本記事ではこのような悩みを解決します。
affinity photoでアニメ風加工をする方法
今回はスマホで撮影した写真をアニメ風に加工していこうと思います。
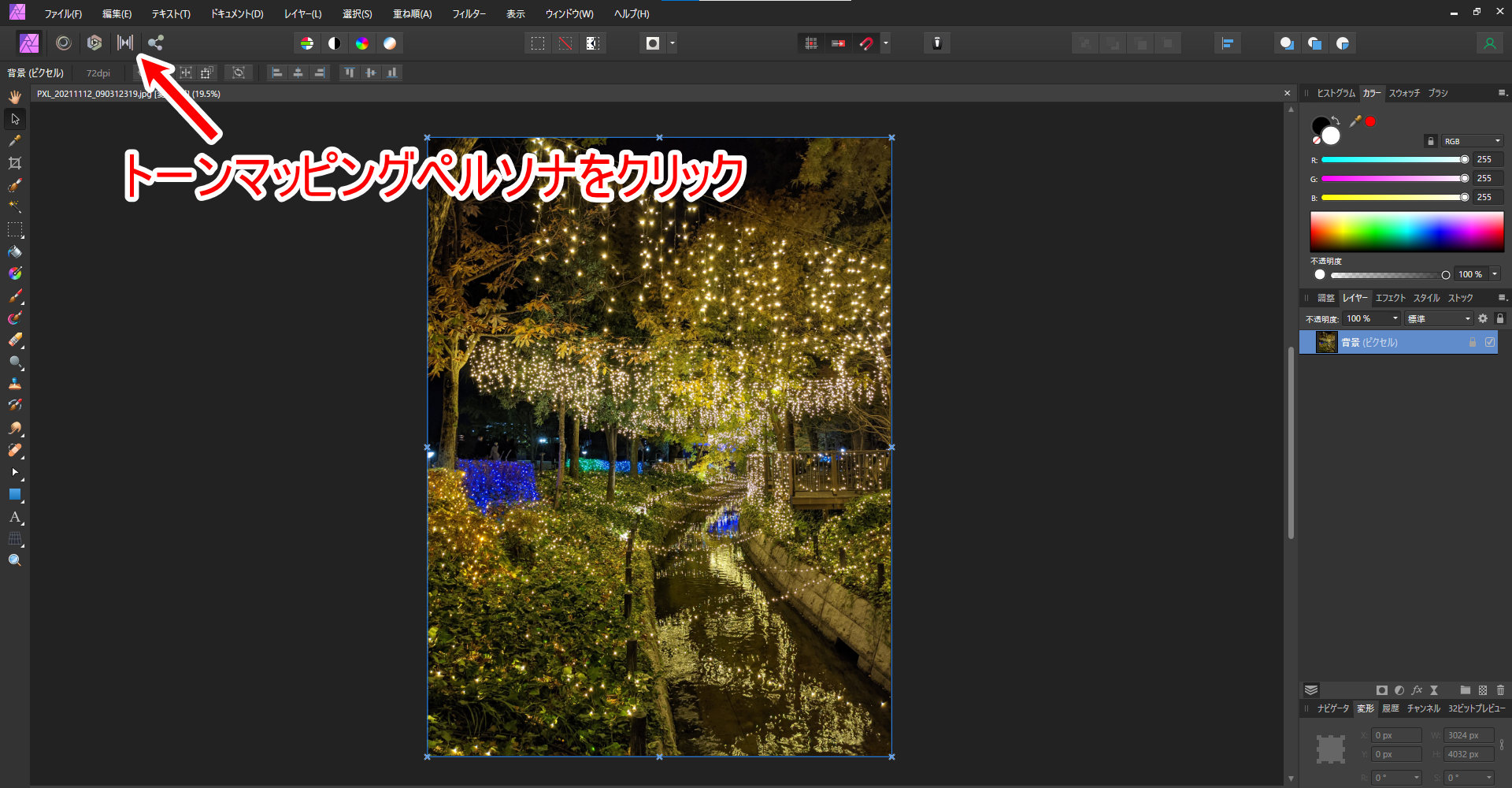
まずは下地となる写真の彩度を極端に上げるため『トーンマッピングペルソナ』を起動させます。
