ネットショップオーナー兼デザイナーブロガーの井川です。
今回はメンズ向けのボディバッグ用横長バナーを作ったので、作り方を紹介します。
ターゲットは25歳男性で新生活用に新しいボディバッグを探しているという設定で作りました。
完成品がこちら
私が運営している店で一番売れているボディバッグになります。
今回はこのメンズ用ボディバッグの横長バナーが完成するまでの流れと考えを公開します。
メンズ向けボディバッグ用の横長バナーの作り方
今回作ったバナーは4月4日から始まる楽天マラソン用バナーになります。
バナーサイズは楽天のスマホページで一般的に使われている616×120pxに設定します。
期間限定のバナーではありますが、しっかり作り込んでいきます。
下準備:5W1Hを使って情報を整理する
デザインを作る前に自分の頭の中を整理するため、マーケティングフレームワークの1つ「5W1H」を使って情報を整理していきます。
5W1Hについて詳しく知りたい場合にはこちらの記事を参考にしてください。
-

-
5w1hを使う順番が分かる具体的な活用方法
マーケティングを勉強している人なら誰しもが聞いた事のある5W1H。 しかし、実際に使おうにもどうやって使えばいいのか解らないのではないでしょうか? このページではそんな「5W1H」を、例題を使いつつ具 ...
続きを見る
Who「だれが?」
一番最初にターゲットとなる人を決めます。
ざっくりと「春用メンズボディバッグを探している人」と設定しました。
ボディバッグを使う、しかも今回バナーで使うボディバッグはカジュアル感が強く若者向け、っと言う事でターゲットの年齢は25歳くらいです。
ターゲットがブレないようにしっかりイメージします。
When「いつ?」
ターゲットにした人が「いつ」バナーを見るのか考えます。
楽天は「0」と「5」の付く日にはポイントが1倍増えて楽天マラソン期間中には合計で最大45倍まで上がります。
なので5の付く4月5日に購入したいと思うのではないかと思って4月5日に設定します。
バナーを目にしたタイミングですぐ買えるのが一番転換率が高い気がするので、一番お得な日を狙いました。
Where「どこで?」
ターゲットがバナーを見る場所を決めます。
4月5日は日曜日(2020年)なので家でゆっくりしている時に見るのではないかと思います。
と、すると結構時間に余裕を持ってお店を見ていると思うので多少はページの表示速度を犠牲にしても許される気がします。
バナーの設置場所はjavascriptとか言うプログラミング言語を使って楽天のスマホページ最上部に無理やりねじ込みます。
javascriptを使うとスマホの力を使って表示させるので少し商品ページが重くなるんですね。
それでも急いでいるわけではないと思うので多少は犠牲にして一番目につきやすい場所に設置、回遊前提で最上部にバナーを設置します。
軽さ重視の時には商品ページの商品説明の項目に<img>タグを使って普通に設置します。
What「なにを?」
ターゲットが求めている物を決めます。
とは言え、自分が売りたい物がすでにあるので「自分に合いそうなボディバッグ」と設定しておきます。
Whatではターゲットの価値観を決める項目にしたのでターゲットが好きそうな色や配列なんかを設定、「明るめの商品画像を使ったシックな仕上がり」としました。
最終的な仕上がりイメージなんかはWhatの項目でイメージを固めます。
Why「なぜ?」
ターゲットがなぜその商品が欲しいのか?を決めます。
「カジュアルに使える新しいボディバッグ」ですので、普段の街中で使えてカッコいいって思えるような物を探しているのではないでしょうか。
一番は「2020年版最新モデル」とか「2020年トレンドNo.1」とか使えれば良いのですが、私の商品は2年前の型番モデルなのでそういった言葉が使えません。
なので、「当店人気No.1」として人気商品である事を売りにします。
How「どうやって?」
最後にターゲットの心をどうやって動かせばいいのか決めます。
人気商品である事を伝えれば実績から興味を持ってくれると予想、さらにポイントのキャッシュバックが大きいとなれば購入までの敷居も一気に下がる!
