本記事では、このような悩みを解決します。
本記事はこんな方におすすめ
- WordPress初心者向け
- WordPressで作ったブログにファビコンを設置したい人向け
- AFFINGERのテーマを使っている人向け
ファビコンとは
ファビコンとは、ブラウザで開いた時にタイトルタブの左側に表示されるアイコンの事。
ファビコンはGoogleの検索結果でも記事タイトルの左側に表示されるので、ブランディングとして使われています。
オフィシャルサイトやネットショップのような公式サイトでは必ず設置されていて、サイトの看板のような存在です。
一度設置しておけば一生使える物なので、クオリティの高いアイコンを設置しておく事を推奨しています。
WordPressでファビコンを設定する方法【AFFINGER編】
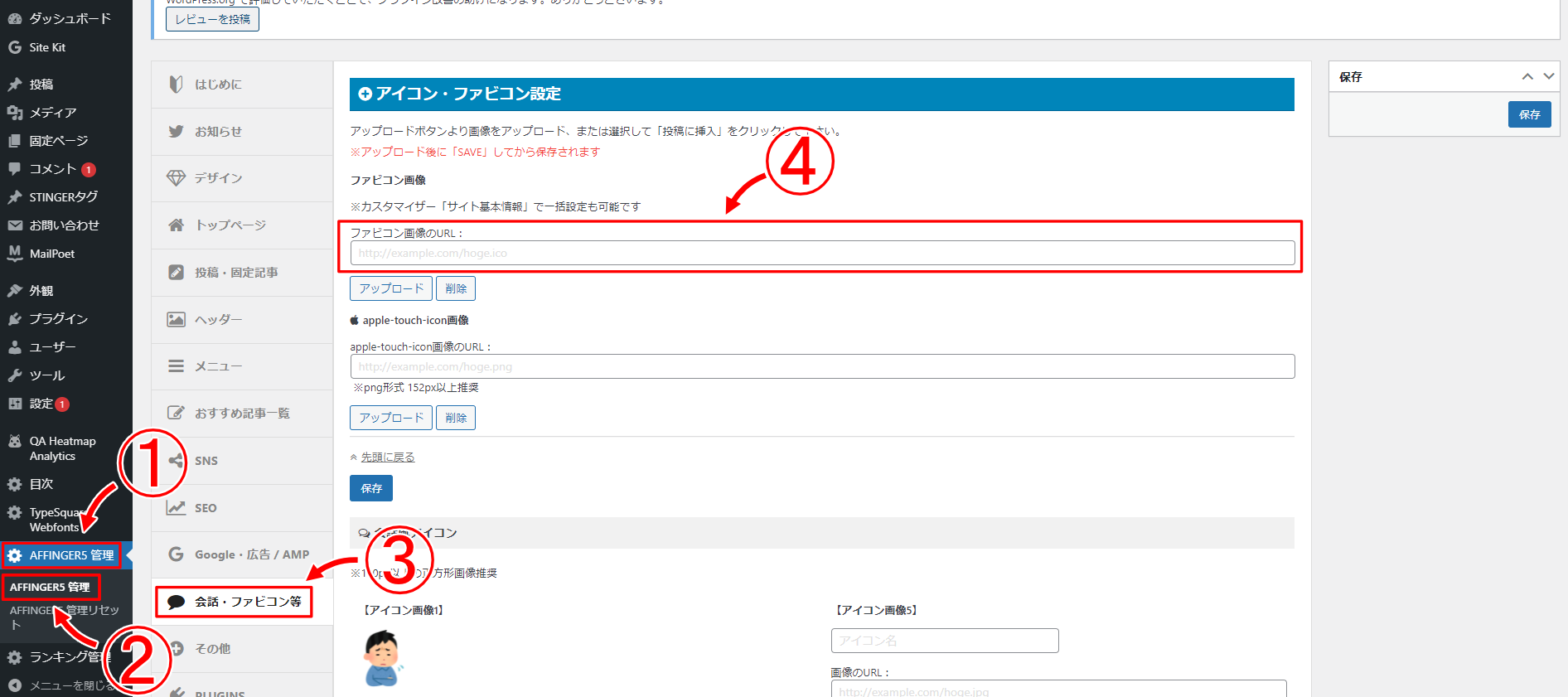
WordPressの管理画面から『AFFINGER5の管理』の中の『AFFINGER5管理』をクリック。
次に出てくる管理再度バーの中の『会話・ファビコン等』をクリック。
最後にファビコン画像URLの中にWordpressメディアの中に入れたファビコン用アイコンのURLをコピペして保存すればファビコンが表示されるようになります。
