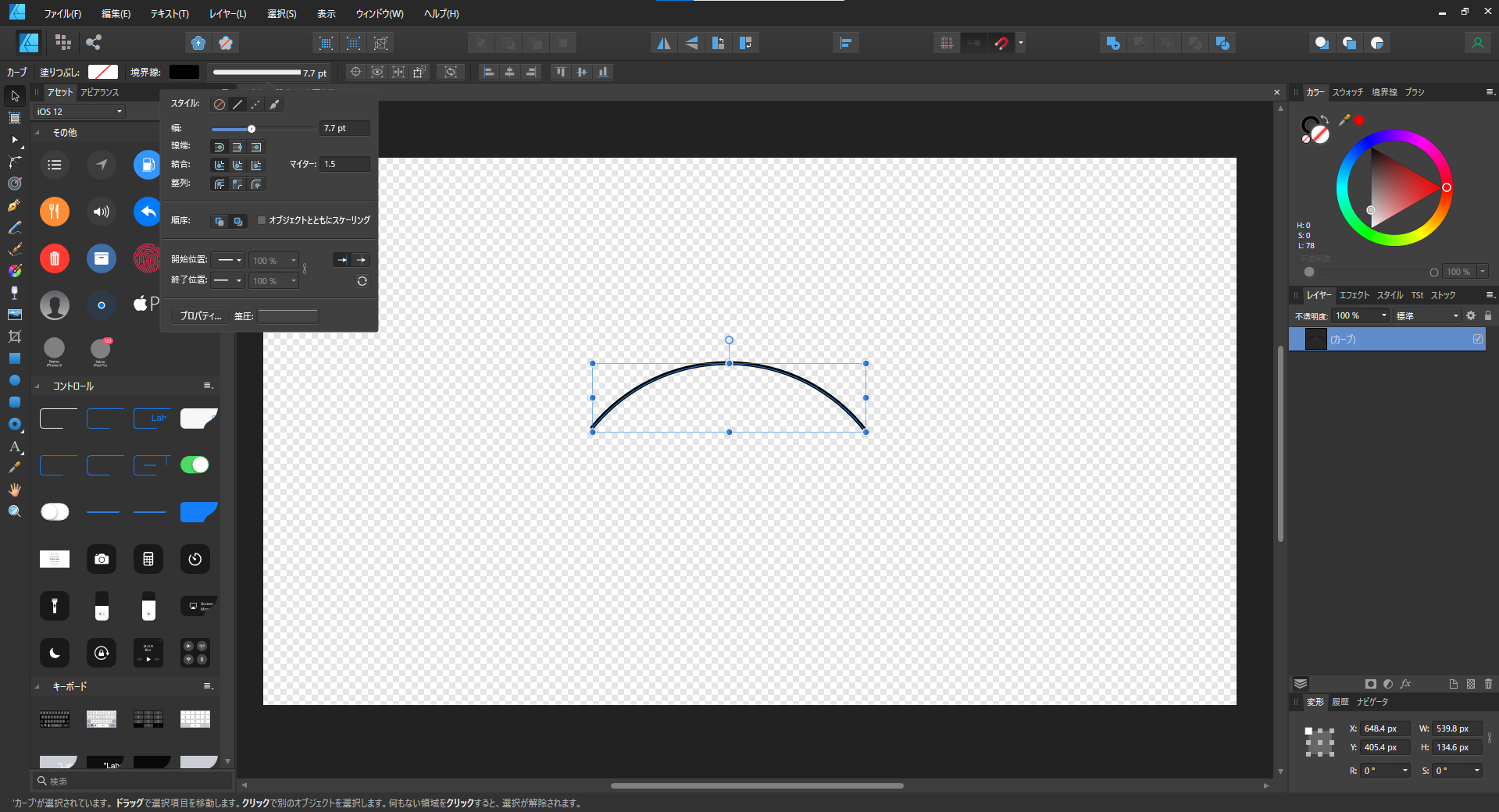
分割していらなくなった部分は削除し、円弧にしたい部分のバックカラーを透明。
あとは線のスタイルで幅を調整します。
その他にも
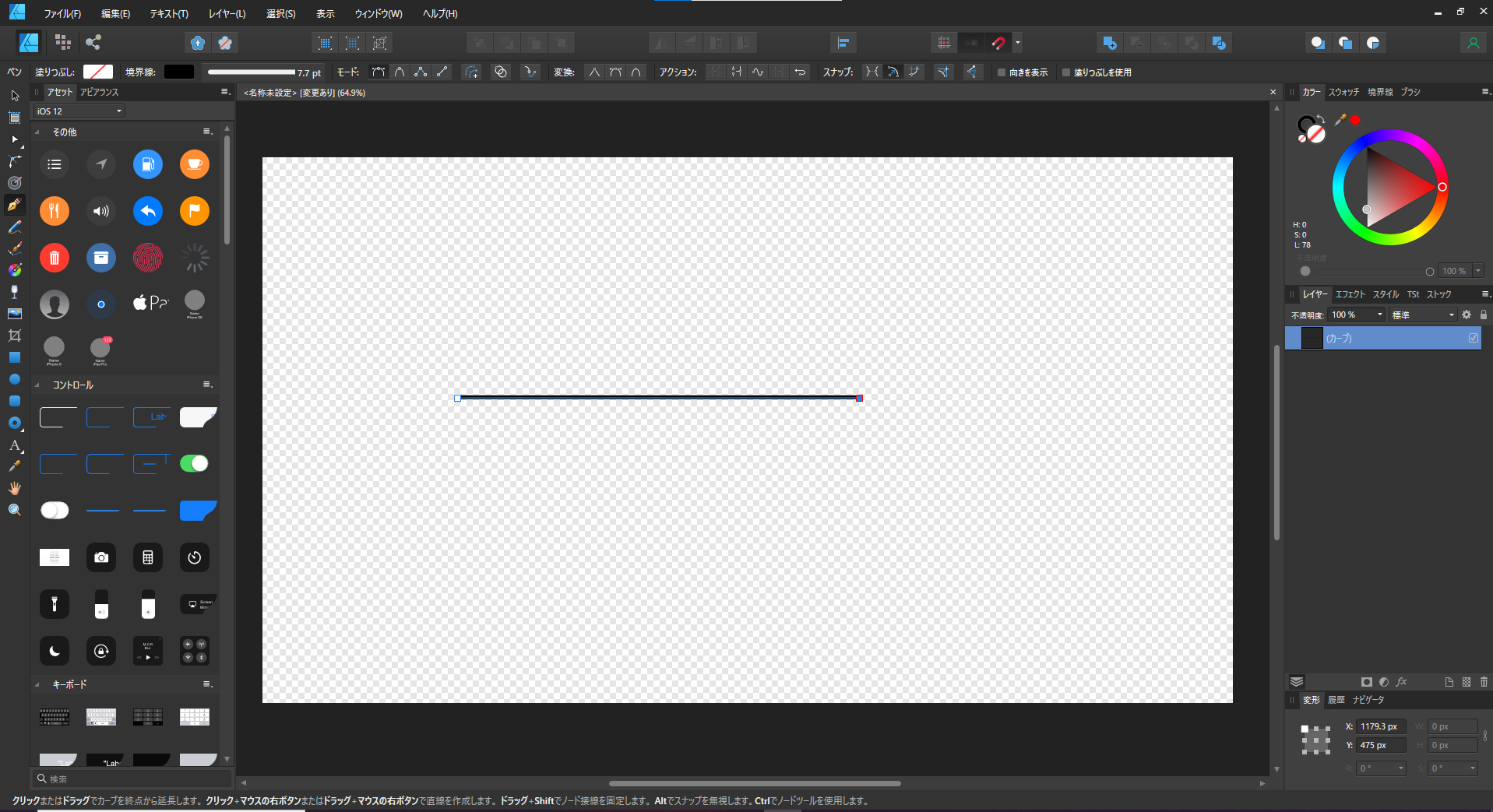
ペンツールで線をひいてから
