結論から言うと『カーブに変換』する事でアウトライン化させる事が出来ます。
画像付きで詳しく説明しますね。
Affinity Designerで文字をアウトライン化させる方法
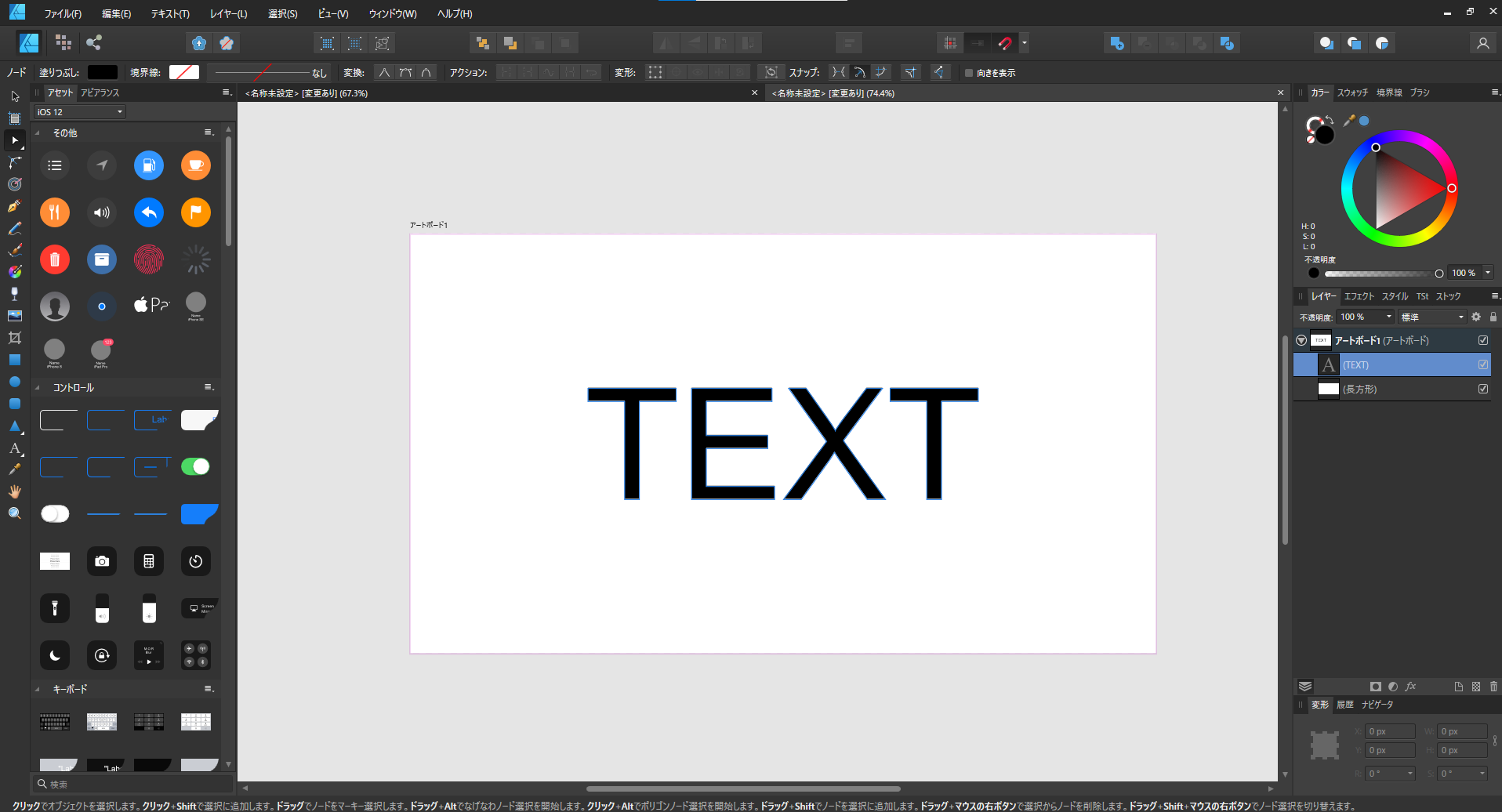
