本記事では、このような悩みを解決します。
本記事はこんな方におすすめ
- MakeShopでネットショップを開業したばかりの人向け
- MakeShopでファビコンの設定をしたい人向け
MakeShopでファビコンを設定する方法
まずMakeShopへの登録がまだって人は『MakeShop申込』からショップ開設をしてください。
もうすでにネットショップを開設済み方はMakeshopの管理画面へログイン。
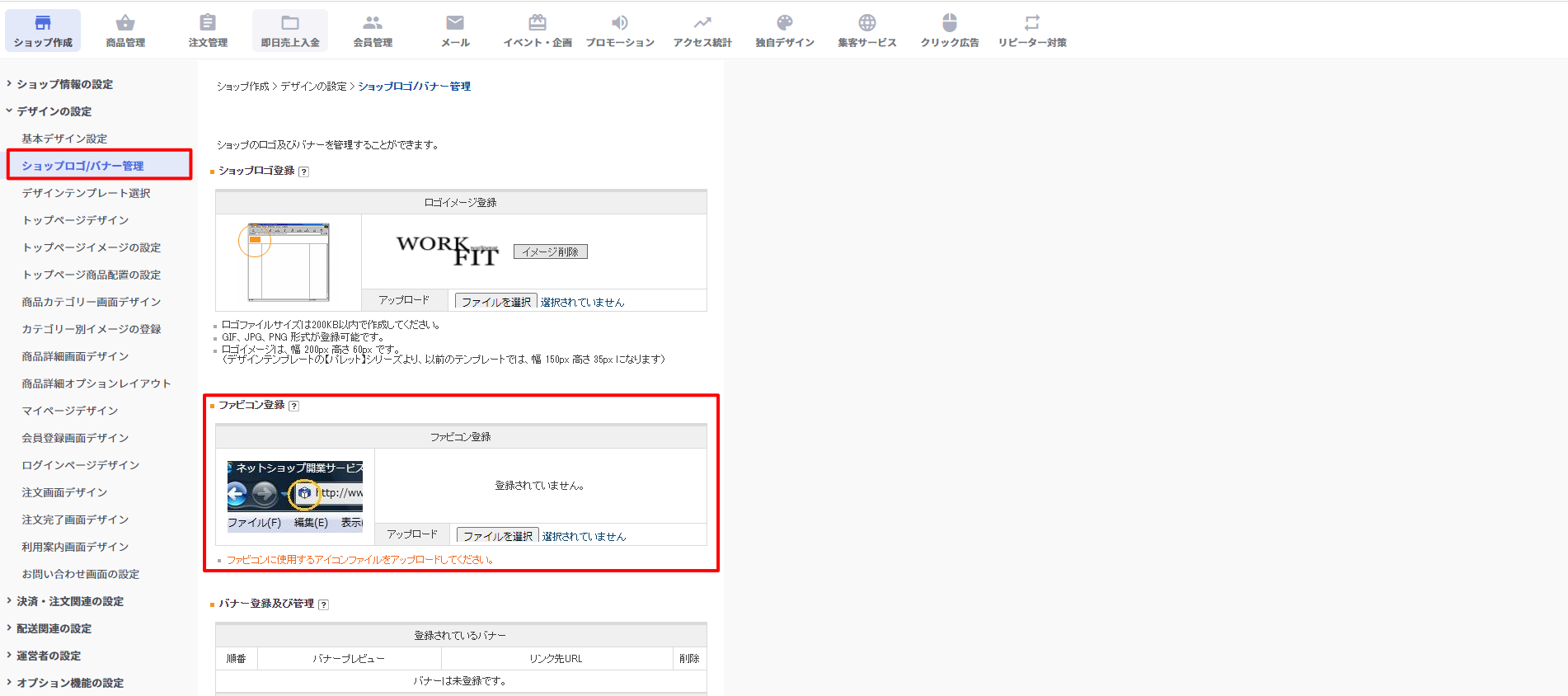
『ショップ作成→デザインの設定→ショップ/バナー管理』の順番にクリックして『ショップ/バナー管理』のページを開きます。
『ショップ/‘バナー管理』の上から2番目に『ファビコン登録』と言うファビコンを設定できる項目があるので、ファビコンをアップロードして登録。
これでファビコンの登録が完了です。
ファビコンを設定する時の注意点として、アップロードする画像のファイル名は『favicon.ico』にしてください。
ファビコンの幅は16×16で表示されるので、ファビコンを作る時にも同じサイズで作る事が推奨されます。
注意ポイント
デザインソフトによっては『.ico』拡張子で出力出来ない場合があります。そんな時にはPNG保存してファイル名の拡張子を『名前変更』で変更してあげます。
例としては『fov.png』って言うファイルを作ったら名前変更で『fov.ico』って感じで修正します。
これで『.ico』拡張子に変更できますよ。
クオリティの高いファビコンを作るには?
クオリティの高いファビコンを作る場合には『ココナラ』でファビコン制作の依頼をすると安くてクオリティの高いファビコンを手に入れる事が出来ます。
仮にファビコンを自作するとなると、デザインの勉強から始め、デザインツールを買って使い方を覚えて、サンプルを何度も作ってやっと完成。
ぶっちゃけ、外注するよりお金と時間がかかりますね。
ファビコン作成自体は非常に安くて1,000円から高くても5,000円くらい。
ファビコン作りの参考書を一冊買うよりも安く作ってもらえます。
ファビコン自体は一回作って貰えば一生使える物なので、ファビコン作りが得意な人に頼んだ方が効率的ですね。
MakeShopでファビコンを設定する方法まとめ
MakeShopでファビコンを設定する流れは以下の通り
- アップロードするファビコン画像の名前を『favicon.ico』にしておく
- 『ショップ作成→デザインの設定→ショップ/バナー管理』の順番にクリック
- 『ショップ/バナー管理』ページの『ファビコン登録』にファビコンをアップロードして登録
これでMakeShopでファビコンを登録する事が出来ます。
MakeShopのファビコン設定に迷った時に参考にしてみてくださいね。
おすすめ記事