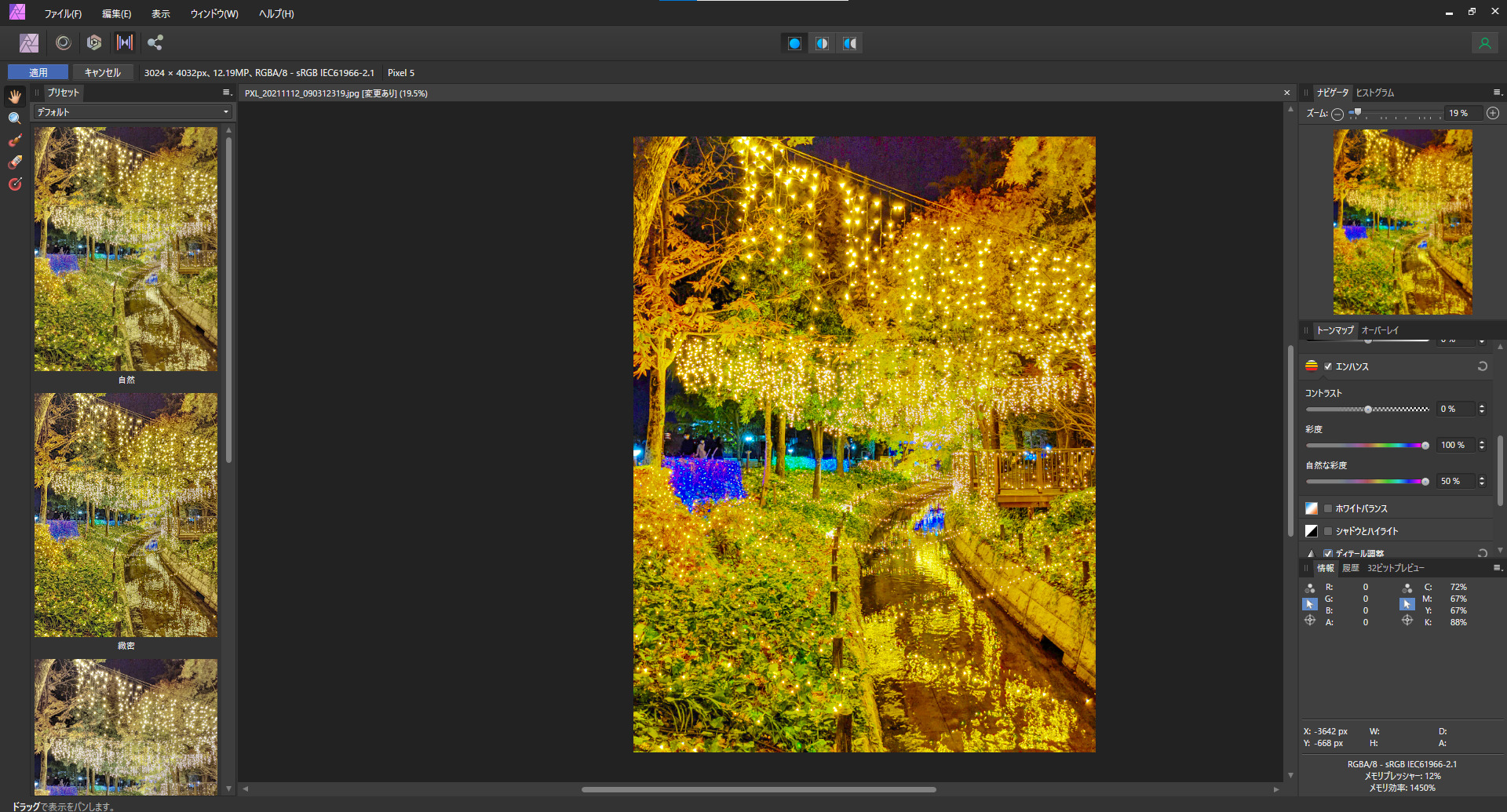
再度は極端なくらい上げた方がアニメっぽい仕上がりになるので、彩度100%、自然な再度50%に設定。
メリハリがあるほうがアニメ風になりやすいので、コントラストやディティールなどの設定をいじってみるのも良いと思います。
今回は簡単に作る事を前提にしてるので、彩度だけさくっと上げておきました。