今回はサンプルとしてAffinity Designerに『TEXT』と言う文字を入れてみました。
この『TEXT』と言う文字をアウトライン化していきます。
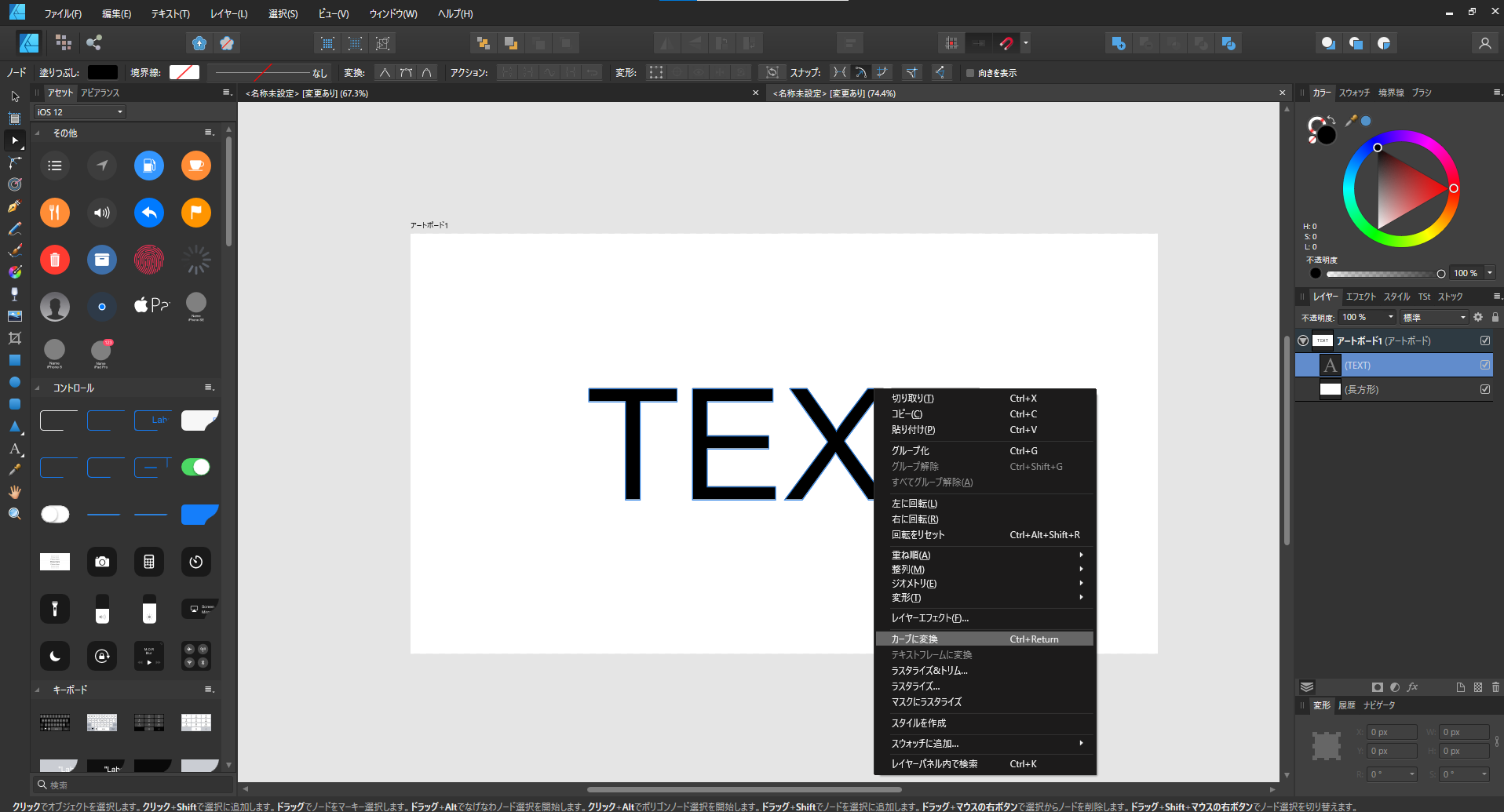
『TEXT』の文字にマウスを合わせたら右クリック。