商品の原価率から考えると20%までが限界かと思うので店舗用のポイントは20倍に設定、楽天SPUで14倍、5の付く日で1倍なので合計で35倍ポイントキャッシュバックになります。
購入金額の1/3が戻ってくるのでかなりお得感を感じてくれるのはないでしょうか。
挿入するテキスト(文章)を決める
バナーで使うテキストを決めていきます。
5W1Hで「ポイント」と「期間」と「当店人気No.1」は決まったので思うままにテキストにします。
「春を感じさせたい」っと思ったので「新生活」と言う言葉を使ってみます。
それと商品名「W*LT INCASE FLAP FULL BODYBAG」を入れて一通りのテキストは出そろいました。
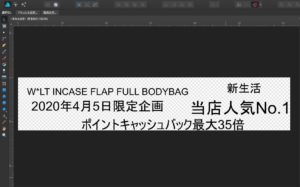
大雑把に配置を決める
テキスト・画像・素材の配置を決めていきます。
後でも調整するので大雑把にざっくりと配置を決め、イメージを固めていきます。
緑の背景や写真などは配置を分かりやすくするためだけに適当に入れています。
全体的に配置を決めた所、「当店人気No.1」と言う文字が入りきりませんでした。
人気商品である事は伝えたいので「新生活」の言葉を消して「当店人気」と言うのも直感的に分かりやすく表現するので「No.1」だけ残して仮配置しました。
ちょっと斜めにしたデザインはGOOGLE先生に「シック デザイン」で検索して色々出てきた中で個人的に良さそうと思った物をマネました。
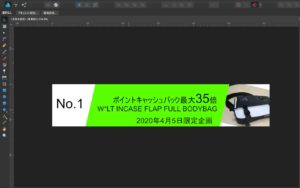
ランキングを目立たせる
「No.1」のテキストをもっと直感的に分かりやすいようにアイコンにしました。
素材として使わせて頂いたのが「
イラストAC
」です。
カーテン込みで「1位」と言うのが金色で目立っていたので使わせて頂きました。
フォント・カラー・サイズを調整する
フォントやカラー・サイズなどを調整していきます。
商品名は私が現在持っているフォントの中で「*」のマークが大きく表示される物で決めました。
この「W*lt」部分はブランド名になるので、ブランド名に合わせたフォントになります。
カラーでは商品名とポイントについての部分を少し明るめの黒、ちょっとグレーよりにしています。
完全な真っ黒にしてしまうと主張しすぎてしまうと感じたので、少しスッキリした色合いに調整。
数字部分は目立たせたいので赤色です。
赤色も原色の真っ赤を使うと目にきつい色になるので少し黒を入れて落ち着かせています。
テキストサイズは「商品名>数字>日付>その他文字」の順に。
重要な要素から大きく目立つように調整しました。
日付まで黒文字にすると全体的にあっさりしすぎているのでアクセントとしてメンズっぽい色のネイビーを背景に白文字で日付を添えておきます。
文字自体はそこまで大きくない日付ですが、一部だけ色が変わった事で強調されました。
全体的に色を調整する
最終的調整をしていきます。
ランキングの画像が少し暗くて明るさに差がありすぎたので明るく調整しました。
調整する時には隣の背景である白をベースにぱっと見た時に片方が主張しすぎないような色合いにしています。
右側の画像も差し替え。
本来であれば外で撮影した風景と思ったのですが、雨で撮影にいけなかったので白い壁の前で撮影して白抜き、そのあとにイタリアの街並み写真と合成しています。
イタリアの街並みを拾ったサイトはやっぱり「
イラストAC
」なんですね~。
イタリアの街並みも合成する対象とのバランスを考えながら、配置や明るさを調整してからぼかして一眼レフで撮ったように見せています。
商品名が細くて実サイズで見ると文字がかすれていたので倍くらいの太さに調整しました。
まとめ
今回はネットショップ用のボディバッグ横長バナーを作ってみました。
直感的なカッコよさと人気商品である事を伝えるデザインとして5W1Hを使いしっかり論理的に作っています。
素材提供は「
イラストAC
」
おすすめ記事