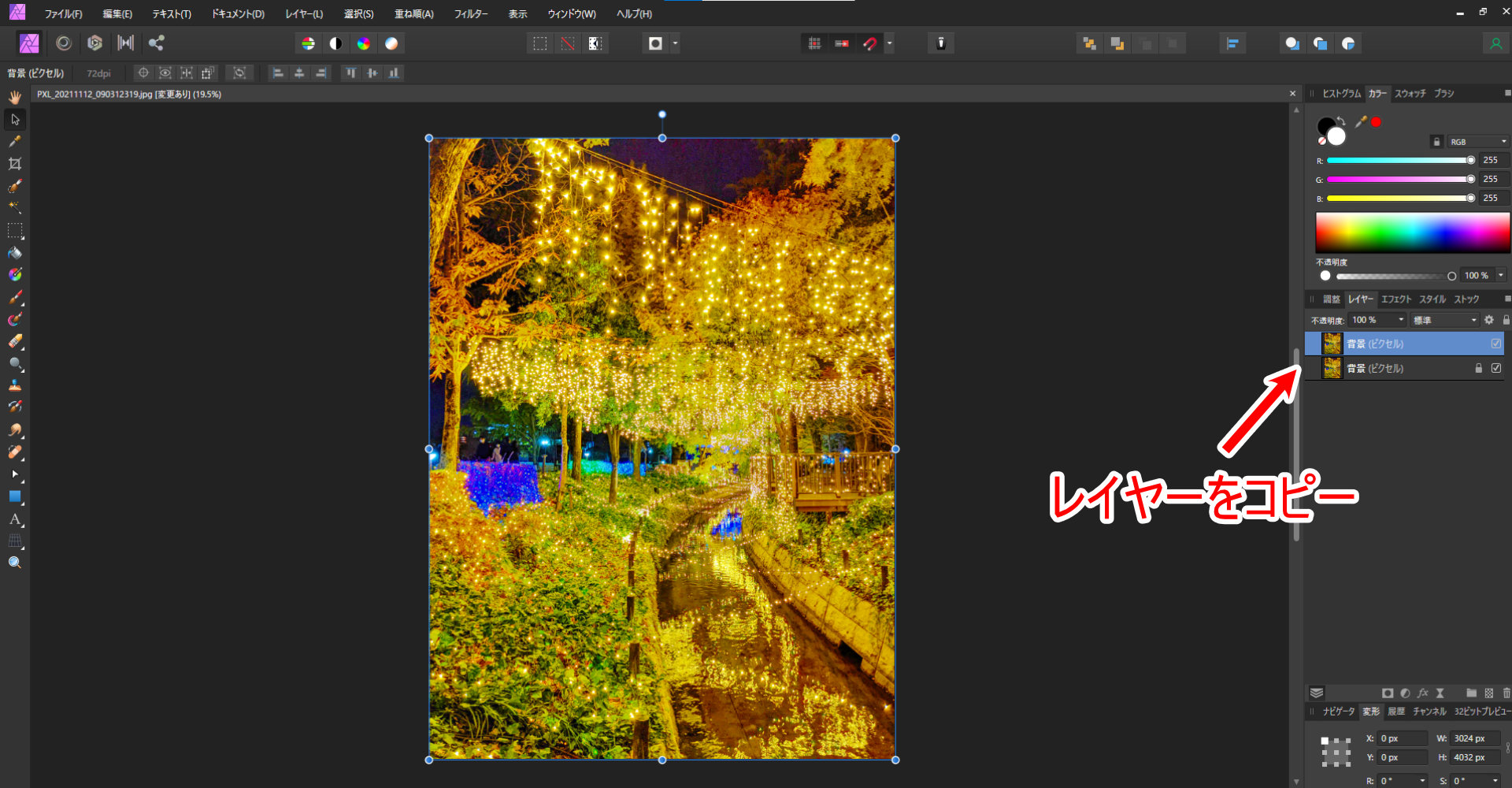
『トーンマッピングペルソナ』で作った画像をコピー
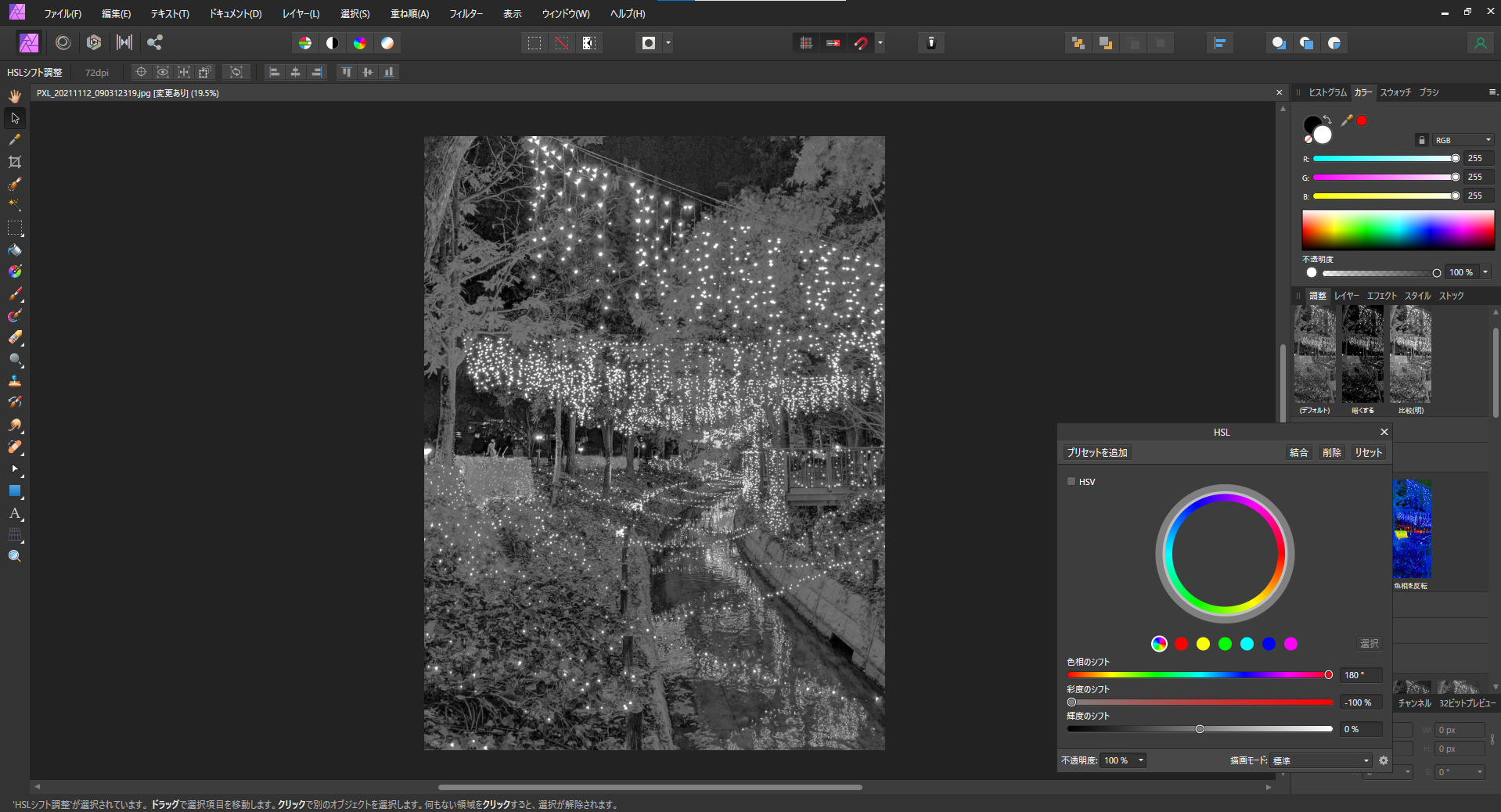
『調整』から『HSL』を選択して再度のシフトを一番左側にして白黒写真を作って『HSLを結合』します
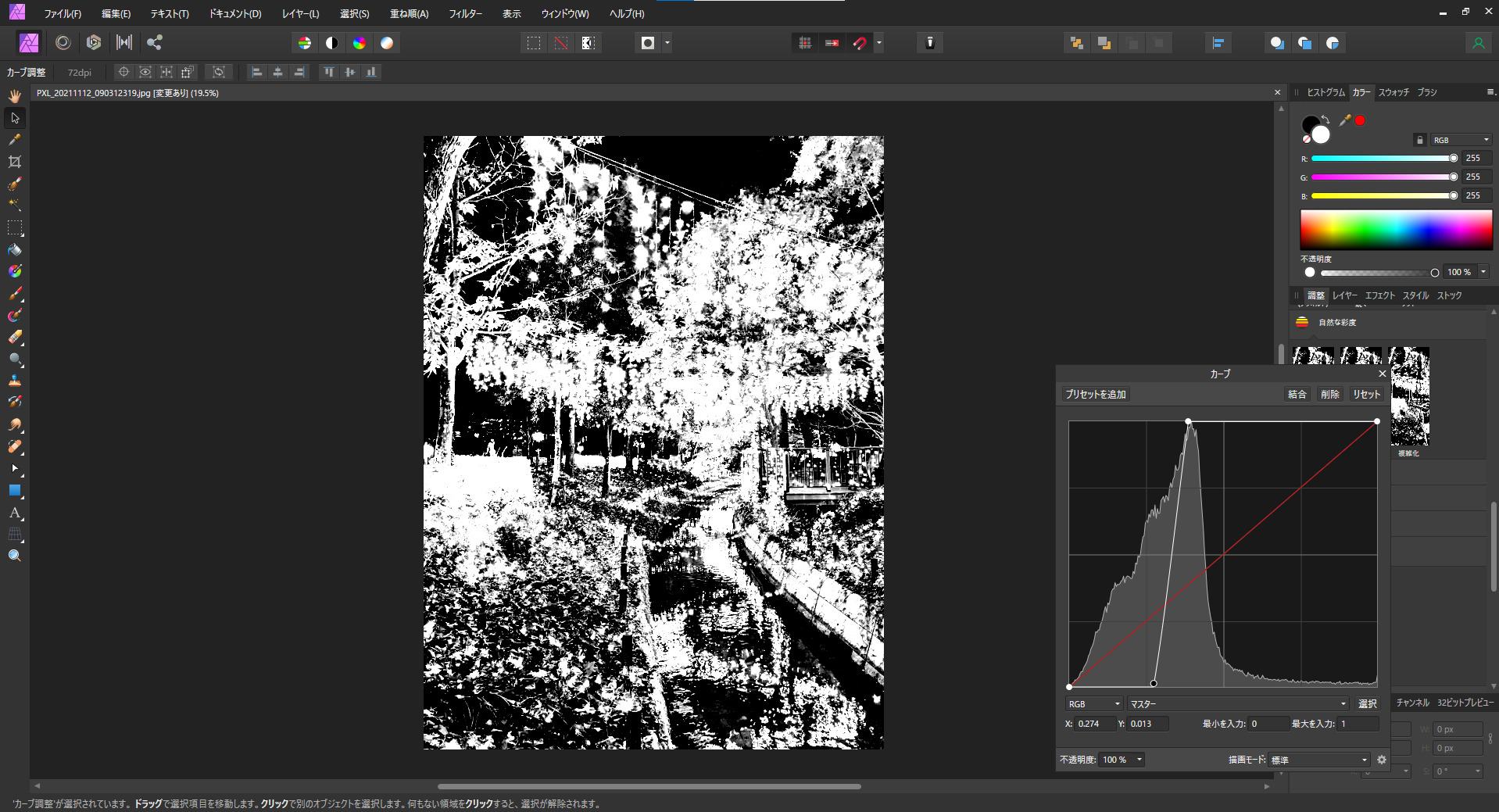