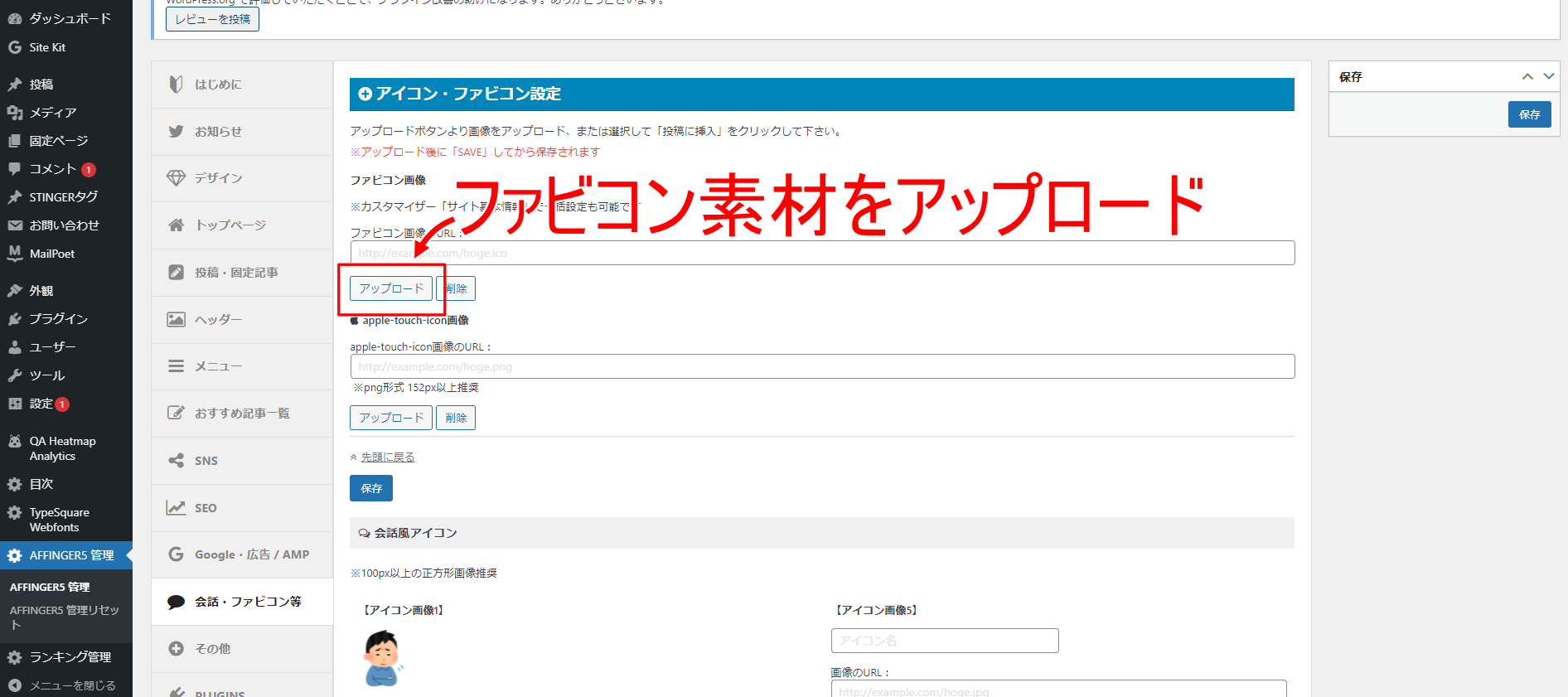
ファビコン用素材のアップロード先は『ファビコン画像URL』のすぐ下にある『アップロード』をクリック。
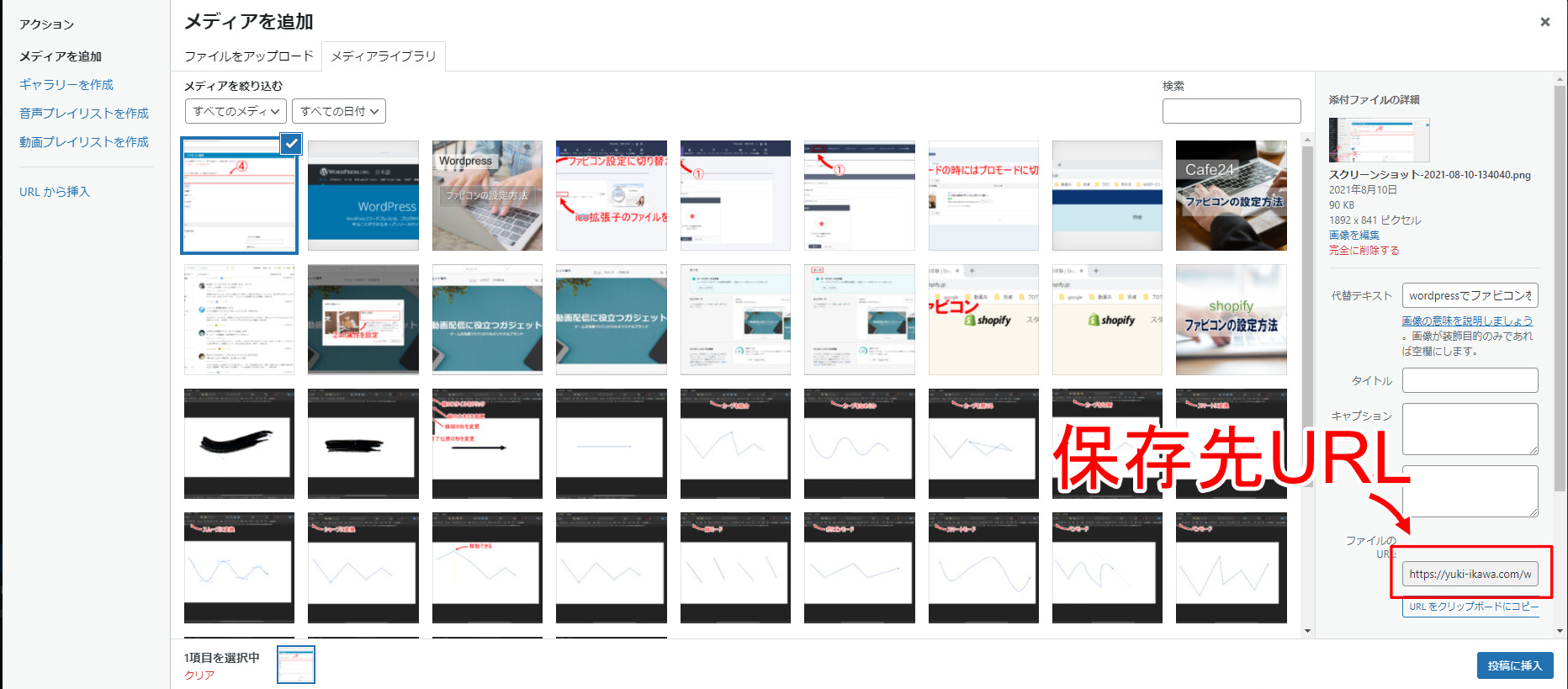
メディアライブラリの中にファビコン素材をアップロードすると右下の『ファイルURL』と言う場所にファビコンが保存されているURLが表示されます。
ファイルURLで表示されているURLをコピーしてファビコン画像のURLにペーストすればOK。
これでWordpressで作ったブログにファビコンを設置する事が出来ました。
クオリティの高いファビコンを作るには?
クオリティの高いファビコンを作る場合には『ココナラ』でファビコン制作の依頼をすると安くてクオリティの高いファビコンを手に入れる事が出来ます。
仮にファビコンを自作するとなると、デザインの勉強から始め、デザインツールを買って使い方を覚えて、サンプルを何度も作ってやっと完成。
ぶっちゃけ、外注するよりお金と時間がかかりますね。
ファビコン作成自体は非常に安くて1,000円から高くても5,000円くらい。
ファビコン作りの参考書を一冊買うよりも安く作ってもらえます。
ファビコン自体は一回作って貰えば一生使える物なので、ファビコン作りが得意な人に頼んだ方が効率的ですね。
WordPressでファビコンを設定する方法【AFFINGER編】まとめ
今回はWordpressテーマ『AFFINGER』を元にファビコンの設定方法を紹介しました。
ファビコンの設定手順は以下の通り
- WordPressの管理画面にログインする
- 『AFFINGER5管理→AFFINGER5管理→会話・ファビコン等』の順番でクリック
- アップロードをクリックしてメディアライブラリの中にファビコン用素材をアップロード
- メディアライブラリ右下の『ファイルのURL』に表示されているファイル保存先URLをコピー
- アイコン・ファビコン設定の中の『ファビコン画像のURL』にさっきコピーした『ファイルのURL』をペースト
- 問題がなければ保存して完了
これでWordpressで作ったブログにファビコンを設置する事が出来ました。
WordPressにファビコンを設置したい人は、今回の記事を参考にしてファビコンを設定してみてください。
おすすめ記事