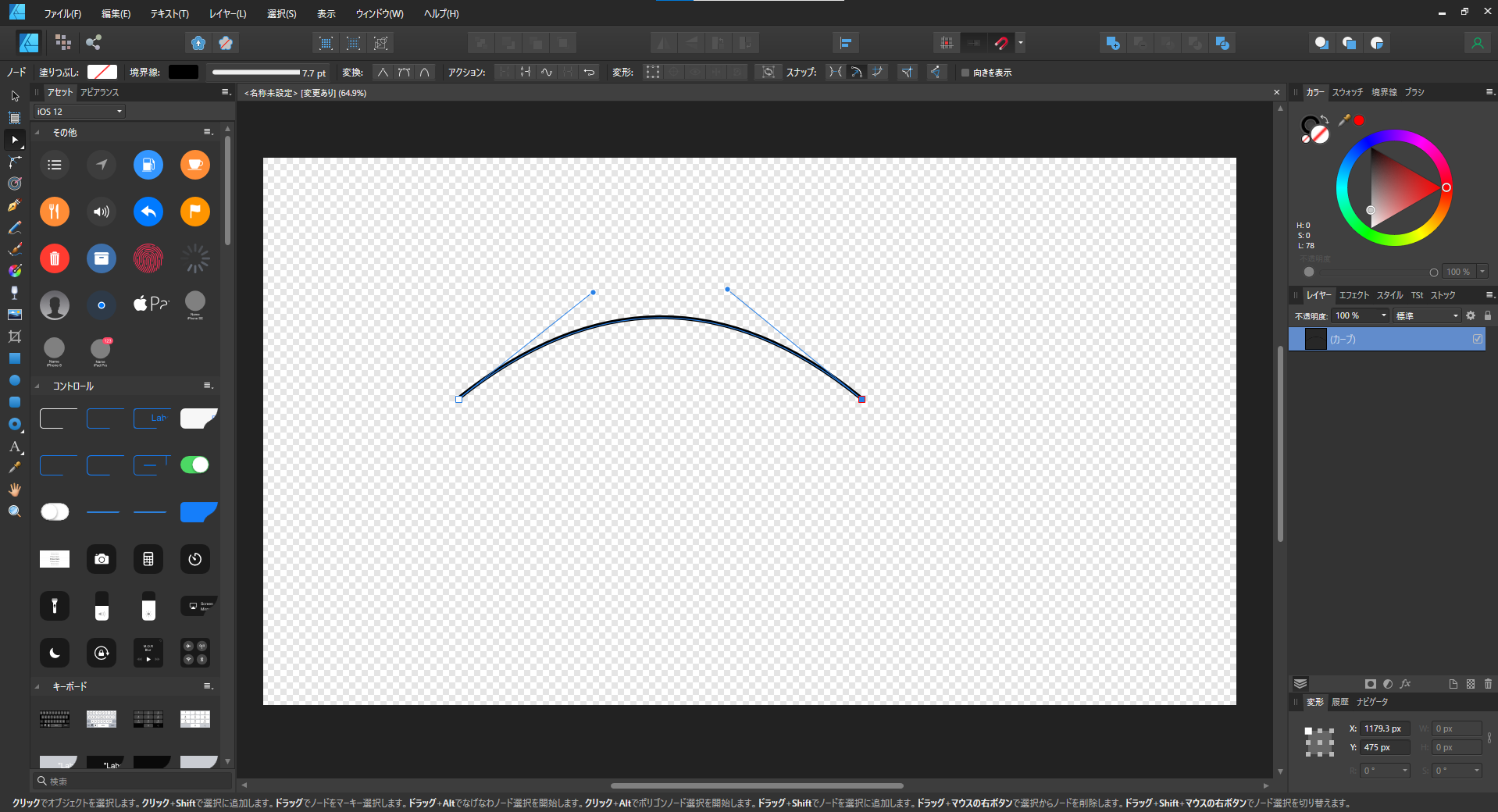
ノードツールで形状を変化させるような方法もあります。
もっと詳しく分かるように動画での解説もしてますので、こちらも合わせてご覧ください。
Affinity Designerで円弧を作る方法まとめ
Affinity designerで円弧を作る手順は以下の通り
- シェイプで円を作る
- カーブに変換する
- ノードツールで切りたい所を選択する
- ノードツールで選択した部分をカーブを切断で切断する
- バックカラーを透明にして、線のスタイルで色や始点・終点の形を整える
上記のような手順で進める事で円弧を作る事が出来ます。
ぜひ活用してみてくださいね。
おすすめ記事