すると色々編集機能が出てくるので真ん中よりちょっと下あたりにある『カーブに変換』をクリック。
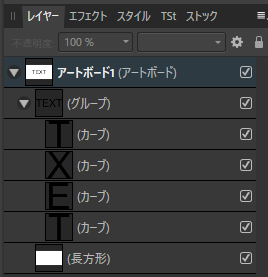
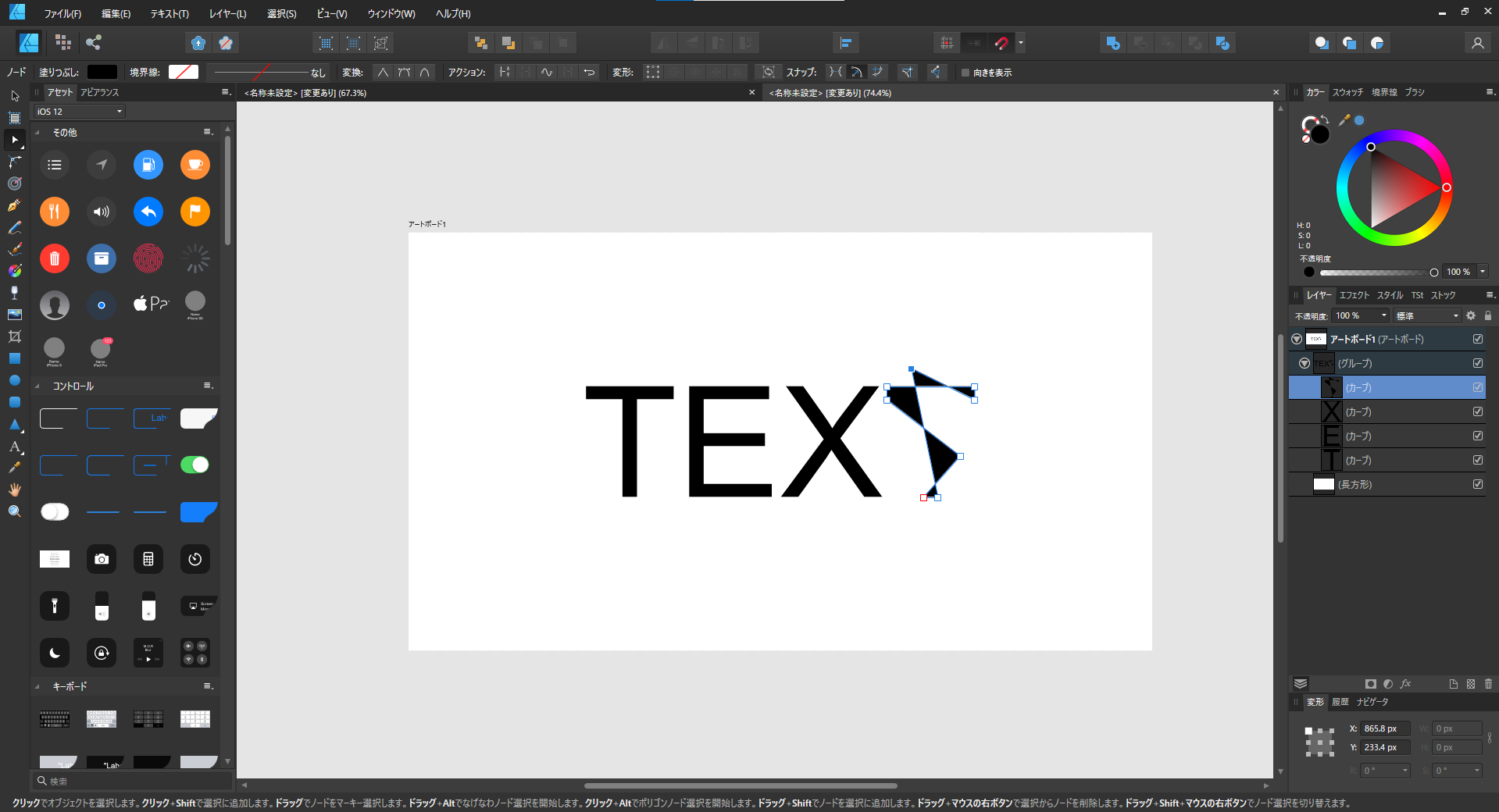
するとレイヤーでテキスト扱いだった『TEXT』と言う文字がグループなってカーブって種類に変換されます。
