日本語では「明朝体」「ゴシック体」「筆記体」「デザイン書体」、英語では「セリフ体」「サンセリフ体」「スクリプト体」「デザイン書体」の4つずつ分ける事が出来ます。
基本的に日本語には「ゴシック体」、英語には「サンセリフ体」を使っていれば初心者でもキレイに見えるデザインにしやすいです。
ゴシック体はWEBで一般的に使われていて、活発的で短い文章に向いています。
実際にネットショップ向けデザインの勉強用資料にも「ゴシック体」や「サンセリフ体」がオススメされています。
フォント選びに迷った時には王道の「ゴシック体」と「サンセリフ体」を使って商品ページを作ってみて下さい。
フォントの選び方(和文 / 欧文)
シンプルで読みやすいフォントを選ぶようにします。
特に「筆記体」や「デザイン書体」などは、雰囲気はあるのですが見にくくて文字を読むのに向いていません。
アクセントやデザインなど、「読む」以外の場面で利用する事を推奨します。
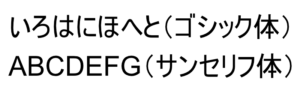
ゴシック体 / Sans-serif(サンセリフ体)
縦横の太さが均等で装飾や動きが無いため視認性が高いのがゴシック体の特徴です。
Webで一般的に使われていて、活発感・親近感・カジュアルのイメージがあり短い文章に向いています。
一般的には見出しで使われる事が多いですが、ネットショップの場合は文章の部分に使用します。
ネットで表示されている文章は基本的にゴシック体で表示されているので、馴染みにあるゴシック体で書いた方が読み手の負担を減らす事が出来るのです。
試しに何かサイトを開いてみて下さい。
ゴシック体で書かれているはずです。
Web上で一般的なゴシック体を文章に使うのがネットショップをより読みやすくしてくれます。
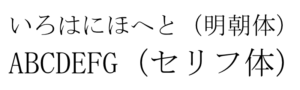
明朝体 / Serif(セリフ体)
文字の太さに強弱があり、筆で書いたような滑らかで可読性が高いのが明朝体の特徴です。
新聞や小説で一般的に使われていて、洗練感・信頼感・高級感のイメージがあり長文に向いています。
文章物に使われる事が多いフォントですが、ネットショップでは「見出し」や「商品タイトル」など主張したい部分にアクセントとして使われる事が多いです。
高級感のある書体なので値段が高めの商品には比較的よく使われています。
筆記体 / スクリプト体
一筆書きのように文字を続けて書く事に適したフォントです。
高級感があるためブランド名などに使われる事がありますが、筆記体を読めない人も多いので「文字」と言うよりは「デザイン」的な要素として利用されます。
筆記体は日本人に馴染みがないので読めないと思って使った方がいいでしょう。
デザイン書体
デザイン的に工夫された書体でユニーク文字とも呼ばれ、youtubeのサムネイルで多用されています。
インパクトは非常に強いのですが、文章としては読みにくく使い勝手が難しいフォントになります。
サムネイルならまだ使う場面もあるかもしれませんが、ネットショップの中で利用する事はあまりないのではないでしょうか。
逆にyoutubeのサムネイルなどは7割デザイン書体です。
テロップなどでも使う事があり、エンタメ要素としては使い勝手のいいフォントになります。
フォントは見出し用と文章用の2種類用意する
フォントの種類が多いとスタイルが混ざり合って読みにくくなります。
とは言え、全て同じフォントだとメリハリがないですね。
フォントは見出し用と文章用の2種類に絞って使う事でバランスの取れた商品ページになります。
実例を見てみましょう。
こちらはオフィス器具で有名なサンワサプライの商品ページになります。
小見出し・大見出しは明朝体、細かな説明文はゴシック体で書いています。
フォントを変える事でメリハリが出て見やすくなりました。
PR
高くて納期の遅いデザイナーにお金を払い続けたいですか?
自社にデザイナーがいれば季節ごとのバナーも商品画像も思いのままに作れるのに・・・。
そんな願いをたった30日で叶えてくれる方法があります!
パソコン音痴でもプロに負けないデザインスキルを手に入れる講座はこちら↓
↑こちらからの申し込みで5つの特典をGET↑
フォントのサイズや太さにコントラストをつける
商品ページの文章表現は「大見出し」「小見出し」「文章」の3種類を使ってメリハリのある文章にします。
主張したい「大見出し」は太く大きく、商品説明の書かれた「文章」は小さく行間を空ける、小見出しは「大見出し」と「文章」の中間のサイズにします。
実例はさきほどのサンワサプライのバッグになります。。
大見出し・小見出し・説明文と全てフォントの大きさが違います。
フォントもゴシック体と明朝体を使ってしっかり分けているので、どこからが説明文なのか分かりやすいですね。
違うフォント、サイズ、太さにするのであれば、はっきり分かる程度には違いをつけます。
違いが微妙に分かりにくいような差だと気づかないし、「間違って使っているのかな?」っと思われてしまうので違うフォントを使う時には思いっきり違う物を使ってみて下さい。
その差がコントラストになってデザイン的な見た目も分かりやすさもアップします。
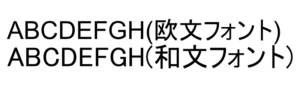
英文に和文フォントを使わない
英文に和文フォントを使わないようにしてください。
和文フォントは日本語メインに作られているため和文フォントのまま英数字を使うと変に余白が出来たりしてはあまりキレイではないです。
欧文フォントと和文フォントを並べてみました。
最初の「A」と最後の「H」の位置を合わせているにも関わらずズレています。
原因として、欧文フォントは全ての文字の大きさが一律なのに対し、和文フォントは文字の大きさがバラバラなんですね。
「G」とか明らかに細く縦長な感じになっています。
逆に日本語に欧文フォントを使った場合にはどうなるかと言うと、私が使っているデザインツールでは使用不可となって使えません。
使えたとしても欧文フォント内に日本語が入っていないため文字化けするだけでしょう。
日本語には日本語用の和文フォント、英語には英語用の欧文フォントを使ってキレイな文章を作ってみて下さい。
まとめ
フォントで重要なのは商品ページに合ったフォントの選択です。
慣れないうちはゴシック体を使っておけばキレイにまとまった文章になります。
フォントの種類は「見出し」と「文章」の2つを使い、文字にメリハリをつけるため「大見出し」「小見出し」「文章」の3つのサイズや太さを変えて見やすくします。
文字は見えないラインに合わせるように「左寄せ」で作っていくと全体的にキレイなデザインの商品ページが出来上がります。
この記事で書いた事はネットショップの商品ページを作るうえで最も基本的なフォントの使い方になります。
商品によってはゴシック体以外の選択肢などもありますので、慣れてきたらゴシック体以外のフォントを利用してみるのも新しい刺激になっておもしろいです。
関連
おすすめ記事