さらに白黒部分を強調させるために『調整』から『カーブ』を選択。
白黒部分がくっきりするようカーブを上下に分けて結合します。
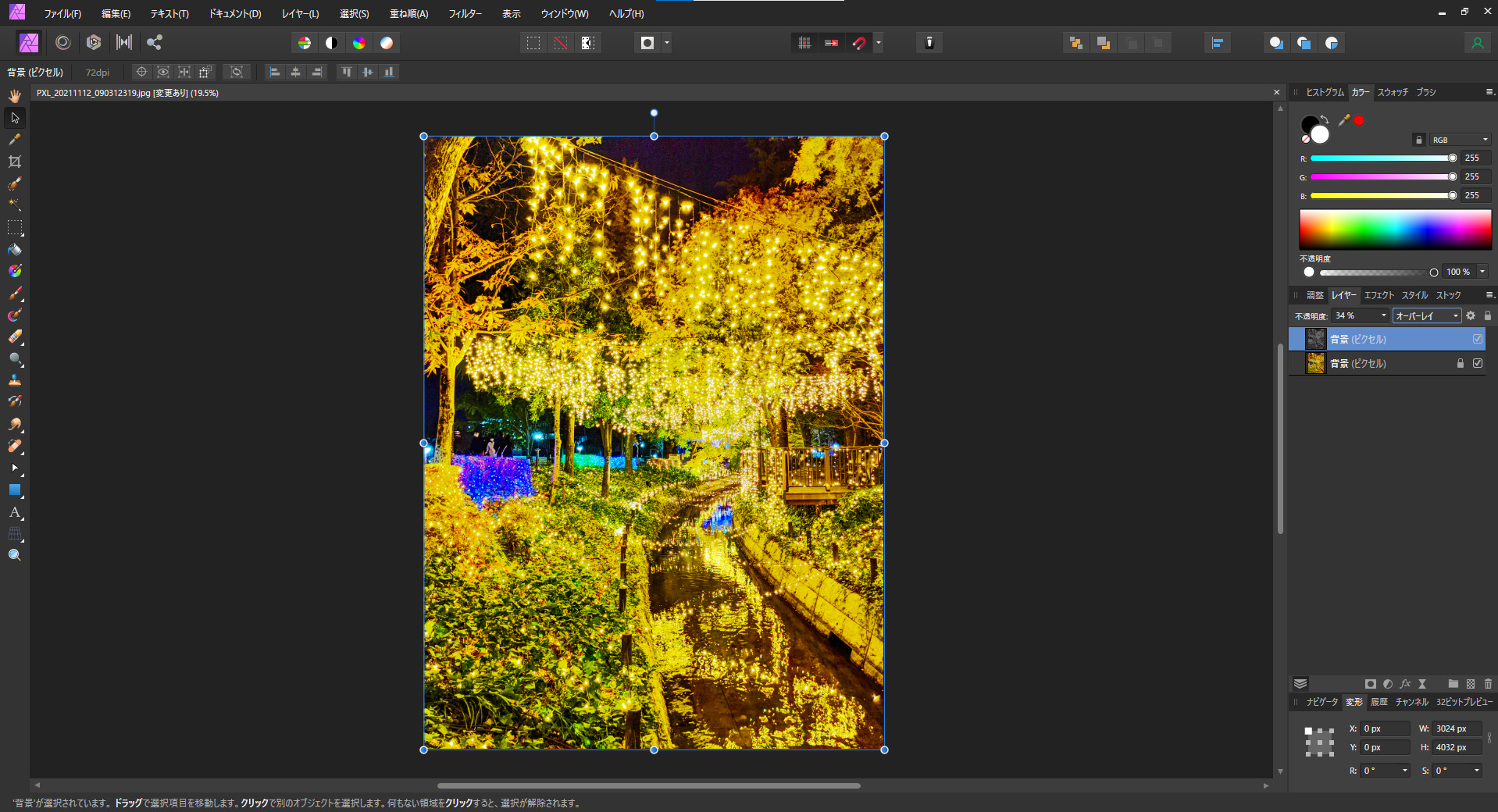
白黒がはっきりしたモノクロ画像が出来たらレイヤーから『不透明30~40%』『オーバーレイ』に設定。