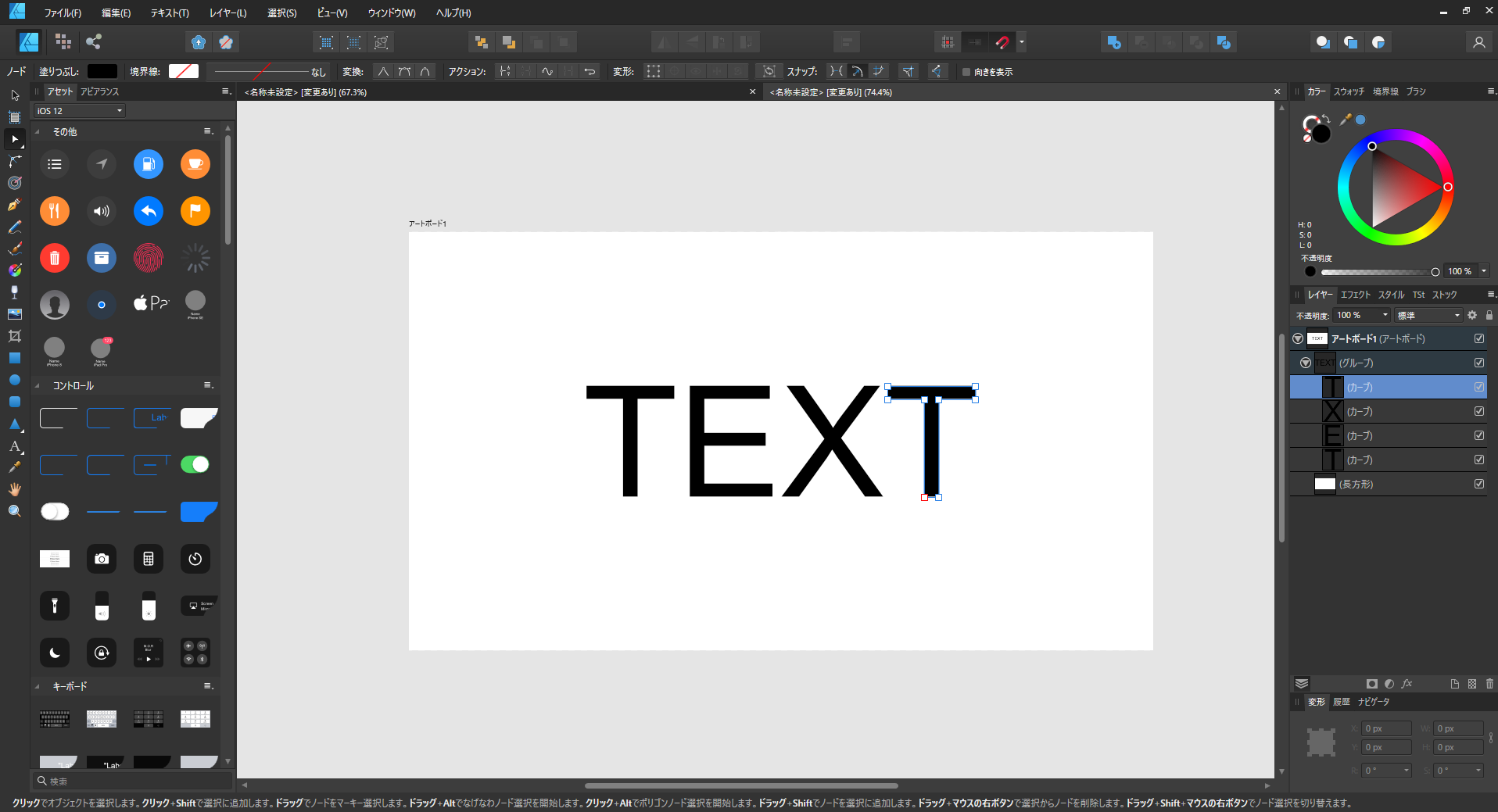
これでアウトライン化が完了したので、テキストでは無く図形のような感じで編集できるようになりました。
パス編集機能を使って『T』と言う文字にある小さい白い四角を移動すると好きな形に変更できます。
