こんにちは。ネットショップオーナー兼デザイナーの井川です。
本記事の内容は、
デザイン未経験者が最短でネットショップバナーを作る事が出来るようになる具体的な方法
ネットショップを運営していると必ず作らないといけないのが「バナー」ですね。
広告を出したり、ショップ内を回遊させたり、最近ではメルマガもレスポンシブ可しているのでメルマガ用のバナー作成なども必要になったりします。

私もデザインが苦手なのでその気持ちがよく分かります!「さあ!バナー作ろう!」っと思ってデザインツールを開いた瞬間に、モチベーションダダ下がりになるんですよね。
その原因は【デザイン知識が無いから】に他なりません。
そして、そんな「デザイン知識」を習得するために効果的なのが「トレース」です。
本記事ではデザイン知識を最短で習得するための「トレース法」をご紹介します。
1.簡単な構図知識
トレースを始める準備段階として簡単な構図から紹介します。
構図を知っているかどうかによってトレースする時にも「あ、これはこうやって分割してるんだ!」って言うのが分かるようになるので習得が早くなります。
構図はかなりバリエーションが豊富なのでこの記事の中で全てを紹介する事はできません。
なので、今回は簡単な構造を3つ紹介致します。
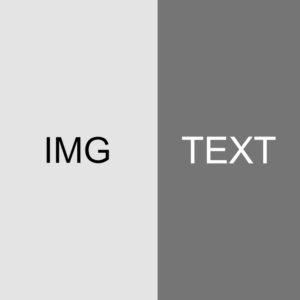
2分割法
一般的に多い構図としては2分割法と言って、画像と文字を左右に分けて作るデザイン構成になります。
使い勝手もよく、ファッション系の商品サムネイルとかでは頻繁に使われています。
実際の使い方としてはこちら
右側に商品を置いて左側にロゴ・カラーバリエーション・特徴などを記載しています。
商品画像や情報などを大きく表示出来るので視認性もよく分割も2つなので分かりやすい構図となっています。
失敗しにくい構図なので初心者は2分割から使ってみると「それっぽいデザイン」が簡単に作れます。
3分割法
バランス調整が少し難しくなるけれど、1画像に多くの情報を載せる事が出来る3分割法です。
よくあるのは一番上に商品名、真ん中に商品画像、一番下に「ここをクリック」みたいなバナーですね。
これ、縦に分割じゃなく横に分割も出来ます。
横長バナーで情報をたくさん載せれそうな大きさの時には左右に商品情報、真ん中に商品名みたいな構図も作れます。
左右を敢えて空白にして、真ん中にだけ文字を入れるような構図もあります。クーポン用のバナーなどでよく使われてますね。
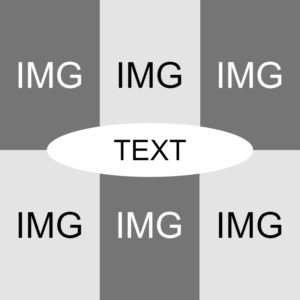
6分割法
最近IT系バナーに多いのが6分割法です。
人の顔を6つ並べて真ん中のテキストにサービス名を入れているような広告みた事ありませんか?
ネットショップ系だとあまり見たこと無い構図ですね。
なんとなく作ってみました。
カラー展開を見せたい時には使えるのかな?
使い勝手はあまり良くなかったけれど、商材によっては使えるかもしれないですね。
色々と構造を説明してきましたが、共通している事は【分割】です。
縦に割るか横に割るか、2つに割るか3つに割るか、大雑把に構図を考えると大体は分割方法の違いでしかありません。
ざっくりで良いので【分割】と言う意識を持って次を読み進めてみてください。
2.トレース
ここからは実際にトレース作業をしていきます。
まずは、トレースしたい画像をネットで見つけてダウンロードします。
マウスを右クリックして「名前を付けて画像を保存」すればダウンロードできます。
今回トレースする画像はこれを使います。
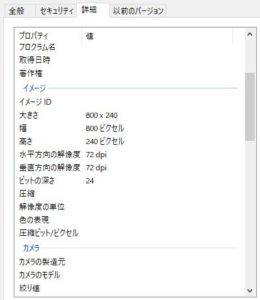
次に、手に入れた画像を右クリックしてプロパティ、詳細タブをクリックすると画像の大きさが表示されます。
こんな感じに
横幅800の高さ240pxだなっと言うのが分かるのでデザインツールも800×240pxに設定して、トレース画像を読み込ませます。
トレース元を直接イラストレーターなんかで開いても良いんですけど、大きさとかも自分の手で打ち込んだ方が練習になるので敢えて新規ファイルとして作りました。
あとはちょっとトーレス元画像を透過させたりして上から図形やテキストを作って同じように作っていきます。
トレースするだけでもまったく同じように作るって難しいので色々と学ぶ事がありますね。
3.記憶トレース
ここからが本番、記憶トレースの方法です。
さきほどまでは透過させた画像の上からトレースしていましたが、記憶トレースではトレース画像を完全に非表示にします。
分かっているのは大きさだけ、非表示の状態でトレース元画像と同じバナーを作ります。
記憶トレースで重要なのは記憶力ではなく、観察力です。
何をどこにどのくらいの大きさで配置するのか?しっかりトレース元の画像を観察していないと作れません。
この記憶トレースのコツとしては【分割法】を活用する事です。
例えば「縦に2分割」「下の部分は横に3分割で真ん中にテキスト」などと言うように分割する事で、「このバナーを作った人がどういう構成で作ったのか」が分かります。
フォントの種類は?文字の大きさは?なぜこの配色なのか?1つ1つを疑問に思い自分なりに答えを出していく事でバナー作りのデザイン技術がどんどん上がっていくし、実際に自分で作る時にも役立ちます。
4.複合トレース
記憶トレースもだいぶ出来るようになったな。っと感じたら次は複合トレースの時間です。
複合トレースとは、記憶トレースで見につけた技術を複数合わせて1つのデザインを作っていく工程になります。
「値段のフォントはこのバナーのやつ!」「画像の配置はこの商品のやつ!」「キャッチコピーの配置箇所はこのデザインのやつ!」っと言うように複数のバナーの知識を合わせて新しい1つのデザインを作り上げます。
記憶トレースの応用でしかないので、記憶トレースが出来れば複合トレースも出来ます。
難しい点としては複数の違うバナーデザインを使うので、そのまま使っただけでは統一感がでません。
そこに統一感を与えてあげるのがオリジナリティになります。
単体ではバラバラの物を1つに繋げて自然な1つのデザインが出来るようになれば自分のデザインの完成です。
まとめ
ネットショップ用のバナーを作るために必要なのは「トレース」、トレースを行う理由は上手な人のバナーデザイン構成を身体に覚えさせる事です。
デザインが苦手な人はデザインに必要な知識が足りていないだけなので、不足している知識をトレースによって増やしていけば自然とデザインへの苦手意識はなくなっていきます。
トレース元の画像を分割、観察(インプット)し、しっかりと吸収してから実際に作る(アウトプット)。
これだけでデザイン技術はどんどん上がっていくのでネットショップに必要不可欠なバナーがいくらでも作れるようになります。
デザイン苦手だし何から勉強すればいいのか分からないって人はぜひともこの記事のトレース法を試してみてください。
おすすめ記事