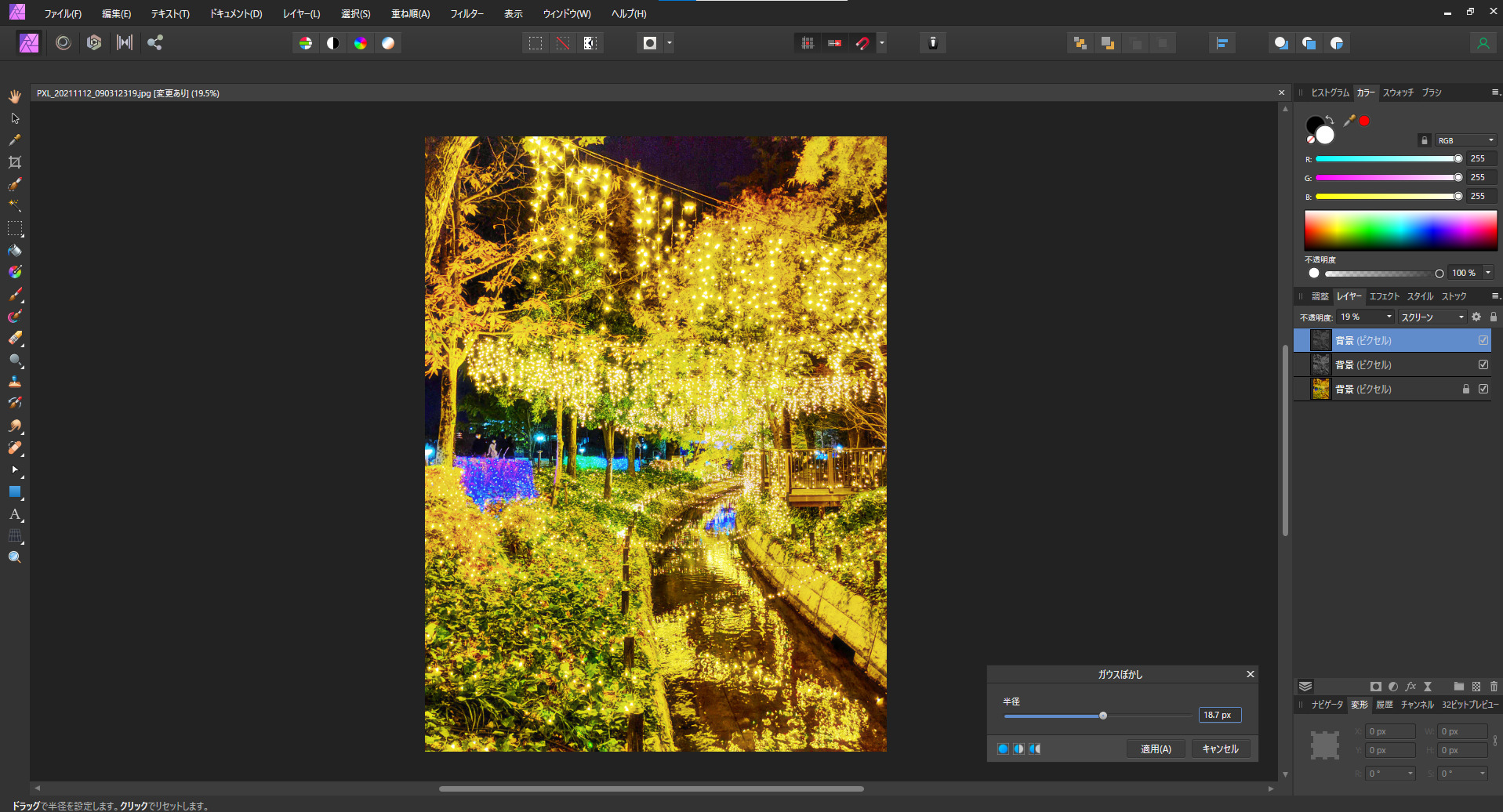
モノクロ画像をコピーして『スクリーン』『不透明度15~25%』『ガウスぼかし』した物を重ねるように配置。
アニメっぽい色合いになりました。
オリジナル写真と見比べてみてもアニメっぽい雰囲気になってますね。
動画解説も作ったので、実際の作業映像を見たい方はこちらから
affinity photoでアニメ風加工をする方法まとめ
affinity photoでアニメ風写真を作る手順は以下の通り
- トーンマッピングペルソナで彩度を極端に上げる
- トーンマッピングペルソナで作った画像をコピー
- コピーした画像を調整のHSLを使ったモノクロ画像にする
- モノクロ画像を調整のカーブでもっとくっきりしたモノクロ画像にする
- モノクロ画像を『オーバーレイ』『不透明度30~40%』に設定
- モノクロ画像のコピーを作る
- モノクロコピー画像を『スクリーン』『不透明度15~25%』『ガウスぼかし』をかけて配置する
このような手順で作る事でアニメ風の写真加工をする事が出来ます。
「affinity photoでもっとアニメ風に出来るよ」って方法があれば知りたいので、ぜひコメント欄の方でやり方を教えてください!
おすすめ記事