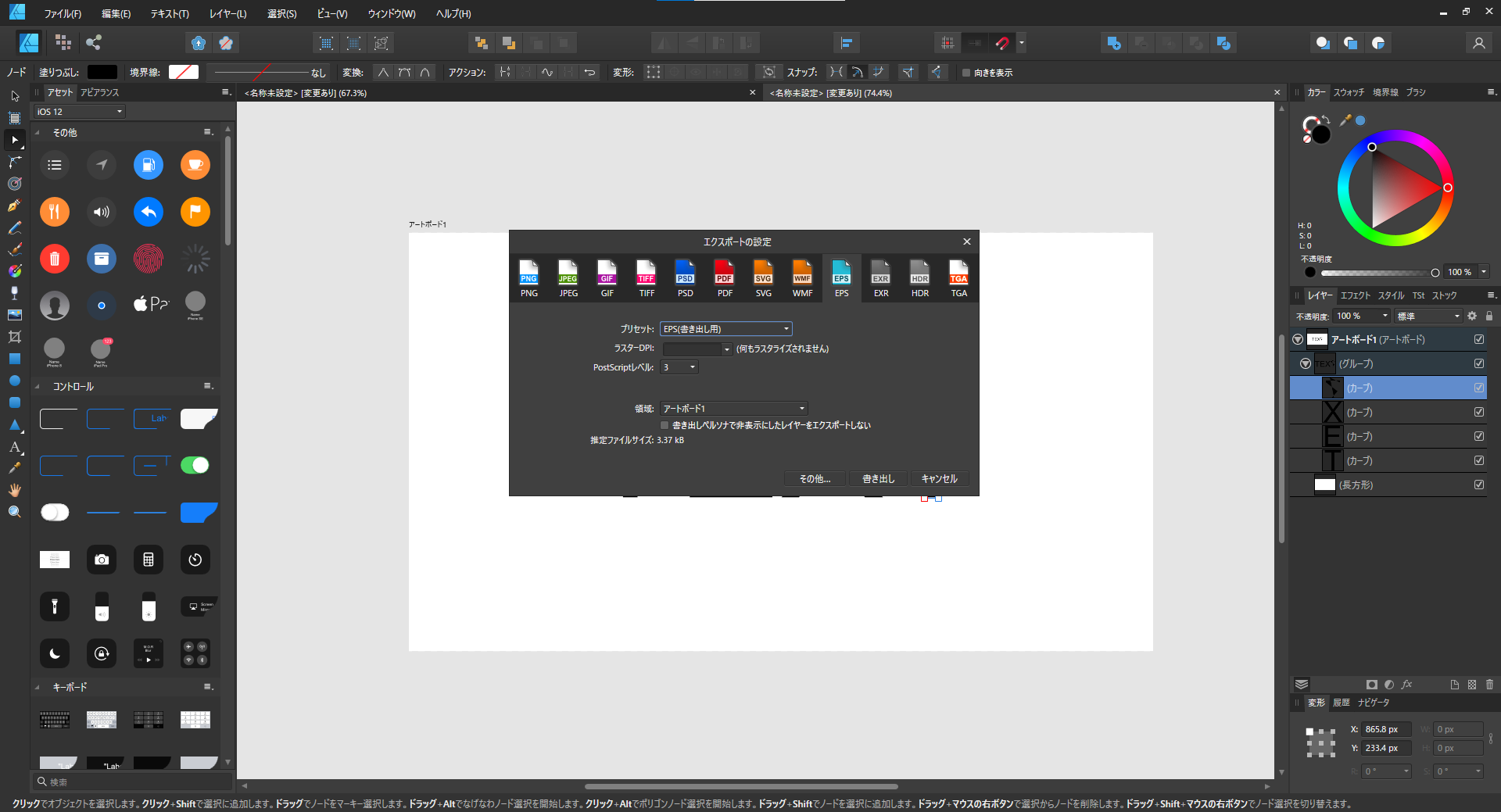
最後にエクスポート機能を使って『EPS』とかで出力するとPhotoshopとか他のデザインツールで開いた時に文字化けが起こる事なく正しい文字の形を保ったままデータが共有できます。
おすすめ記事